我想以一章的篇幅來討論用CSS設定文字樣式的做法是個好點子.一般處理文字內容大概是應用CSS最多的地方,就算對沒有完全遵守標準的網站來說也是一樣.去掉網頁中反復出現的<font>標簽曾經是(現在也是)十分吸引設計者的事情,而且不難看出以CSS控制文字排印的巨大優勢,也就是進一步分離內容和展示方式.
從先前的很多例子我們知道了CSS能處理許多情況,而設定文字樣式就算對最基本的網頁來說也是加上設計元素最簡單的方法.同時,以CSS為文字加上樣式也能讓我們避免在頁面內加上不必要的圖片.
在這一章里,我們將看到CSS如何把一段乏味普通的文字帶到另一個高度(以新色彩,大小和字體).
如何讓超文本看起來更酷?
指定文字樣式是CSS最擅長的工作之一,就算是面對略嫌老舊,不完整支持CSS進階功能的瀏覽器也是一樣.在過去,設計者與開發者或許會想在設計文字達到大小,粗體之外的效果時,制作出以今日標準來看無法忍受并且難以使用的網頁(曾經看過文字大多以圖片表現的網頁嗎?但你又恰巧在使用文字瀏覽器的時候...)
為了提供你一些使用圖片之外的替代方法同時能回答上面這個問題,在這章中,會用一段尚未設定樣式的文字作為開頭,逐漸為它加上各種CSS規則,使它成為引人注目的設計.
不斷改變的Times
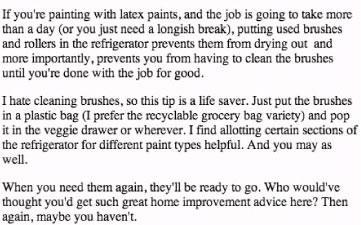
開始先以瀏覽器的預設字體看一段即將處理的文字.以我的情形來說,預設字體是16像素的Times.并在Mac OS X上面使用Safari瀏覽器,因為這樣,所以看到的文字會是以反鋸齒方式描繪的,如果是使用Windows XP并啟動了ClearType的話,也能看到類似的效果.
Times(或者是變體 Times New Roman)是許多瀏覽器的預設字體,然而,這很容易被使用者改成他們自己喜歡的字體,因此你當然不能依賴這個預設值.
圖13-1顯示了我們在本章里使用的尚未加上樣式的文字內容:一個以<h1>標記的簡單標題,跟這是三段家居裝潢的技巧說明.

圖13-1 瀏覽器顯示標題,文字的預設效果
