使用HTML5/CSS3五步快速制作便簽貼特效
來源:程序員人生 發布時間:2014-02-21 23:56:09 閱讀次數:4274次
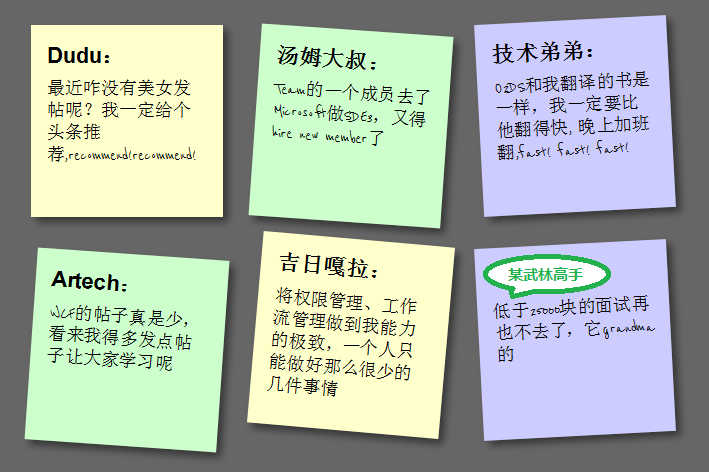
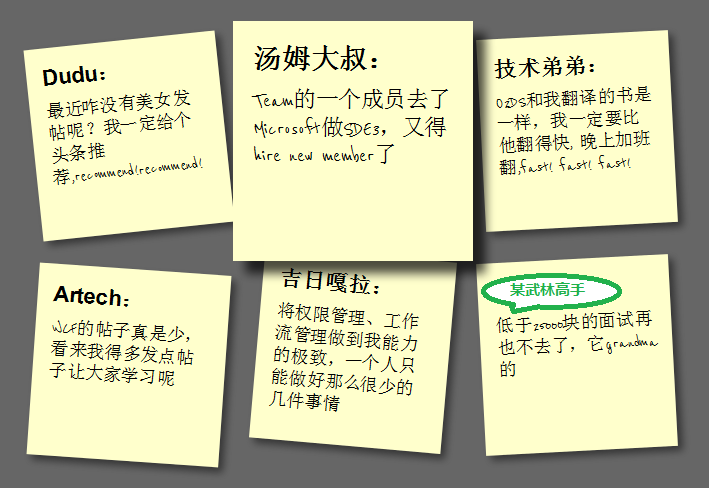
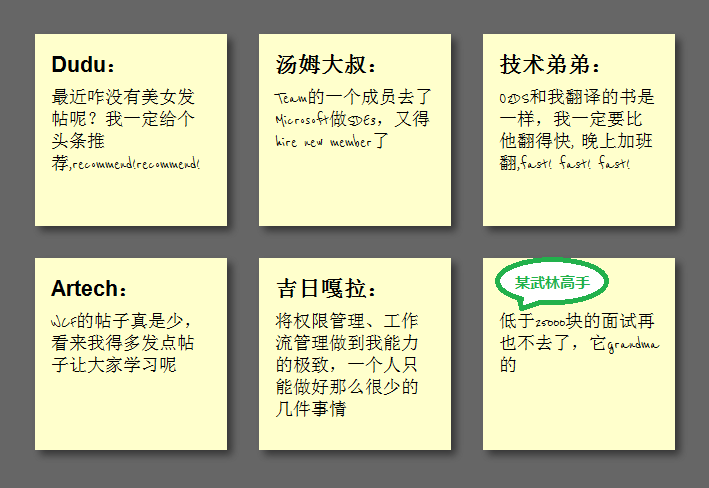
本篇文字將展示給你的是,如何利用HTML5/CSS3,僅用5步就可以制作便簽貼效果的HTML頁面,效果圖如下:
(注:圖里的文字純屬杜撰,搞笑目的,如有雷同,純屬巧合,謝謝!)

注:該效果可以在Safari, Chrome,Firefox和Opera在看到效果,IE上由于對HTML5的支持不完全,所以看不出效果。
第一步:創建基本HTML和正方形
首先添加基本的HTML結構以及構建基本的正方形,代碼如下:
<ul>
<li><a href="#">
<h2>Dudu:</h2>
<p>最近咋沒有美女發帖呢?我一定給個頭條推薦,recommend!recommend!</p>
</a></li>
<li><a href="#">
<h2>湯姆大叔:</h2>
<p>Team的一個成員去了Microsoft做SDE3,又得hire new member了</p>
</a></li>
<li><a href="#">
<h2>技術弟弟:</h2>
<p>O2DS和我翻譯的書是一樣,我一定要比他翻得快, 晚上加班翻,fast! fast! fast!</p>
</a></li>
<li><a href="#">
<h2>Artech:</h2>
<p>WCF的帖子真是少,看來我得多發點帖子讓大家學習呢</p>
</a></li>
<li><a href="#">
<h2>吉日嘎拉:</h2>
<p>將權限管理、工作流管理做到我能力的極致,一個人只能做好那么很少的幾件事情</p>
</a></li>
<li><a href="#">
<h2>某武林高手:</h2>
<p>低于25000塊的面試再也不去了,它grandma的</p>
</a></li>
</ul>
每個note都加一個href連接,主要是為了支持鍵盤訪問,CSS代碼如下:
*{
margin:0;
padding:0;
}
body{
font-family:arial,sans-serif;
font-size:100%;
margin:3em;
background:#666;
color:#fff;
}
h2,p{
font-size:100%;
font-weight:normal;
}
ul,li{
list-style:none;
}
ul{
overflow:hidden;
padding:3em;
}
ul li a{
text-decoration:none;
color:#000;
background:#ffc;
display:block;
height:10em;
width:10em;
padding:1em;
}
ul li{
margin:1em;
float:left;
}
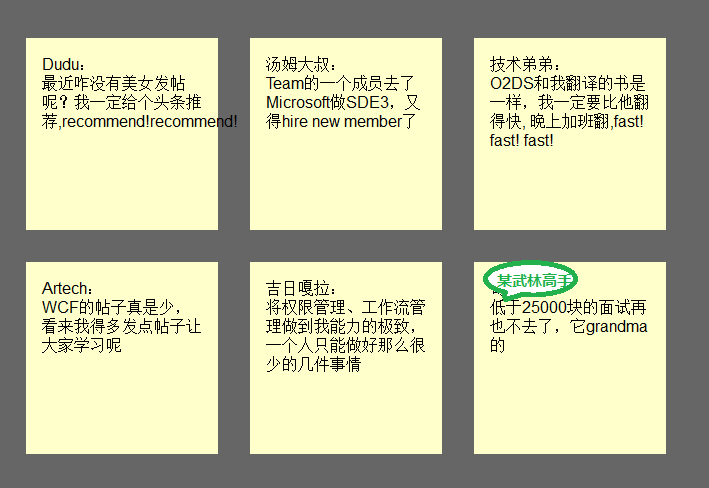
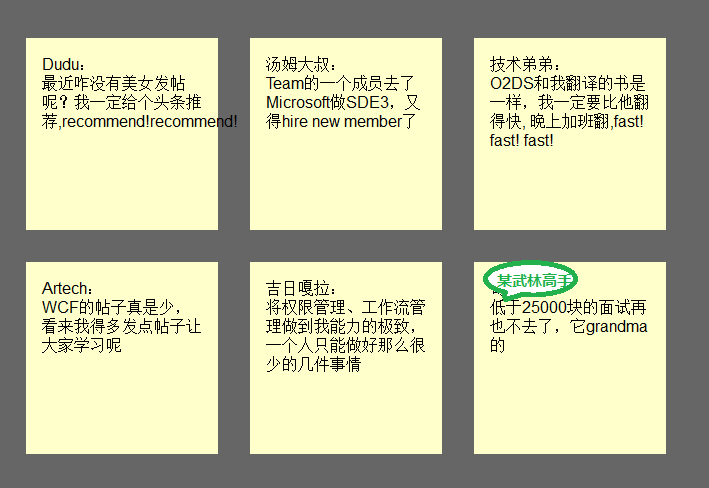
效果如下:

第二步:陰影和手寫草體字
這一步,是我們要實現正方形的陰影效果,并且將字體改為草體(僅限英文),由于google提供了Font API的支持,所以我們可以直接使用了,首先添加對Google API的調用:
<link href="http://fonts.googleapis.com/css?family=Reenie+Beanie:regular" rel="stylesheet" type="text/css">
然后設置引用這個字體:
ul li h2
{
font-size: 140%;
font-weight: bold;
padding-bottom: 10px;
}
ul li p
{
font-family: "Reenie Beanie" ,arial,sans-serif,微軟雅黑;
font-size: 110%;
}
關于陰影,由于各個瀏覽器還都不完全支持,所以需要分別處理,代碼如下:
ul li a
{
text-decoration: none;
color: #000;
background: #ffc;
display: block;
height: 10em;
width: 10em;
padding: 1em; /* Firefox */
-moz-box-shadow: 5px 5px 7px rgba(33,33,33,1); /* Safari+Chrome */
-webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7); /* Opera */
box-shadow: 5px 5px 7px rgba(33,33,33,.7);
}
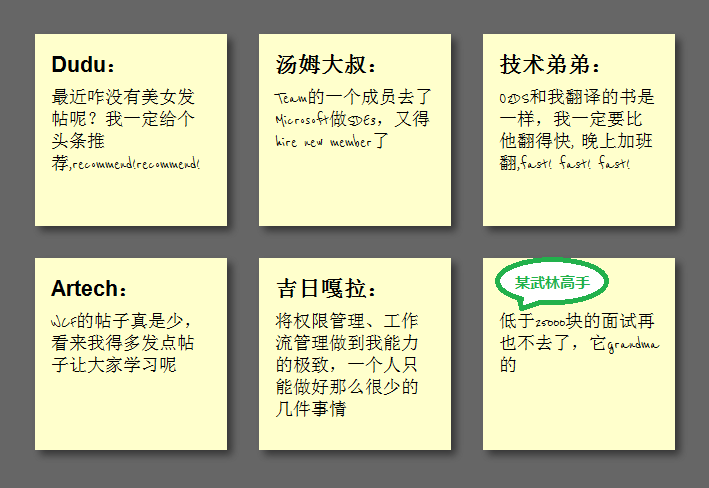
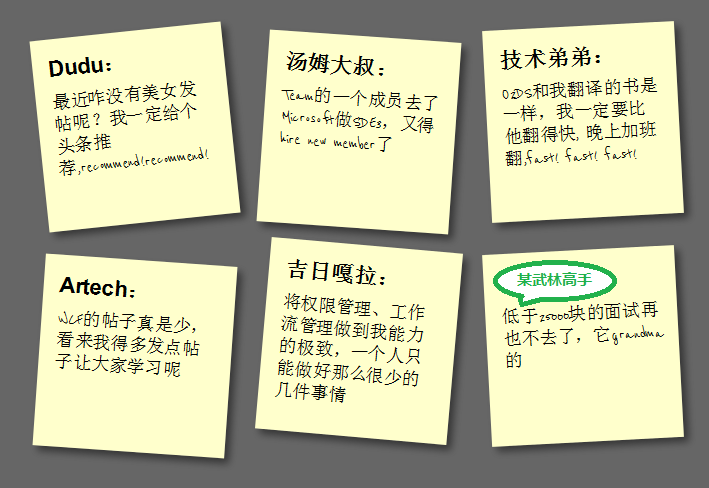
效果如下:

第三步:傾斜正方形
為了讓正方形傾斜,我們需要在li->a里添加如下代碼:
ul li a{
-webkit-transform:rotate(-6deg);
-o-transform:rotate(-6deg);
-moz-transform:rotate(-6deg);
}
但是為了能讓正方形隨機傾斜,而不是全部都傾斜,我們需要使用新的CSS3選擇器,讓正方形在每2個傾斜4個deg,每3個傾斜負3個deg,每6個傾斜5個deg:
ul li:nth-child(even) a{
-o-transform:rotate(4deg);
-webkit-transform:rotate(4deg);
-moz-transform:rotate(4deg);
position:relative;
top:5px;
}
ul li:nth-child(3n) a{
-o-transform:rotate(-3deg);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
position:relative;
top:-5px;
}
ul li:nth-child(5n) a{
-o-transform:rotate(5deg);
-webkit-transform:rotate(5deg);
-moz-transform:rotate(5deg);
position:relative;
top:-10px;
}
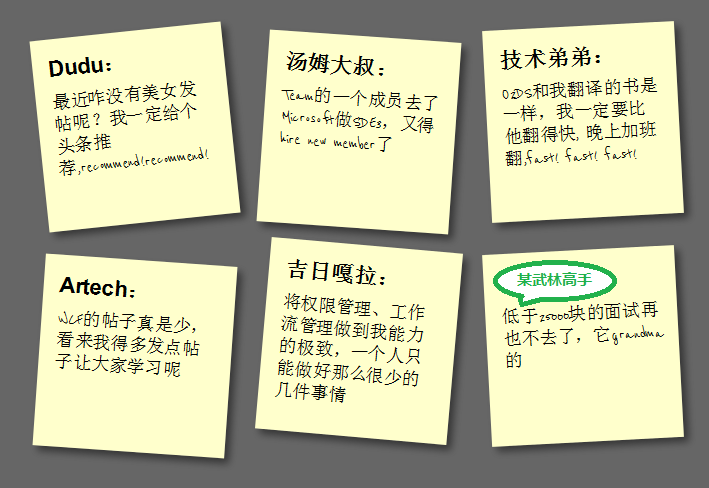
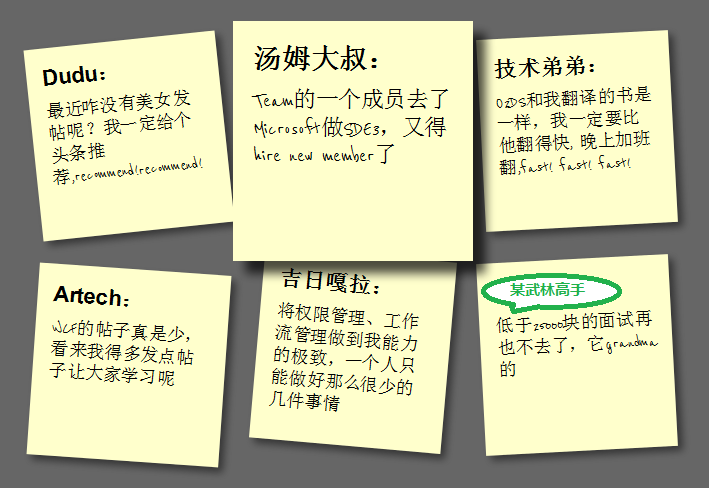
效果如下:

第四步:Hover和Focus時放縮正方形
想在hover和focus的時候達到縮放的效果,我們需要添加如下代碼:
ul li a:hover,ul li a:focus{
-moz-box-shadow:10px 10px 7px rgba(0,0,0,.7);
-webkit-box-shadow: 10px 10px 7px rgba(0,0,0,.7);
box-shadow:10px 10px 7px rgba(0,0,0,.7);
-webkit-transform: scale(1.25);
-moz-transform: scale(1.25);
-o-transform: scale(1.25);
position:relative;
z-index:5;
}
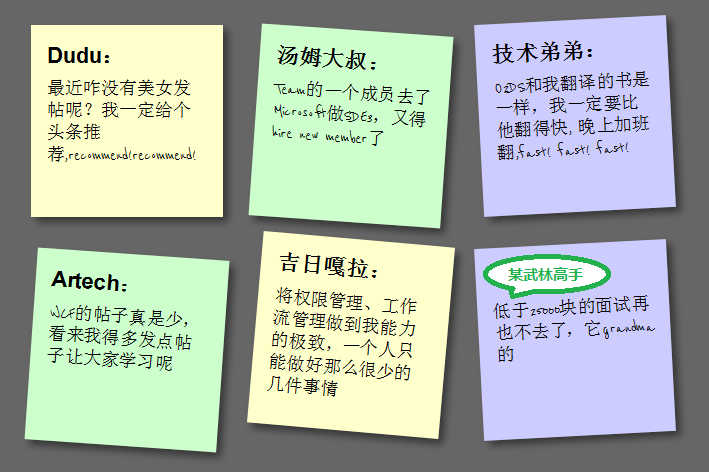
設置z-index為5是為了讓正方形在放大的時候蓋住其它的正方形,同時因為也設置了focus,所以也支持Tab鍵切換訪問,效果如下:

第五步:平滑過渡和添加顏色
第四步的特效,看起來有些生硬,我們可以添加Transition來達到平滑動畫的效果,另外顏色比較單一,我們可以設置一下不同的顏色,首先在ul->li->a里添加Transition:
-moz-transition:-moz-transform .15s linear;
-o-transition:-o-transform .15s linear;
-webkit-transition:-webkit-transform .15s linear;
然后在even和3n里定義不同的顏色:
ul li:nth-child(even) a{
-o-transform:rotate(4deg);
-webkit-transform:rotate(4deg);
-moz-transform:rotate(4deg);
position:relative;
top:5px;
background:#cfc;
}
ul li:nth-child(3n) a{
-o-transform:rotate(-3deg);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
position:relative;
top:-5px;
background:#ccf;
}
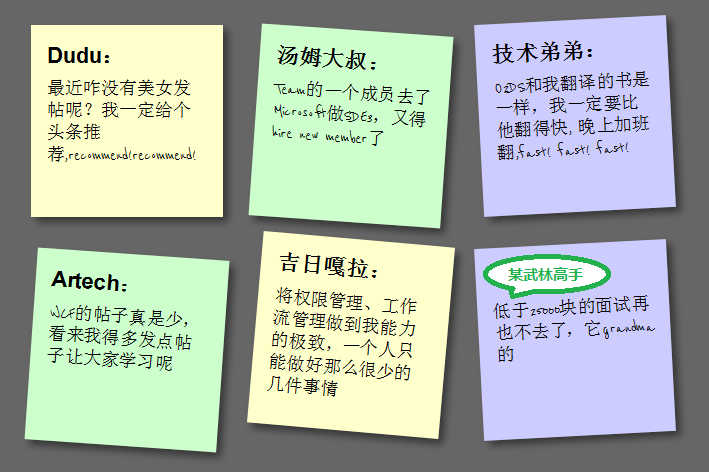
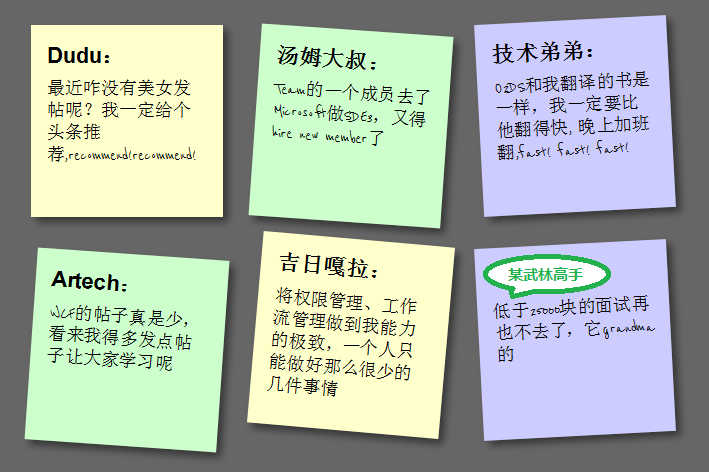
這樣,就完成了我們最終的效果:

總結
至此,我們利用了HTML5和CSS3的基本特性做成了一個還不錯的便簽貼效果,HTML5/CSS3確實很強大,如果在加一些高級特性,比如和JavaScript結合起來,能實現更加牛逼的效果,從當耐特磚家給大家的HTML5實驗室系列文章,就可以看出來了。
另:圖里的文字純屬杜撰,如有雷同,純屬巧合,謝謝!
參考原帖:點擊訪問
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈