在用CSS+DIV進行布局的時候,一直對position的四個屬性值relative,absolute,static,fixed分的不是很清楚,以致經常會出現讓人很郁悶的結果。今天研究了一下,總算有所了解。在此總結一下:
先看下各個屬性值的定義:
1、static:默認值。沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或者 z-index 聲明)。
2、relative:生成相對定位的元素,通過top,bottom,left,right的設置相對于其正常位置進行定位。可通過z-index進行層次分級。
3、absolute:生成絕對定位的元素,相對于 static 定位以外的第一個父元素進行定位。元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。可通過z-index進行層次分級。
4、fixed:生成絕對定位的元素,相對于瀏覽器窗口進行定位。元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。可通過z-index進行層次分級。
static與fixed的定位方式較好理解,在此不做分析。下面對應用的較多的relative和absolute進行分析:
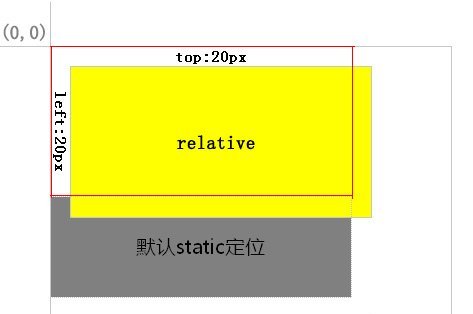
1、relative。定位為relative的元素脫離正常的文本流中,但其在文本流中的位置依然存在。如圖1:

圖1
黃色背景的層定位為relative,紅色邊框區域為其在正常流中的位置。在通過top、left對其定位后,從灰色背景層的位置可以看出其正常位置依然存在。
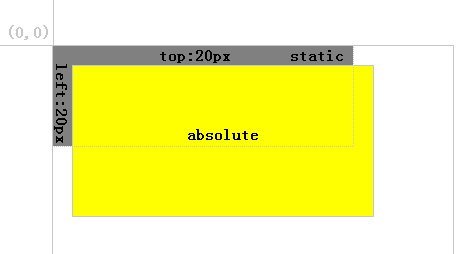
2、absolute。定位為absolute的層脫離正常文本流,但與relative的區別是其在正常流中的位置不在存在。如圖2:

圖2
可以看到,在將黃色背景層定位為absolute后,灰色背景層自動補上。
