最近一些日子都在看JS方面的書,寫小游戲,好久沒寫CSS了,昨天看了一個(gè)純CSS3進(jìn)度條的例子,感覺很有創(chuàng)意,尤其是用background-size來repeat漸變斜線這招,妙不可言。今天再浩方打dota的時(shí)候刷不進(jìn)房間,看到它彈出一個(gè)提示框,如下:

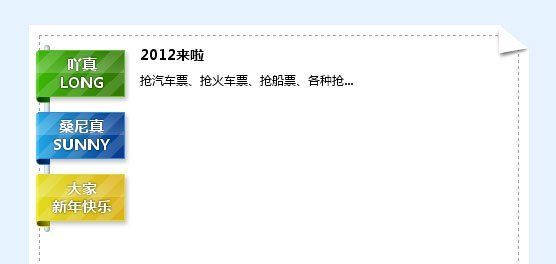
發(fā)現(xiàn)跟進(jìn)度條有個(gè)共通點(diǎn),于是手癢參考了它寫了這個(gè)模塊,略做修改,效果圖如下:

代碼我只寫了moz,沒寫webkit,可自行添加,下面我對(duì)該模塊要點(diǎn)進(jìn)行分析:
1、結(jié)構(gòu)
整個(gè)模塊是一個(gè)tipsBox,然后里面hd放左側(cè)標(biāo)題,bd放內(nèi)容,每個(gè)標(biāo)題用tipsTitle來寫基本樣式,默認(rèn)綠色,然后用blue、yellow多類名權(quán)重覆蓋的方式來實(shí)現(xiàn)多種底色標(biāo)題。
2、折角
右上角有個(gè)像紙張的折角,增加模塊的立體感。如果你看了我的代碼,會(huì)發(fā)現(xiàn)里面沒有多余掛折角的鉤子,那是因?yàn)槲矣昧藅ipsBox的偽類beforeafter來實(shí)現(xiàn)的。在設(shè)定了基本的寬高后,主要是設(shè)置顏色,我設(shè)置before的顏色代碼如下:
-moz-linear-gradient(-135deg,#e6f2fe 50%,#fff 50%);
看懂了嗎?就是一個(gè)打斜的線性漸變,但是不存在過渡,而是再50%這里明顯分界,0%-50%跟背景底色一樣,50%-100%用白色,這樣就出現(xiàn)了一個(gè)假象:tipsBox右上角缺了一個(gè)三角形。然后設(shè)置after的z-index比before低,用來投影,不過after的大小比before略小些,因?yàn)槿绻队暗脑拰捀叨紩?huì)增加,這樣會(huì)越過before右上角的底色區(qū)域,就穿幫啦,沒人規(guī)定投影不能比本身尺寸小對(duì)吧,所以調(diào)節(jié)一下再稍加旋轉(zhuǎn),這樣就出現(xiàn)了一個(gè)折角,又不會(huì)穿幫。
3、標(biāo)題項(xiàng)
標(biāo)題項(xiàng)目tipsTitle控制基本的樣式,其中一些基本的寬高定位這些就不說咯,拉一個(gè)從左向右的線性漸變由淺到深,一般光源在左側(cè)看起來比較順眼,主要還是說下偽類的作用,我用after來做左側(cè)帶弧度的受光面,before來做左下的拐角底面,具體情況如圖:

after用-moz-transform:skew(0deg,-20deg);實(shí)現(xiàn)縱向斜切,before設(shè)定左下角為圓角,調(diào)整位置銜接起來就是一個(gè)拐角,因?yàn)樾鼻惺且粋€(gè)直線,不過幅度小,所以不容易發(fā)覺,再設(shè)置after顏色為從左向右的線性漸變由淺到深,before為一個(gè)純深色,同時(shí)border與主體銜接,這樣基本的效果就出來了。
4、高光陰影
實(shí)現(xiàn)標(biāo)題項(xiàng)基本元素后,就開始著手“不會(huì)變化”的高光、陰影、斜線了,這里的不會(huì)變化意思就是不會(huì)變化,很廢哈...其實(shí)是不用變化,就是在你變化標(biāo)題項(xiàng)底色的時(shí)候,這一塊是不用改變的,我給提取出來用實(shí)現(xiàn),我比較喜歡用標(biāo)簽來掛鉤,你也可以替換成其它標(biāo)簽,這個(gè)無大礙。highlight主體拉一個(gè)由上到下,透明至0.2不透明的線性漸變,代碼如下:
-moz-linear-gradient(top,rgba(255,255,255,0),rgba(255,255,255,0.2));
highlight:before用來畫白色斜線,低調(diào)點(diǎn)就是模仿進(jìn)度條,惡俗點(diǎn)就是抄襲,千古文章一大抄哈...這斜線放在highlight而不放在tipsTitle,其實(shí)還有個(gè)點(diǎn),就是highlight可以覆蓋tipsTitle+tipsTitle:after還是放再tipsTitle上的話,最左側(cè)是不會(huì)出現(xiàn)斜線的,這樣就感覺是拼起來的兩塊不連續(xù)。
highlight:after用來畫左下側(cè)的黑影,由左向右拉一個(gè)由黑到透明的橫向漸變,這樣就可以透過底色,整個(gè)highlight都是黑白透明無色系構(gòu)成,所以對(duì)更換底色不會(huì)產(chǎn)生影響。
5、鏤空
基本效果出來后,感覺標(biāo)題出現(xiàn)的有點(diǎn)突兀,所以還是給加個(gè)鏤空的效果,原來的hd沒有用到,別浪費(fèi),調(diào)節(jié)一下用box-shadow inset實(shí)現(xiàn)內(nèi)投影,向左拉一點(diǎn),這樣看起來標(biāo)題項(xiàng)就像是從背部穿過鏤空展示在前面,感覺就舒服了些。
6、其它
看到這個(gè)其它基本就沒有其它的了,只不過補(bǔ)充下一些雜項(xiàng)而已,比如文字用的是白色底色,黑色透明投影然后居中對(duì)齊;整個(gè)文本框有個(gè)虛線外框,不過特別想說的是,不能給tipsBox加box-shadow投影加強(qiáng)立體感,因?yàn)橛疑辖菚?huì)穿幫,如果左下平移陰影的話,感覺怪怪的,所以就干脆不加了,或者你可以加上試試效果,看看會(huì)不會(huì)更好。
源代碼下載:http://www.vxbq.cn/down/html/44284.html
本文來源:http://blog.sina.com.cn/s/blog_74d6cedd0100yw4h.html
