原文:http://jorux.com/archives/property-4-if-you-love-css/
本文作為屬性篇的最后一篇文章, 將講述HTML和CSS的關(guān)鍵—盒子模型(Box model). 理解Box model的關(guān)鍵便是margin和padding屬性, 而正確理解這兩個(gè)屬性也是學(xué)習(xí)用css布局的關(guān)鍵.
注: 為什么不翻譯margin和padding? 原因一, 在漢語中并沒有與之相對(duì)應(yīng)的詞語; 原因二: 即使有這樣的詞語, 由于在編寫css代碼時(shí), 必須使用margin和padding, 如果我們總用漢語詞語代替其來解釋的話, 到了實(shí)際應(yīng)用時(shí)容易混淆margin和padding的概念.
如果有一點(diǎn)Html基礎(chǔ)的話, 就應(yīng)該了解一些基本元素(Element), 如p, h1~h6, br, div, li, ul, img等. 如果將這些元素細(xì)分, 又可以分別歸為頂級(jí)(top-level)元素,塊級(jí)(block-level)元素和內(nèi)聯(lián)(inline)元素.
塊級(jí)元素是構(gòu)成一個(gè)html的主要和關(guān)鍵元素, 而任意一個(gè)塊級(jí)元素均可以用Box model來解釋說明.
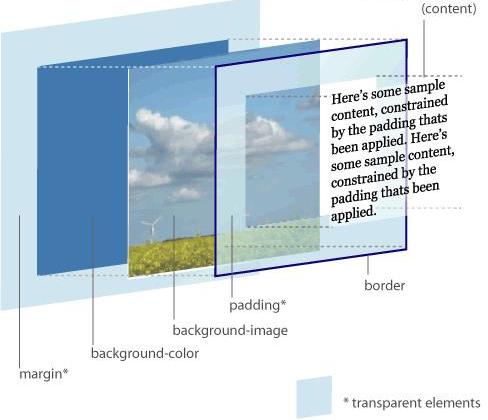
Box Model: 任意一個(gè)塊級(jí)元素均由content(內(nèi)容), padding, background(包括背景顏色和圖片), border(邊框), margin五個(gè)部分組成. 立體圖如下(Fig. 1):

該立體圖引自: http://www.hicksdesign.co.uk/ (Under the Creative Commons License)
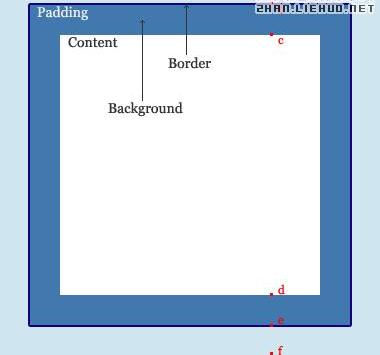
平面圖如下(Fig. 2):

根據(jù)以上兩圖, 相信大家對(duì)于Box model會(huì)有個(gè)直觀的認(rèn)識(shí).
