在html5 中,在增加了大量的表單元素與屬性的同時,也增加了大量在提交時對表單與表單內新增元素進行內容有效性驗證的功能,接下來我們來說1下自動驗證。
在html5中,通過對元素使用屬性的方法,可以實現在表單提交時履行自動驗證的功能,在履行代碼后,將在表單提交時自動驗證輸入的內容是不是為數字,如果驗證通不過,將顯示毛病信息文字。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF⑻">
<title>表單驗證示例</title>
</head>
<body>
<form action="#" method="post">
<input type="text" name="text" required pattern="^\w.*$">
<input type="submit" value="提交">
</form>
</body>
</html>
接下來我們來看1下在html5 中追加的關于對元素內輸入內容進行限制的屬性的指定。
1.required屬性
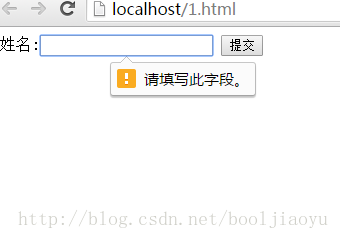
html5 中新增的required屬性可以利用在大多數輸入元素上(除隱藏元素,圖片元素按鈕上)。在提交時,如果元素中內容為空白。則不允許提交,同時在閱讀器中顯示信息提示文字,提示用戶這個元素中必須輸入內容,效果如圖

2.pattern屬性
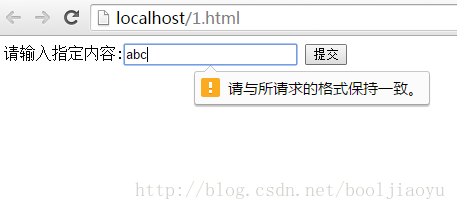
之條件到的新增的input元素,比如email,number,URL等,要求輸入內容符合1定的格式,對input元素使用pattern屬性,并且將屬性值設置為某個格式的正則表達式,在提交時會檢查其內容是不是符合給定格式。當輸入的內容不符合給定格式時,則不允許提交,同時在閱讀器中顯示信息提示文字,提交輸入的內容必須符合給定格式,代碼以下,要求輸入內容為1個數字與3個大寫字母:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF⑻">
<title>表單驗證示例</title>
</head>
<body>
<form action="#" method="post">
請輸入指定內容:<input pattern="[0⑼][A-Z]{3}" name="part" placeholder="輸入:1個數字3個大寫字母">
<input type="submit" value="提交">
</form>
</body>
</html>履行效果以下:

3.min屬性與max屬性
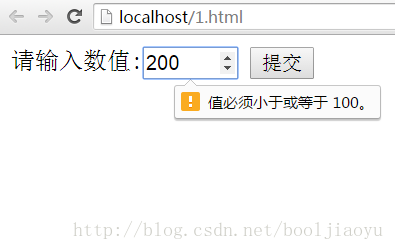
min與max這兩個屬性是日期類型或數值類型的input元素的專用屬性,他們限制了在input元素中輸入的數值與日期的范圍。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF⑻">
<title>表單驗證示例</title>
</head>
<body>
<form action="#" method="post">
請輸入數值:<input type="number" name="point" min="0" max="100" />
<input type="submit" value="提交">
</form>
</body>
</html>履行效果以下:

4.step屬性
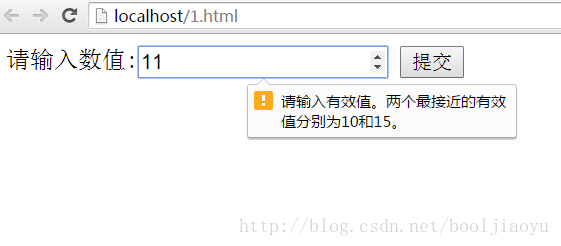
step屬性控制input元素中的值增加過減少時的步驟。例如當你想讓用戶輸入的值在0與100之間,但必須是5的倍數時,你可以指定step為5,代碼以下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF⑻">
<title>表單驗證示例</title>
</head>
<body>
<form action="#" method="get">
<input type="number" name="point" step="5" />
<input type="submit" />
</form>
</body>
</html>
效果以下:

希望針對這些表單的新屬性,大家可以有個更深入的認識!

上一篇 GCD精講(Swift 3)
下一篇 mm_struct簡介