除非你的網站只有一頁,不然你一定會用的導航的.事實上,導航在網頁設計中是最重要部分之一.你要用很多時間去考慮如何讓瀏覽者更容易訪問你的網站.
在以前做網站導航時,往往依賴于圖像,表格,和javascript.而這些都嚴重的影響了網站的可訪問性和可使用性.如果在一個缺乏支持javascript的用戶,那么你的網站導航將無算正常的顯示.比如說一個用戶把瀏覽器的javascript關閉掉,或者在一個只能讀純文字的手持設備--它們將無算從你的網站讀到所有的數據.如果你的委拖人不注重這方面,那么告訴他繁雜的菜單會阻止搜索引擎的排名.(木木:像禪意花園就是一個不錯的CSS網站.)
使用CSS可以創建一個更有吸引力的導航,因為CSS沒有和文本混合在一起,所以確保了導航的可訪問性和使那些手持設備也可以讀出.在這個教程里我們將看到一個基于CSS的導航.基于CSS的網站會加快網頁加載的時間,這樣基于圖像的導航將漸漸的被淘汰掉.
導航的結構
導航的本質是讓瀏覽者更好的訪問你的網站,所以要建立有意義的語義.使CSS和語義相符合,為了以后方便維護.注意要避免現有瀏覽器的不兼容.
解決方案
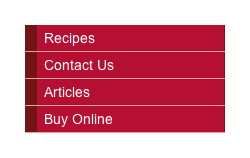
下面是導航的HTML和CSS的代碼,效果如圖.

這是創建導航的HTML代碼
=========================
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en-US">
<head>
<title>Lists as navigation</title>
<meta http-equiv="content-type" content="text/html;
charset=utf-8" />
<link rel="stylesheet" type="text/css" href="listnav1.css" />
</head>
<body>
<div id="navigation">
<ul>
<li><a href="#">Recipes</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Buy Online</a></li>
</ul>
</div>
</body>
</html>
============================
使用CSS給上面代碼添加效果
=====================
#navigation {
width: 200px;
}
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
}
#navigation li {
border-bottom: 1px solid #ED9F9F;
}
#navigation li a:link, #navigation li a:visited {
font-size: 90%;
display: block;
padding: 0.4em 0 0.4em 0.5em;
border-left: 12px solid #711515;
border-right: 1px solid #711515;
background-color: #B51032;
color: #FFFFFF;
text-decoration: none;
}
======================
分析:
先創建一個無序列表的導航條,并做好導航鏈接.
========================
<ul>
<li><a href="#">Recipes</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Buy Online</a></li>
</ul>
========================
然后用一個div把這個無序列表包含起來.
===========================
<div id="navigation">
<ul>
<li><a href="#">Recipes</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Buy Online</a></li>
</ul>
</div>
==============================
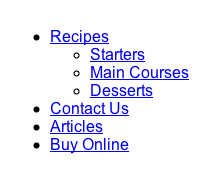
在瀏覽器中顯示默認的樣式.

接下來我們要做的第一件事是給這個div定義寬度.
===================
#navigation {
width: 200px;
}
=====================
給列表添加樣式,去掉默認的圓點和清除填充.
========================
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
}
========================
在瀏覽器中顯示:

給li標簽添加一個下劃線
==========================
#navigation li {
border-bottom: 1px solid #ED9F9F;
}
==============================
給鏈接添加樣式:
===============================
#navigation li a:link, #navigation li a:visited {
font-size: 90%;
display: block;
padding: 0.4em 0 0.4em 0.5em;
border-left: 12px solid #711515;
border-right: 1px solid #711515;
background-color: #B51032;
color: #FFFFFF;
text-decoration: none;
}
=============================
在上面可以看到這個CSS是添加了左右邊框,并且使對象塊狀,這樣做的效果使鏈接看起來像一個按扭.這種效果看起來像是給導航添加一個圖片似的.
使用CSS創建一個沒有圖像和javascript的導航.
導航功能常常具有翻轉的效果:比如說一個瀏覽者把鼠標放在按扭上,按扭就會顯示出另一張圖片,來突出效果.要實現這個效果,則要兩張圖像和javascript.
解決方案:
使用CSS來創建上面的那個效果比用圖像來創建要簡單的多.在CSS要現實翻轉這個效果用到 hover偽類選擇器.
我們給上面的事例加個翻轉的效果:
=============================
#navigation li a:hover {
background-color: #711515;
color: #FFFFFF;
}
=============================
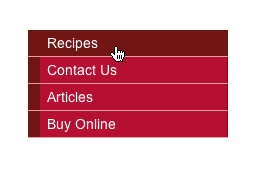
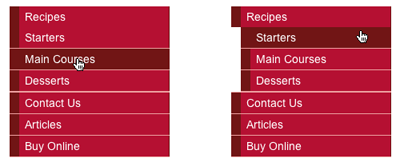
效果如圖:

我們可以看到使用CSS來實現這個效果是非常簡單的.在這個例子里我只是改下翻轉的背景的顏色.你可以在翻轉時改變邊框,和文字的顏色.
在現代的瀏覽器中,比如說IE7,你可以給任何對象添加:hover偽類選擇器.但是在IE6以下版本卻不能這樣使用.
在老式的版本中只充許錨文本可以點擊,因此用戶只能點擊到文字,而不是背景.
我們如何解決這個問題,這里有一個黑客的方法:擴大鏈接的寬度.
===============
* html #navigation li a {
width: 100%;
}
=============================
如何使用CSS創建一個副導航
到目前為止例子所建的是一個水平的導航,但有時我們需要在水平下添加一個副導航.我們給例子再增加嵌套并添加其CSS樣式.
============================
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en-US">
<head>
<title>Lists as navigation</title>
<meta http-equiv="content-type"
content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="listnav_sub.css" />
</head>
<body>
<div id="navigation">
<ul>
<li><a href="#">Recipes</a>
<ul>
<li><a href="#">Starters</a></li>
<li><a href="#">Main Courses</a></li>
<li><a href="#">Desserts</a></li>
</ul>
</li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Buy Online</a></li>
</ul>
</div>
</body>
</html>
#navigation {
width: 200px;
}
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
}
#navigation li {
border-bottom: 1px solid #ED9F9F;
}
#navigation li a:link, #navigation li a:visited {
font-size: 90%;
display: block;
padding: 0.4em 0 0.4em 0.5em;
border-left: 12px solid #711515;
border-right: 1px solid #711515;
background-color: #B51032;
color: #FFFFFF;
text-decoration: none;
}
#navigation li a:hover {
background-color: #711515;
color: #FFFFFF;
}
#navigation ul ul {
margin-left: 12px;
}
#navigation ul ul li {
border-bottom: 1px solid #711515;
margin:0;
}
#navigation ul ul a:link, #navigation ul ul a:visited {
background-color: #ED9F9F;
color: #711515;
}
#navigation ul ul a:hover {
background-color: #711515;
color: #FFFFFF;
}
============================
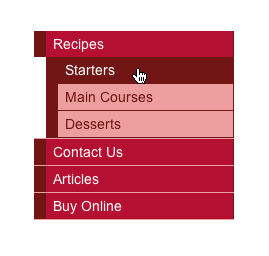
效果如圖:

分析:
嵌套列表是一個很好的方式來描述導航系統.在這個例子我們用了第一個列表來表示主菜單,而子菜單則包含在主菜單的下面.這樣如沒有CSS樣式,結構也是非常的清晰.

在主菜單<li>對象包含一個列表:
============================
<div id="navigation">
<ul>
<li><a href="#">Recipes</a>
<ul>
<li><a href="#">Starters</a></li>
<li><a href="#">Main Courses</a></li>
<li><a href="#">Desserts</a></li>
</ul>
</li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Buy Online</a></li>
</ul>
</div>
===========================
在html中如果沒有添加CSS的話,那么嵌套列表將繼續主菜單的CSS樣式,靠左邊浮動,所以要添加個空白,與主菜單有一定的距離.

=========================
#navigation ul ul {
margin-left: 12px;
}
=======================
接下來我們再給嵌套里的<li><a>對象添加樣式.
========================
#navigation ul ul li {
border-bottom: 1px solid #711515;
margin: 0;
}
#navigation ul ul a:link, #navigation ul ul a:visited {
background-color: #ED9F9F;
color: #711515;
}
#navigation ul ul a:hover {
background-color: #711515;
color: #FFFFFF;
}
=================================
原文:http://www.ximumu.cn/post/177.html
