深入探討Android異步精華Handler
站在源碼的肩膀上全解Scroller工作機制
Android多分辨率適配框架(1)— 核心基礎
Android多分辨率適配框架(2)— 原理剖析
Android多分辨率適配框架(3)— 使用指南
自定義View系列教程00–顛覆自己和過往,重學自定義View
自定義View系列教程01–經常使用工具介紹
自定義View系列教程02–onMeasure源碼詳實分析
自定義View系列教程03–onLayout源碼詳實分析
自定義View系列教程04–Draw源碼分析及其實踐
自定義View系列教程05–示例分析
自定義View系列教程06–詳解View的Touch事件處理
自定義View系列教程07–詳解ViewGroup分發Touch事件
自定義View系列教程08–滑動沖突的產生及其處理
CSS即層疊樣式表(Cascading Style Sheets)它主要用于設置HTML標簽中的屬性樣式。它能夠對網頁中元素位置的排版進行像素級精確控制,支持幾近所有的字體字號樣式,具有對網頁對象和模型樣式編輯的能力。
CSS規則由兩個主要的部份構成:選擇器和1條或多條聲明,即:
選擇器{屬性:值; 屬性:值;…. }
請注意:
CSS常見屬性及其舉例請參見下圖

在網頁中常需處理文字的字體,故在此對font屬性作較為詳細的描寫。

現將這些屬性的特點和用法整理以下:
關于font-family
在CSS中有3種表示方式標識同1個字體即:漢字和英文和Unicode編碼。比如很經常使用的宋體就能夠用:宋體和SimSun和\5B8B\4F53這3者來標識。
所以,共有3種方式設置font-family
為規范開發,推薦使用Unicode編碼設置font-family的方式。但是有時候會出現這么1種情況:雖然對文字設置了字體但是在某些裝備上卻沒有效果。這是由于這些裝備上沒有與之對應的字體庫,所以就顯示不出其對應的文字效果。為了不類似情況的產生可以為font-family設置多個字體,例如:
font-family: “宋體”,”SimSun”,”\96B6\4E66”;
關于font-weight
font-weight的取值方式有3種
為規范開發,在設置文字加粗顯示時推薦使用font-weight:700;
關于font-style
font-style的取值方式有兩種
在CSS中我們還可以通過屬性連寫的方式同時為文本設置幾種效果。
font: font-style font-weight font-size/line-height font-family
比如:
font: italic 400 50px 宋體;
在使用屬性連寫的時候請注意
CSS常見選擇器的分類:
在此介紹幾種常見的CSS寫法。
第1種:內嵌式寫法
<head>
<style type="text/css">
/*此處為CSS代碼*/
</style>
</head>在該寫法中,可以將CSS樣式寫在<head></head>標簽中。
第2種:外鏈式寫法
與內嵌式寫法中直接把CSS寫在了<head></head>中不同,在外嵌式寫法中是把CSS寫在了專門的.css文件里,然后在html中通過<link>標簽援用便可,請看以下示例:
<head>
<link rel="stylesheet" type="text/css" href="csstest.css" />
</head>第3種:行內式寫法
在這類寫法中,直接在標簽內使用style屬性設置樣式。請看以下示例:
<body>
<p style="color:blue; font-size:40px">歡迎訪問我的博客。</p>
<br>
<p style="color:yellow; font-size:30px">谷哥的小弟</p>
<br>
<p style="color:red; font-size:50px">http://blog.csdn.net/lfdfhl</p>
</body>在本系列學習教程中了為了方便代碼的展現故采取內嵌式寫法,但是在實際開發中為了提高代碼的可讀性并且下降后期保護的本錢,在書寫CSS時強烈建議大家使用外鏈式寫法。
嗯哼,在對CSS有了基本的了解以后我們開始深入的學習,先從選擇器開始。
標簽選擇器的語法格式以下所示:
選擇器{屬性:值; 屬性:值;…. }
先來看1個示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf⑻">
<title>標簽選擇器</title>
<style type="text/css">
p{
font-size: 23px;
color: red;
width: 650px;
height: 30px;
background-color: pink;
}
</style>
</head>
<body>
<p>歡迎訪問我的博客</p>
<br>
<p>谷哥的小弟</p>
<br>
<p>http://blog.csdn.net/lfdfhl</p>
</body>
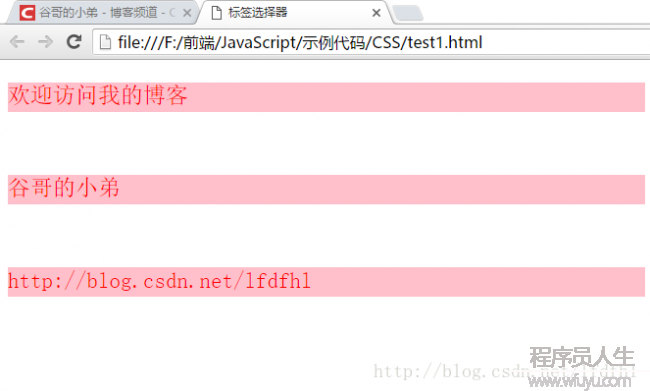
</html>效果如圖所示:

在此示例中使用CSS給該網頁中的所有p標簽設置了樣式。
在剛才使用的標簽選擇器的進程中我們發現:它會將所有的某種標簽全部設置為統1的CSS樣式。但是有時候只需要設置某種標簽中的任意幾個,此時標簽選擇器就不再適用了,而應當使用類選擇器。
類選擇器的語法格式以下所示:
.自定義的選擇器名稱{屬性:值; 屬性:值;…. }
類選擇器的使用方式以下所示:
通過標簽的class屬性調用類樣式,例如<p class=”selector”></p>
先來看1個示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf⑻">
<title>類選擇器</title>
<style type="text/css">
.testselector{
font-size: 23px;
color: red;
width: 650px;
height: 30px;
background-color: pink;
}
</style>
</head>
<body>
<p>歡迎訪問我的博客</p>
<br>
<p class="testselector">谷哥的小弟</p>
<br>
<p class="testselector">http://blog.csdn.net/lfdfhl</p>
</body>
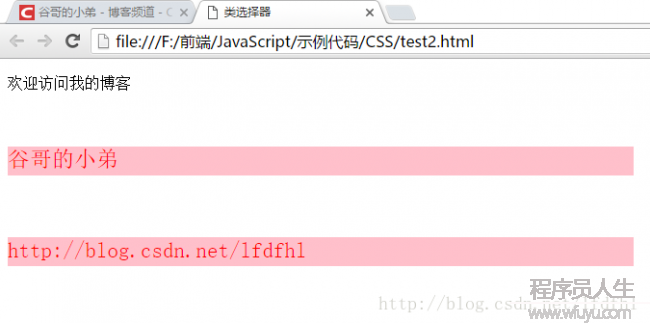
</html>效果如圖所示:

在此示例中先定義了1個類選擇器testselector,然后在<p> </p>中使用了該選擇器。多個標簽可以同時調用1個類選擇器,1個標簽可以調用多個類選擇器。
ID選擇器和類選擇器非常類似。
ID選擇器的語法格式以下所示:
#自定義的選擇器名稱{屬性:值; 屬性:值;…. }
類選擇器的使用方式以下所示:
通過標簽的id屬性調用類樣式,例如<p id=”selector”></p>
請看示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf⑻">
<title>ID選擇器</title>
<style type="text/css">
#testselector{
font-size: 23px;
color: red;
width: 650px;
height: 30px;
background-color: pink;
}
</style>
</head>
<body>
<p>歡迎訪問我的博客</p>
<br>
<p id="testselector">谷哥的小弟</p>
<br>
<p id="testselector">http://blog.csdn.net/lfdfhl</p>
</body>
</html>運行后效果和上例1樣。與類選擇器不同的是:1個標簽只能調用1個ID選擇器。雖然多個標簽可使用同1ID選擇器,但是不建議這么做,由于在前端開發中在大部份情況下id屬性是結合JS使用的。所以,在實際開發中極少采取ID選擇器而多用類選擇器。
通配符選擇器非常的簡單,它會將頁面中所有的標簽都設置成統1的樣式。
通配符選擇器的語法格式以下所示:
*{屬性:值; 屬性:值;…. }
請看示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf⑻">
<title>通配符選擇器</title>
<style type="text/css">
*{
font-size: 23px;
color: red;
width: 650px;
height: 30px;
}
</style>
</head>
<body>
<p>歡迎訪問我的博客</p>
<p>谷哥的小弟</p>
<p>http://blog.csdn.net/lfdfhl</p>
</body>
</html>至此,關于基礎選擇器選擇就介紹完了,稍后繼續復合選擇器的學習。

上一篇 注解基礎