
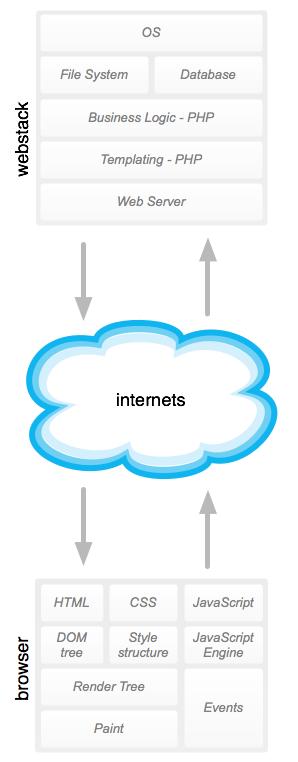
你和用戶之間的網站堆棧(簡化版)
在TXJS大會的最后一天,一個開發者問我:
面向對象的CSS沒有給你留下一大堆基于表現的class名?
網絡堆棧中的每一層都有它自己的結構。你不會期望將數據庫架構用于構建PHP中間件,人們對于HTML和CSS的期望是一樣一樣的。HTML需要用一種能代表數據或內容的有意義的東西來書寫,也就是我所謂的代碼語義。HTML中的代碼語義對于可移植性和易用性都是極為重要的。另一方面,CSS在堆棧中確實是一個獨立的層,它需要能反映頁面的視覺語義的屬于自己的體系結構。
視覺語義描述在頁面設計中的全部重復模式。他們描繪了你的網站的基本組成部分。事實上,他們往往只需要少許的修改就能輕松的實現跨站點應用。視覺語義,不一定要捆綁到HTML語義,因為你需要一個符合每一層堆棧的具體需求的架構。
同樣,許多PHP開發人員想要匹配CSS和HTML架構到PHP。或許嘗試將你最熟悉的某一層抽象應用到他們你會覺得更具挑戰?對這一點兒我感到很慚愧。在我在Facebook的時候,我希望PHP層能匹配CSS層。還好Facebook有一些聰明的開發者勒住了并幫我增進了理解。
強硬的把CSS和HTML塞到PHP里面可以防止代碼太枯燥(DRY)并最終導致代碼臃腫,因為的CSS和HTML需要比PHP更細致的對象結構。事實上,PHP的模板不是天生合適的,因為每個模板包含了許多不同的HTML,以及以不同的方式相結合的CSS對象。
需要注意的重要的是,我不是建議類似“giantBlueHeading”的類名。類名需要表現你要定義的對象結構,而不是特定的視覺類的名。例如,我經常選擇好記的比較抽象的類名,如“media”很容易記住。media塊由一個固定寬度的圖片或flash和一些文字或其他內容組合。
![]()
media塊可用于許多不同的情況,例如,組合一個圖標和一個鏈接或個人資料圖片和用戶名。具體用例是從對象結構中分離出來的。HTML可以被看作是CSS對象的實例。
該media塊的代碼 ,和許多其他基本的對象都可以在OOCSS開源項目中找到 。
PS:如果你對OOCSS不太熟悉,可以閱讀一下OOCSS的FAQ,以及99CSS對該FAQ的中文翻譯

下一篇 百度排名分析:如何做多個關鍵詞