
作為中文的讀者,習慣性的接受方塊形狀做為閱讀的單元,其實對于眼睛來說,這是一種容易疲勞的方式,閱讀的時候你的視線實際上是跟隨整行文字的外形。看看這個例子。
NOW I'VE TRIED TO TALK TO YOU AND MAKE YOU UNDERSTAND
Now I've tried to talk to you and make you understand
哪一行更容易讀呢?
第一行和中文的情形有些類似,不同的是,每個中文單字就好比一幅畫,其變化要比26個英文字母豐富的多,對于我們來說,我們接受了這個特點,但是設計時還是有一些問題需要考慮,我不是設計師,如果說的不對,請在下面留言討論。這些內容在我教授Typography的時候是作為一般原則來提出的。我也告訴學生一句話:“The purpose of rule is to break the rule.” 設計原則本身就是為了打破原則,這也是所謂的creativity的表現。問題是你需要先知道原則,并且順從原則進行練習,只有在你熟悉原則之后才有可能打破原則顯現你的創造性,打破原則不意味著原則的缺陷和錯誤,只是你對這些原則的別出心裁的使用,你打破了一些,同時也對你所破壞的部分做一定的補償,似乎很有點哲學的味道。
我個人以為比較重要的幾個原則是(適用于英文的情形):
字體的選用要考慮該文字的用途,是做標題呢,還是段落文字?
通常來說 san serif 字體適合作為標題使用,例如 Arial;serif 字體適合作為段落文字使用,例如Time New Roman。對于網頁設計來說,有幾個字體是我強烈推薦的,verdana, tahoma, georgia。事實上,像 Verdana 這個字體是由世界上頂級的字體設計師花了差不多兩年時間設計出來的,Microsoft負責買單, 然后免費提供給用戶,這個字體是IE安裝的一部分,如果你安裝了IE 4以上的版本,你的電腦里就一定有這個字體,所以你不必擔心用戶是否有這個字體。它的設計考慮了字體在屏幕上顯示的可能面對的問題,而且提供了近乎完美的答案。唯一的麻煩是它的近乎完美造成了我們使用的時候沒有了個性,因為每個人都使用它。
字號的大小?
論壇里很多討論,關于pixle 好還是point好? 我就不重復了,在這里我想提出的是字號的大小在CSS里,有很多不同的單位,大致上有三類,
絕對大小:mm, cm, in, pt, pc
相對大小:em, ex
相對于設備:px
可能要多說幾句的是 em 和 ex,em 在 css 里代表就是字體字號的大小,例如對于12 pt的字體來說, 1 em 就等于12 pt 范例:
p {
font-size: 10pt;
text-indent: 1em
}
也許你會說我可以用text-indent: 10pt來實現同樣的效果啊,但那只是在理想的情形下,如果用戶覺得他的瀏覽器設置字體大小為14pt更好的時候,你所設計的比例就失去了,所以相對尺寸對于網頁的可伸縮性設計是非常有利的。
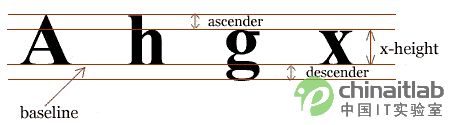
ex 和 em 類似,但不盡相同, 回到上面的圖示,x-height 對于每一種字體來說是不同的,ex 是根據字體的 x-height 來定義字體的大小。
對齊方式?
最好使用左對齊,尤其要避免使用左右對齊,除非你有一個特殊的設計目的,左對齊時右側的不對齊正是為了閱讀的方便,右側的變化對你的視力是一個幫助,它借助變化告訴你的眼睛可以換行了。
行間距?
行間距取決于字體的大小,一般來說,小的字號需要大一點的行間距來便于閱讀,中文字體在網頁上如果沒有行間距的設定,對于閱讀大段文字來說是讀者的災難,所以適當設定line-height是非常必要的。一般地, line-height 在網頁設計中應該是字體大小的1.5倍到2倍。Word 和其它的文本編輯軟件里, 一般設定字體的120%作為缺省的行間距。css里的 line- height 設定,是均分后加在每一行的上下,也就是說,如果 line-height 設定為 20px 的話,那么每一行文字的上下各有10px的間距。
字間距和字符間距?
很特殊的用途,對中文來說這兩者應該是相同的。這個設定的本身就是為了解決某些字體設計上缺陷,來增加文字的可讀性。
每次寫專欄的文章都有這種感覺,越寫越不知道怎么結尾,:) 這可能就是隨筆方式的弊病吧。請留言討論, 我這個就算是拋磚了。
