血汗來潮的第2天學習標簽,希望能堅持到把HTML學完:
| 標簽(基礎) | 說明 |
|---|---|
<!-- --> |
注釋 |
<!DOTYPE> |
文檔類型 |
<HTML> |
HTML文檔 |
<body> |
文檔主體 |
<title> |
文檔標題 |
<h1> to <h6> |
文檔標題 |
<hr> |
水平線 |
<br> |
換行 |
| 標簽(表單&圖象&音視) | 說明 |
|---|---|
<button> |
按鈕 |
<canvas> |
圖形 |
<form> |
表單 |
<textarea> |
多行文本輸入 |
<select> |
下拉列表 |
<datalist> |
可輸入下拉列表 |
<input> |
輸入空間 |
<audio> |
音頻 |
<video> |
視頻 |
<image> |
圖象 |
| 標簽(格式) | 說明 |
|---|---|
<div> |
節 |
<p> |
段落 |
<footer> |
頁腳 |
<header> |
頁眉 |
<dialog> |
對話框/窗口 |
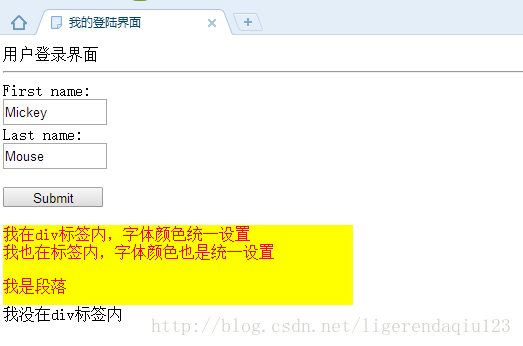
把1個txt后綴改成.html,以后寫入以下代碼,保存用閱讀器打開便可看到效果。
<!DOCTYPE html>
<html>
<head>
<title>
我的登陸界面
</title>
<style>
div{
color: red;
background-color: yellow;
width: 350px;
height: 80px;
}
input{
width: 100px;
height: 20px;
}
</style>
</head>
<body>
<form action="action_page.php">
用戶登錄界面<hr>
First name:<br>
<input type="text" name="firstname" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit"><br><br>
</form>
<div>
我在div標簽內,字體色彩統1設置<br>
我也在標簽內,字體色彩也是統1設置<br>
<p>我是段落</p>
</div>
我沒在div標簽內<br>
</body>
</html>
head
標簽用于定義文檔的頭部,它是所有頭部元素的容器 中的元素可以援用腳本、唆使閱讀器在哪里找到樣式表、提供元信息等等。文檔的頭部描寫了文檔的各種屬性和信息,包括文檔的標題、在 Web 中的位置和和其他文檔的關系等。
看到1個比較好的介紹head結構的文章HTML head結構基本描寫了head能描寫的文檔的各種屬性。
提示:應當把 標簽放在文檔的開始處,緊跟在 后面,并處于 標簽或 標簽之前。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="http://www.w3school.com.cn/i/" />
<base target="_blank" />
<!--
標簽為頁面上的所有鏈接規定默許地址或默許目標。
通常情況下,閱讀器會從當前文檔的 URL 中提取相應的元夙來填寫相對 URL 中的空白。
使用 <base> 標簽可以改變這1點。閱讀器隨后將不再使用當前文檔的 URL,而使用指定的基本 URL
來解析所有的相對 URL。這其中包括 <a>、<img>、<link>、<form> 標簽中的 URL。
在 HTML 中,<base> 標簽沒有結束標簽;在 XHTML 中,<base> 標簽必須被正確地關閉。
<base> 標簽必須位于 head 元素內部。
target可選的屬性
_blank
_parent
_self
_top
framename
-->
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<!--設置網頁的文件編碼-->
<meta http-equiv="expires" content="2005/05/05 18:00:00">
<!--脫機閱讀的過期時間-->
<meta http-equiv="pragma" content="no-cache">
<!--制止網頁從緩存中讀取-->
<meta http-equiv="Refresh" content="5;http://users7.nofeehost.com/luan123/">
<!--網頁重新定向-->
<meta http-equiv="set-cookie" content="2005/05/05 18:00:00">
<!--設置網頁的cookie過期時間-->
<meta http-equiv="Window-target" content="_top">
<!--設置網頁中鏈接的目標窗口-->
<meta http-equiv="Page-Enter" content="revealTrans(duration=1000000,transition=50000000)">
<!--設置網頁的打開效果-->
<meta http-equiv="Page-Exit" content="revealTrans(duration=1000000,transition=50000000)">
<!--設置網頁的關閉效果-->
<meta name="keywords" content="overmind,zerg,protoss">
<!--設置網頁的關鍵字,搜索的時候優先!!!重要!!! 該數據被搜索引擎編入索引-->
<meta name="description" content="哈哈哈哈哈">
<!--插入描寫 搜索時被搜索引擎編入索引-->
<title>無標題文檔</title>
<!-- <title> 標簽是 <head> 標簽中唯1要求包括的東西。 -->
<link rel="stylesheet" type="text/css" href="/html/csstest1.css" >
<!--
在 HTML 中,<link> 標簽沒有結束標簽。
在 XHTML 中,<link> 標簽必須被正確地關閉。
<link> 標簽定義文檔與外部資源的關系。
<link> 標簽最多見的用處是鏈接樣式表
link 元素是空元素,它僅包括屬性。
此元素只能存在于 head 部份,不過它可出現任何次數。
標準屬性
id, class, title, style, dir, lang, xml:lang
-->
<style type="text/css">
h1 {color:red}
p {color:blue}
</style>
<!--
<style> 標簽用于為 HTML 文檔定義樣式信息。
在 style 中,您可以規定在閱讀器中如何顯現 HTML 文檔。
type 屬性是必須的,定義 style 元素的內容。唯1可能的值是 "text/css"。
style 元素位于 head 部份中。
所有主流閱讀器都支持 <style> 標簽。
-->
<script type="text/javascript">
document.write("Hello World!")
</script>
<!--
<script> 標簽用于定義客戶端腳本,比如 JavaScript。
script 元素既可以包括腳本語句,也能夠通過 src 屬性指向外部腳本文件。
必須的 type 屬性規定腳本的 MIME 類型。
JavaScript 的常見利用時圖象操作、表單驗證和動態內容更新。
假設此元素內部的代碼沒有位于某個函數中,那末這些代碼會在頁面被加載時被立即履行。<frameset> 標簽以后的腳本會被疏忽。
請參閱 noscript 元素;對那些在閱讀器中禁用腳本或其閱讀器不支持客戶端腳本的用戶來講,該元素非常有用。
-->
<noscript>Your browser does not support JavaScript!</noscript>
<!--
noscript 元素用來定義在腳本未被履行時的替換內容(文本)。
此標簽可被用于可辨認 <script> 標簽但沒法支持其中的腳本的閱讀器。
注釋:如果閱讀器支持腳本,那末它不會顯示出 noscript 元素中的文本。
注釋:沒法辨認 <script> 標簽的閱讀器會把標簽的內容顯示到頁面上。為了不閱讀器這樣做,您應當在注釋標簽中隱藏腳本。老式的(沒法辨認 <script> 標簽的)閱讀器會疏忽注釋,這樣就不會把標簽的內容寫到頁面上,而新式的閱讀器則曉得履行這些腳本,即便它們被包圍在注釋標簽中!
-->
</head>
<body>
aaa
</body>
</html>1個HTML就是1個頁面,個人給標簽分類以下
1類元素標簽,即頁面的構成比如這里的字符串、文本框、按鈕、表格、對話框等。
1類布局標簽,即控制元素標簽在頁面顯現方式比如如段落、節、標題、塊等。
1類屬性標簽,即控制元素標簽的1些屬性,如大小、色彩、粗體、斜體等。
這3類標簽相互組合就能夠讓我們的頁面顯現出來了,固然這是簡單的頁面,復雜的還需后續學習補充。
明天再補充幾個標簽深入學習,并把其中的幾個重要標簽用法寫成超鏈接。
