html5給文本框?qū)崿F(xiàn)email域名自動(dòng)完成效果
來源:程序員人生 發(fā)布時(shí)間:2014-04-27 08:42:05 閱讀次數(shù):3253次
產(chǎn)品反饋用戶總是輸錯(cuò)email的域名,因此服務(wù)器得到的email的地址是錯(cuò)誤的。比如,有許多用戶總將xxx@qq.com輸入成xxx@qq.con。
這讓后端很煩惱,因?yàn)檫@個(gè)email地址是合法的,但是錯(cuò)誤也是那么明顯的(常識(shí)判斷,至于qq.con域名是否存在我也不知道)。
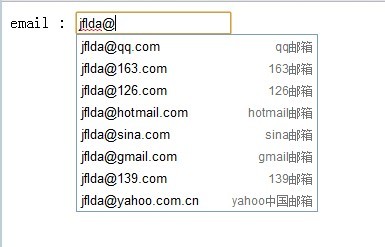
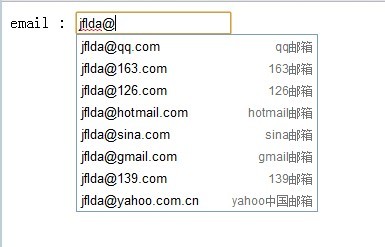
為了解決這個(gè)錯(cuò)誤,下午折騰了一小時(shí),使用到了html5 input里的新的list屬性,當(dāng)用戶輸入'@'后為用戶提示域名信息。如圖:


但是后來悲劇的發(fā)現(xiàn)這個(gè)屬性在safari中不支持,從而在App中也無法支持,估計(jì)只能在chrome中使用了。就當(dāng)學(xué)習(xí)了。貼上代碼,大致思路是監(jiān)聽用戶輸入'@'后,構(gòu)造datalist,并關(guān)聯(lián)到input上。依賴jquery。
(function(){
var emails = [{domain: '@qq.com', label: 'qq郵箱'},
{domain: '@163.com', label: '163郵箱'},
{domain: '@126.com', label: '126郵箱'},
{domain: '@hotmail.com', label: 'hotmail郵箱'},
{domain: '@sina.com', label:'sina郵箱'},
{domain: '@gmail.com',label:'gmail郵箱'},
{domain: '@139.com', label: '139郵箱'},
{domain:'@yahoo.com.cn', label: 'yahoo中國郵箱'}];
var addEmailHelp = function(id, otherAddress){
var inputObj = $('input#' + id);
if(inputObj.length == 0){
return;
}
inputObj.keyup(function (ev) {
var val = $(inputObj).val();
var lastInputKey = val.charAt(val.length - 1);
if (lastInputKey == '@') {
var indexOfAt = val.indexOf('@');
var username = val.substring(0, indexOfAt);
if ($('datalist#emailList').length > 0) {
$('datalist#emailList').remove();
}
$(inputObj).parent().append('<datalist id="emailList"></datalist>');
for (var i in emails) {
$('datalist#emailList').append('<option value="' + username + emails[i].domain + '" label="' + emails[i].label + '" />');
}
if(otherAddress != null && typeof otherAddress != 'undefined'){
for (var i in otherAddress) {
$('datalist#emailList').append('<option value="' + username + otherAddress[i].domain + '" label="' + otherAddress[i].label + '" />');
}
}
$(inputObj).attr('list', 'emailList');
}
})
};
window.addEmailHelp = addEmailHelp;
})();
使用方法是為先為input設(shè)置一個(gè)id,然后用addEmailHelp(id, otherAddress)關(guān)聯(lián)它,這個(gè)函數(shù)已經(jīng)默認(rèn)關(guān)聯(lián)上了一些常用的郵箱域名。
otherAdress可以為其關(guān)聯(lián)上自定義的其他地址,調(diào)用函數(shù)時(shí)這個(gè)參數(shù)可以為空。
一個(gè)otherAddress實(shí)例: [{domain:'@xxx.com', label: 'xxx郵箱'}, {domain: '@yyy.com', label: 'yyy郵箱'}]。
一個(gè)完整調(diào)用實(shí)例:
提示:可修改后代碼再運(yùn)行!
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)