1.清除不必要的<div>標簽
很多人都喜歡用<div>來包裹<form>和<ul>來建立菜單列表.你有沒有想過這樣一個多余的<div>是不是需要的.你可以使用css規(guī)則來實現同樣的效果.
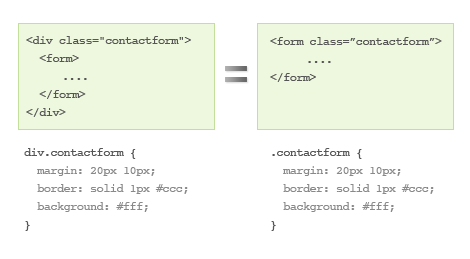
Example 1:
這個例子展示如何刪除<form>中的<div>.
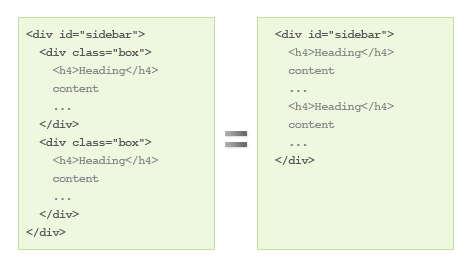
Example 2:
有時候我們會給內容添加一個額外的<div>標簽來以示這是一個內容.在事例中用了<div class="sidebox">來包括內容區(qū).如果一個內容有一個標題的話(如:<h4>),那么我們就可以把這個<h4>來代替<div>.
2.使用有語義的標簽
用有語義的標簽來編寫你的HTML文檔(如:<h1>為標題;<p>為段落;<ul>為列表.)那么即使用戶不支持css的話,那你的文檔也被正確的讀出來.
Example:
這個例子很好的說明了,使用有語義標簽的好處.
