浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。
由于浮動框不在文檔的普通流中,所以文檔的普通流中的塊框表現(xiàn)得就像浮動框不存在一樣。
CSS 浮動
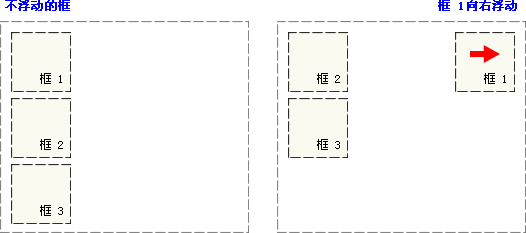
請看下圖,當把框 1 向右浮動時,它脫離文檔流并且向右移動,直到它的右邊緣碰到包含框的右邊緣:

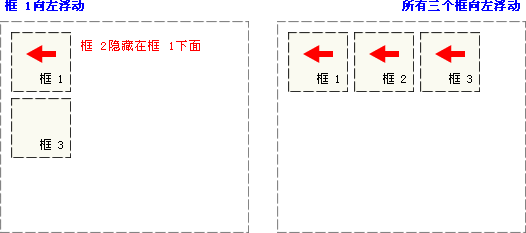
再請看下圖,當框 1 向左浮動時,它脫離文檔流并且向左移動,直到它的左邊緣碰到包含框的左邊緣。因為它不再處于文檔流中,所以它不占據(jù)空間,實際上覆蓋住了框 2,使框 2 從視圖中消失。
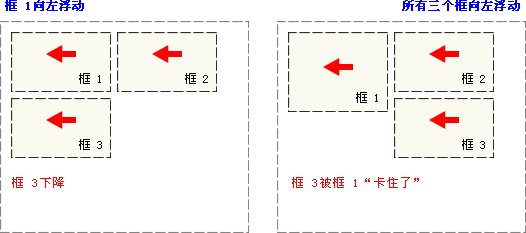
如果把所有三個框都向左移動,那么框 1 向左浮動直到碰到包含框,另外兩個框向左浮動直到碰到前一個浮動框。

如下圖所示,如果包含框太窄,無法容納水平排列的三個浮動元素,那么其它浮動塊向下移動,直到有足夠的空間。如果浮動元素的高度不同,那么當它們向下移動時可能被其它浮動元素“卡住”: