深入探討Android異步精華Handler
站在源碼的肩膀上全解Scroller工作機制
Android多分辨率適配框架(1)— 核心基礎
Android多分辨率適配框架(2)— 原理剖析
Android多分辨率適配框架(3)— 使用指南
自定義View系列教程00–顛覆自己和過往,重學自定義View
自定義View系列教程01–經常使用工具介紹
自定義View系列教程02–onMeasure源碼詳實分析
自定義View系列教程03–onLayout源碼詳實分析
自定義View系列教程04–Draw源碼分析及其實踐
自定義View系列教程05–示例分析
自定義View系列教程06–詳解View的Touch事件處理
自定義View系列教程07–詳解ViewGroup分發Touch事件
自定義View系列教程08–滑動沖突的產生及其處理
通過前面的幾篇文章,我們已對HTML和CSS有了直觀的認識和簡單的了解;比如HTML標簽的使用,CSS樣式的設置,CSS選擇器的使用。在此基礎之上我們來進1步地認識它們的特性從而更好地學習和掌握相干開發技能。
在之前的文章中,我們提到:依照標簽是不是有結束標簽可以將HTML標簽分為單標簽和雙標簽。在此,我們依照標簽顯示方式的不同將HTML標簽分為:塊級標簽,行內標簽,行內塊標簽;現對其分別介紹。
塊級標簽
典型的塊級標簽有:<p></p>,<div></div>,<h1></h1>,<form></form>,<ul></ul>
它們具有以下特點:
行內標簽
典型的行內標簽有:<span></span>,<strong></strong>,<label></label>,<a></a>,<br>
它們具有以下特點:
行內塊標簽
典型的行內標簽有:<img>,<input>
它們具有以下特點:
在某些需求下,我們可以利用display實現塊級標簽、行內標簽、行內塊標簽的相互轉換。請看以下示例:
將行內標簽轉換為塊級標簽
<!DOCTYPE html>
<html>
<head>
<meta charset="utf⑻">
<title>標簽的轉換</title>
<style type="text/css">
a{
width: 300px;
height: 300px;
font-size: 30px;
font-family: 宋體;
color: red;
background-color: pink;
display: block;
}
</style>
</head>
<body>
<a href="http://blog.csdn.net/lfdfhl">谷哥的小弟</a>
<div>這是我的博客</div>
</body>
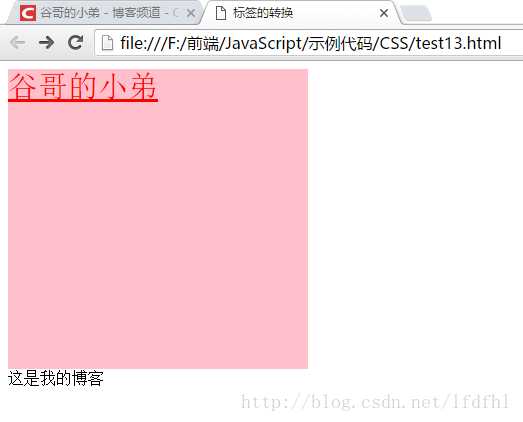
</html>運行后效果,請參見下圖

在此,在標簽選擇器a中利用了display: block將標簽<a></a>從行內標簽轉換成了塊級標簽。所以,點擊全部粉紅色區域都可以實現超鏈接。換句話說:本來的<a></a>標簽是不能指定其寬高的,但是在此通過display: block就將其轉換成了塊級標簽從而擴大了超鏈接的點擊區域。
將行內標簽轉換為行內塊標簽
<!DOCTYPE html>
<html>
<head>
<meta charset="utf⑻">
<title>標簽的轉換</title>
<style type="text/css">
a{
width: 300px;
height: 300px;
font-size: 30px;
font-family: 宋體;
color: red;
background-color: pink;
display: inline-block;
}
</style>
</head>
<body>
<a href="http://blog.csdn.net/lfdfhl">谷哥的小弟</a>
<a href="http://blog.csdn.net/lfdfhl">這是我的博客</a>
<div>歡迎大家的訪問</div>
</body>
</html>運行后效果,請參見下圖

在此,在標簽選擇器a中利用了display: inline-block將標簽<a></a>從行內標簽轉換成了行內塊標簽。既然是行內塊標簽,那末就能夠為其設置寬高了,并且可以將它們放在同1行顯示了。所以,點擊全部粉紅色區域都可以實現超鏈接。
將塊級標簽轉換為行內標簽
<!DOCTYPE html>
<html>
<head>
<meta charset="utf⑻">
<title>標簽的轉換</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
font-size: 30px;
font-family: 宋體;
color: red;
background-color: pink;
display: inline;
}
</style>
</head>
<body>
<div>谷哥的小弟 </div>
<div>http://blog.csdn.net/lfdfhl</div>
</body>
</html>運行后效果,請參見下圖

在此,在標簽選擇器div中利用了display: inline將標簽<div></div>從塊級標簽轉換成了行內標簽。既然是行內標簽那末就能夠將兩個<div></div>放到同1行顯示了,與此同時為其設置的寬和高也就無效了。
此篇,未完待續。
