京東首頁效果圖:

當面對1張設計師給出的網頁效果時,我們切不可急忙著手去敲代碼實現相應的效果。這樣做可能在后續工作中會讓我們因當初的斟酌不周而事倍功半。所以為了避免這樣的情況出現,我覺得應當依照以下步驟去履行,可能效力會更高。
1、根據效果圖,先分析頁面的基本布局;
2、從上到下,由左至右,詳細分析;
3、分塊實現
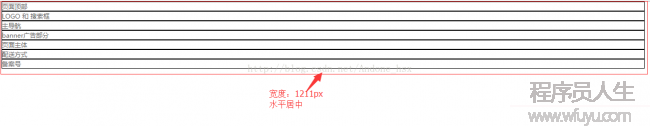
此頁面分析以下:本京東首頁頁面由上到下共分為7個部份;分別是:頁面頂部、Logo&搜索框、主導航、banner廣告部份、頁面主體、配送方式、備案號。(注:各部份已在上圖用序號詳細標出)
基本結構:

jd_index.html
<!doctype html> <html> <head> <title>Insert your title</title> <meta charset="utf⑻"> <link rel="stylesheet" href="jd_index.css"> </head> <body> <!-- 1、網頁頭部 --> <header id="top">頁面頂部</header> <!-- 2、LOGO 和 搜索框 --> <div id="top_main">LOGO 和 搜索框</div> <!-- 3、主導航--> <nav id="nav">主導航</nav> <!-- 4、banner廣告部份--> <div id="banner">banner廣告部份</div> <!-- 5、頁面主體--> <section id="main">頁面主體</section> <!-- 6、頁面底部-配送方式 --> <footer id="foot_box">配送方式</footer> <!-- 7、頁面底部-備案號 --> <footer id="footer">備案號</footer> </body> </html>
/*測試屬性*/
#top,#top_main,#nav,#banner,#main,#foot_box,#footer{
border:1px solid black;
}
/*通用*/
body{
font:12px "microsoft yahei",Arial,Helvetica,sans-serif;
color:#666;
margin:0;
}
ul,p,h1,h2,h3,h4,h5,h6,ol,dl,dd{
margin:0;
padding:0;
list-style:none;
}
img{vertical-align:bottom;}
a{
color:#666;
text-decoration:none;
}
a:hover{
color:#FF0700;
text-decoration:underline;
}
.lf{float:left;}
.rt{float:right;}
.clear{clear:both;}
/**布局元素樣式**/
#top,#top_main,#nav,#banner,#main,#foot_box,#footer{
width:1211px;
margin:0 auto;
}

下一篇 算法分析:快速排序