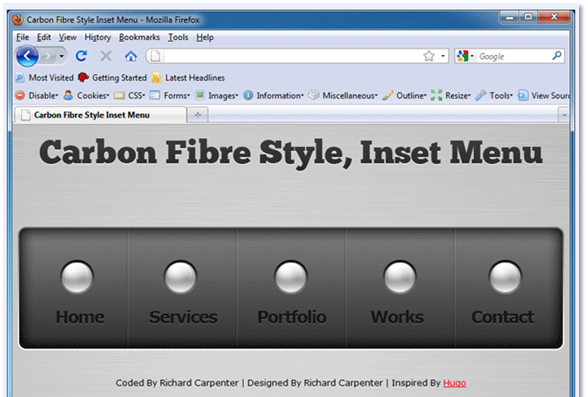
繼上篇”碳纖維風(fēng)格的插入式導(dǎo)航菜單“,Richard Carpenter把菜單圖片轉(zhuǎn)化為CSS/HTML文檔了。我們就一起接著學(xué)習(xí)吧!
查看CSS/HTML完整版,請(qǐng)點(diǎn)擊這里:

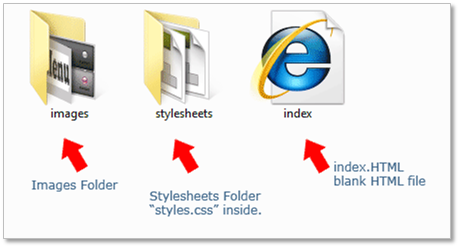
在我們開始切割圖片之前,先在本地web服務(wù)器上布署文件,創(chuàng)建文件夾,在新建的文件夾中新建空白HTML文件”index.html”,空白CSS文件”styles.css”,styles.css放在另一個(gè)文件夾”stylesheets”中,最后再新建文件夾”images”存放圖片。

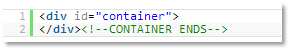
用代碼編輯器打開html文件,在標(biāo)簽”BODY”內(nèi)新建DIV,設(shè)置ID屬性為”container”,此DIV將是所有元素的容器,代碼如下:

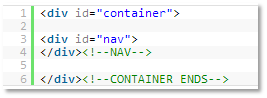
在”container “DIV內(nèi)創(chuàng)建另外一個(gè)DIV,ID屬性為”nav”,是包含所有導(dǎo)航元素的容器,代碼如下:

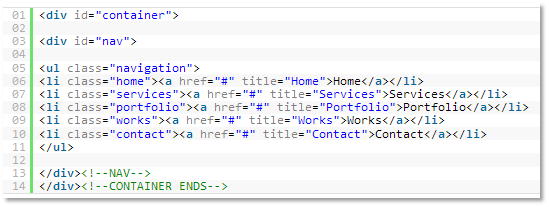
在”nav”DIV內(nèi)創(chuàng)建一個(gè)簡(jiǎn)單的UL無序列表,設(shè)置UL的class屬性為”navigation”,每個(gè)列表元素(LI)也設(shè)置不同的class屬性,根據(jù)class屬性來設(shè)置LI的樣式。代碼如下:

以上是主要的HTML代碼,接下來開始分割導(dǎo)航圖片。
