眾所周知,網站制作涉及到了各個方面的知識,包括平面設計、HTML頁面制作、CSS樣式定義、客戶端腳本編寫(JavaScrfipt/VBScript)、服務器端腳本編寫(Asp/Asp.Net/PHP/JSP)等諸多內容。本期筆者從最基礎的講起,著重介紹怎樣制作一個簡單的HTML網站,初步體會一下其中的樂趣。
1.這里筆者使用的網頁制作工具是Dreamweaver。首先運行Dreamweaver,選擇“文件”→“新建”菜單,此時會彈出如圖1所示的窗口。

圖1
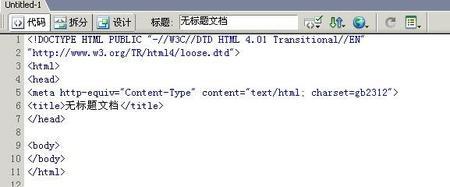
2.在此窗口中的“基本頁”標簽下有七個選項,我們選擇“HTML”項后單擊“創建”按鈕,創建工作區就會變成空白,這說明HTML頁面已經創建成功,單擊代碼視圖就會出現如圖2所示的內容。

圖2
3.先不要理會這些顯示出的HTML頁面代碼的具體含義,我們首先將“Title無標題文檔”改成“網頁處女秀”,然后再選擇設計視圖。點擊“菜單”→“插入”→“HTML”→“框架”→“上方”,即在網頁的上方插入了一個框架。此時網頁就分成了兩個框架,即上框架和下框架。我們選擇下框架后,選擇“菜單”→“插入”→“HTML”→“框架”→“左方”命令,即在網頁的左邊插入了一個框架。
4.單擊“Ctrl+S”保存各個框架(top.htm,left.htm,right.htm)。然后選擇左框架,點擊“菜單”→“插入”→“超鏈接”命令,會出現如圖3所示的對話框。在該對話框中輸入各個項,其中“文本”是鏈接顯示的文字,“鏈接”是單擊之后跳轉到的頁面地址,“目標”是在哪個框架里顯示。在此我們選擇“目標”為mainFrame(即左邊框架),并按照此步驟繼續插入超鏈接。接下來進入右框架(right.htm)的代碼視圖,在<body></body>里輸入<marquee direction="left" align="middle">歡迎光臨我的網站!!!</marquee>,這是一個文字特效,可以讓文字左右上下移動,其中把direction換成(UP,DOWN,Left,Right)就可以改變文字的移動方向了。

圖3
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈
