最近整理的一份CSS文字隱藏的demo,總結了幾種方法,希望得出一種最完美的方案放進自己的代碼片段,可是,到最后卻陷入一種重復不斷地推翻結論的境地。因為需要考慮的應用場景和元素實在太多,放下瀏覽器不談,不同的應用終端,不同的標簽結構會有不一樣的最優方案,因此,與其希望在工作上多“偷一些懶”,不如平常多鞏固積累基礎的知識,在需要權衡的時候,便能更加得心應手。
因為自己經驗尚淺,demo部分難免會有錯漏情況,如發現問題,望大家能指出。
方法列表 demo
1. 毫無保留:display:none
代碼片段:
(x)HTML
<p class="hide_display">我是打醬油的文本</p> CSS
/* 暴力隱藏 */
.hide_display{display:none;}
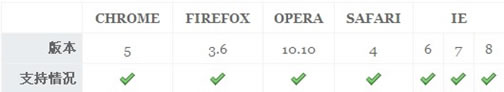
兼容性:

優點:
缺點:
2. 折中選擇:overflow:hidden/position:absolute/visibility:hidden
代碼片段:
(x)HTML
<span class="hide_overflow">我是一號打醬油的文本</span>
<p class="hide_position">我是二號打醬油的文本</p>
<p class="hide_visibility">我是三號打醬油的文本</p> CSS
/* 隱藏元素,脫離文本流,使元素不影響其他元素 */
.hide_overflow{
height:0px;
overflow:hidden;
display:block;/* 行內元素需要 */
float:left; /* 脫離文檔流 或者position:absolute;*/
}
/* 定位在可視范圍外,脫離文本流,使元素不影響其他元素 */
.hide_position{
position:absolute;
left:-32767px;
}
/* 原理與.hide_position一樣*/
.hide_visibility{
visibility:hidden;
position:absolute; /* 脫離文檔流 */
margin-left:-32767px;
}
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈

下一篇 Access數據庫技術(23)