display:inline-block下的IE元素
來源:程序員人生 發布時間:2014-01-14 11:58:16 閱讀次數:3392次
通常我們想讓內聯元素為行塊布局顯示,有2種方法,最常見的是方法是.selector {display:block;float:left;......},第二種方法是.selector {display:inline-block;......},對于第二種方法,在IE瀏覽器中得到支持,測試結果會認為IE能識別display:inline-block屬性,而最近查閱了資料后,得到結果并非如此......
display:inline-block ,簡單來說就是將對象呈遞為內聯對象,但是對象的內容作為塊對象呈遞。這個屬性目在主要瀏覽器的新版本中得到良好的支持,而IE6、7瀏覽器并不識別display:inline-block屬性,之所以IE6、7中內聯元素設置了display:inline-block后成行塊布局,是因為display:inline-block觸發了內聯級別的元素的 layout 特性,使內聯元素具有inline-block的表癥。
關于IE haslayout,《前端開發人員需要了解的IE hasLayout》中有詳細介紹,本文簡單介紹haslayout的2個重要知識點:
-
- IE6、7中內聯元素(如span)觸發layout屬性后, 它的行為和標準中的 inline-block類似
- IE6、7中塊級元素(如div)觸發layout屬性,同時設置了 display: inline ,那么它的行為和標準中 inline-block 類似
注:在IE8及以上版本做測試時,display:inline-block中的haslayout不起作用,故筆者認為IE8及以上版本已經淘汰display:inline-block屬性下觸發的haslayout。
針對這2個知識點,做了元素行塊布局(inline-block)的測試:
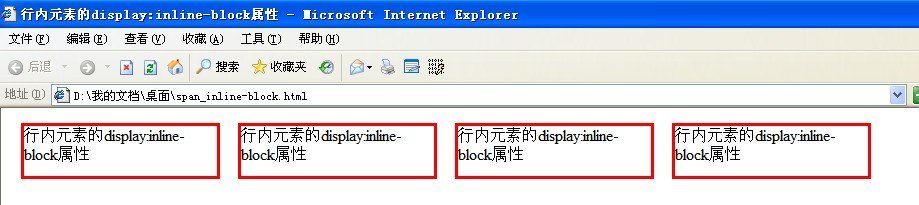
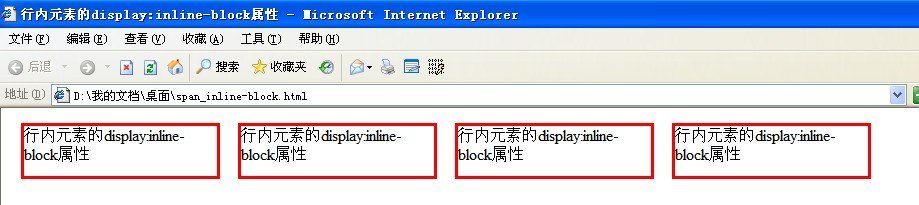
1.對IE6、7中內聯元素設置display:inline-block的測試
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>行內元素的display:inline-block屬性</title>
</head>
<style type="text/css">
.box {
width:20%;
height:50px;
margin:0 0 10px 10px;
border:solid 3px #f00;
}
.sty-lb {
display:inline-block;
}
</style>
<body>
<span class="box sty-lb">行內元素的display:inline-block屬性</span>
<span class="box sty-lb">行內元素的display:inline-block屬性</span>
<span class="box sty-lb">行內元素的display:inline-block屬性</span>
<span class="box sty-lb">行內元素的display:inline-block屬性</span>
</body>
</html>
在IE6瀏覽器顯示頁面正常:

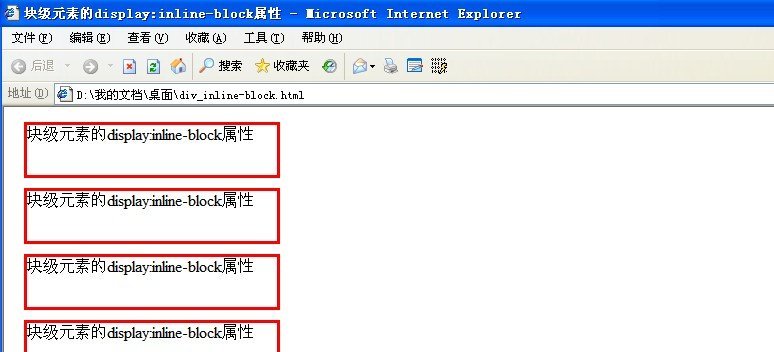
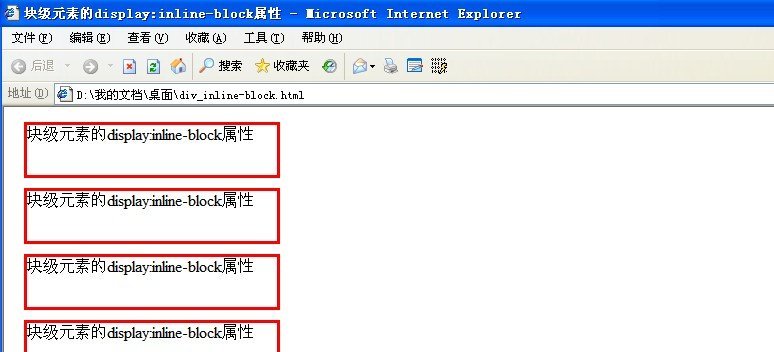
2.對IE6、7中塊級元素設置display:inline-block的測試
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>塊級元素的display:inline-block屬性</title>
</head>
<style type="text/css">
.box {
width:20%;
height:50px;
margin:0 0 10px 10px;
border:solid 3px #f00;
}
.sty-lb {
display:inline-block;
}
</style>
<body>
<div class="box sty-lb">塊級元素的display:inline-block屬性</div>
<div class="box sty-lb">塊級元素的display:inline-block屬性</div>
<div class="box sty-lb">塊級元素的display:inline-block屬性</div>
<div class="box sty-lb">塊級元素的display:inline-block屬性</div>
</body>
</html>
在IE6瀏覽器顯示頁面并不是我們想要:

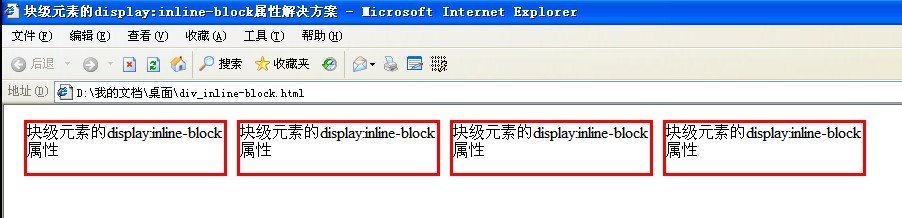
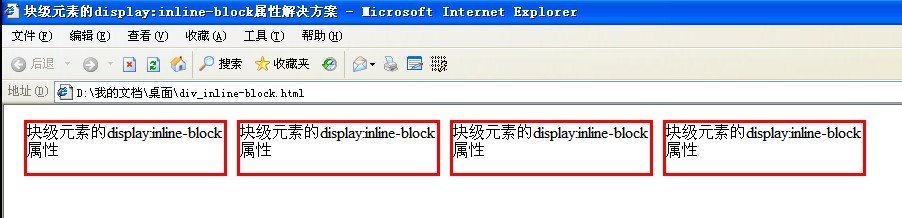
3.對IE6、7中塊級元素觸發layout,并設置display:inline的測試
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>塊級元素的display:inline-block屬性</title>
</head>
<style type="text/css">
.box {
width:20%;
height:50px;
margin:0 0 10px 10px;
border:solid 3px #f00;
}
.sty-lb {
zoom:1;/* 觸發元素的haslayout屬性 */
diylay:inline-block;/* 非IE6、7瀏覽器識別該屬性,使得頁面也成行塊布局 */
*display:inline;/* 針對IE6、7定義 display:inline,讓塊元素呈遞為內聯對象,并具有display:inline-block屬性的表癥 */
}
</style>
<body>
<div class="box sty-lb">塊級元素的display:inline-block屬性</div>
<div class="box sty-lb">塊級元素的display:inline-block屬性</div>
<div class="box sty-lb">塊級元素的display:inline-block屬性</div>
<div class="box sty-lb">塊級元素的display:inline-block屬性</div>
</body>
</html>
在IE6瀏覽器顯示正常:

總結:IE6、7中內聯元素觸發layout屬性后, 擁有了display:inline-block屬性的表癥,而塊級元素觸發layout屬性并設置了 display: inline ,那么它也擁有了display:inline-block屬性的表癥。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈