HybirdApp的簡稱,詳細介紹參見:HPP——讓所有中小企業具有自己的APP
說白了就是用html+css+js開發app,包括ios和android版本。
具體實現方式比較多,自行百度吧,就不逐一敘述了,
之前比較推薦的HBuilder+mui+nativejs那套,相干資料:
如何快速開發出1個高質量的APP——創業談
HBuilder開發App入門-滴石
Hbuilder開發App實戰1-識歲
http://uikoo9.com/dishi
http://uikoo9.com/shisui
HBuilder優點有很多,參見上面的幾篇文章,
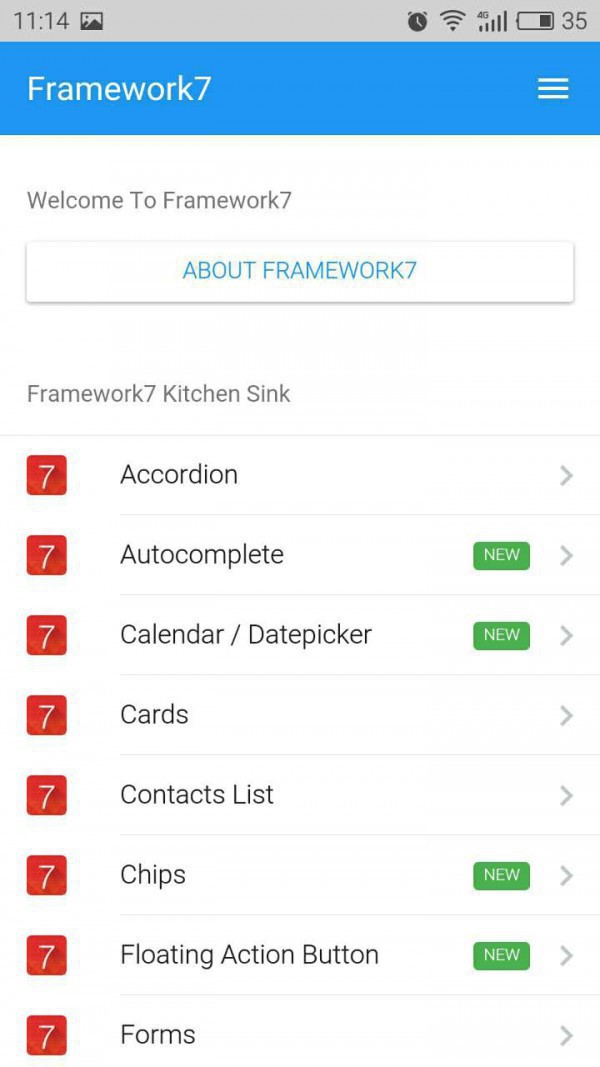
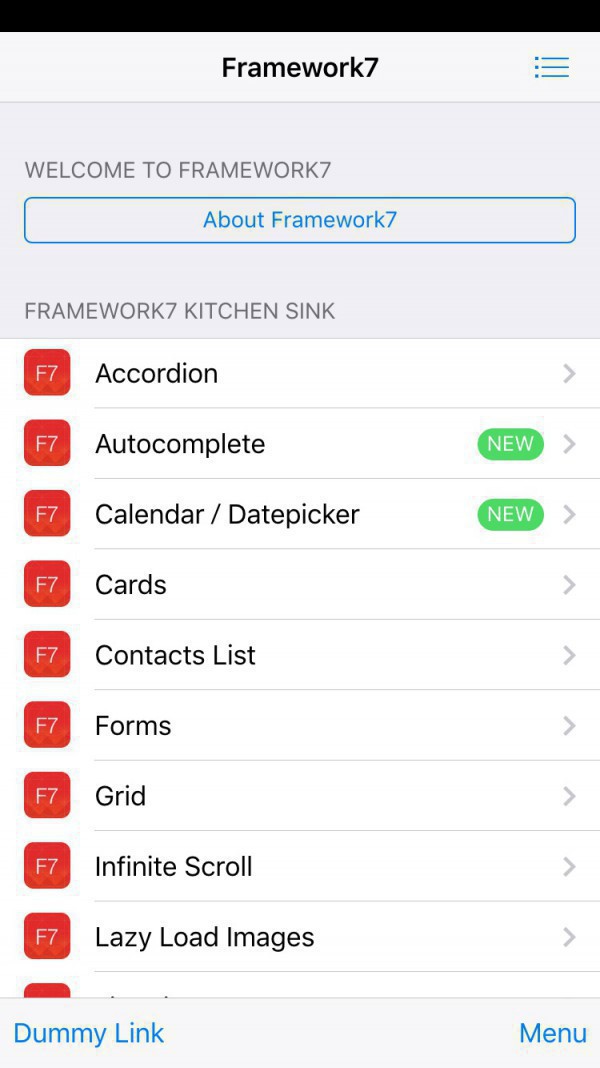
缺點也有些,比較大的就是ui,和Framework71比,完全是天壤之別,
從幾年前的初識,到前段時間Framework7推出android版本的冷艷,
感覺總有人在耳語,這么好的東西不做app,惋惜了,
參考:贊,framework7~
說了半天,其實就是想說Framework7效果很好,但這個東西配合HBuilder玩不轉,配合phonegap效果很好。
|
1
|
npm i -g phonegap@latest |
不要懼怕,只是幾行代碼,條件是有nodejs和npm,這個就自己百度吧。
安裝進程參見官網:http://docs.phonegap.com/getting-started/1-install-phonegap/cli/
iphone直接在app store搜索就行,android的話需要去google play,如果不能翻墻的同學可以下載這個
git地址:https://github.com/uikoo9/phonegap-framework7.git

demo1為android版本,demo2為ios版本

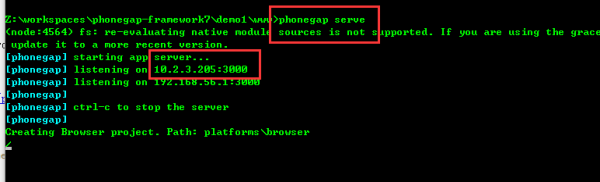
Framework7文件比較多,輸入命令后耐心等會。

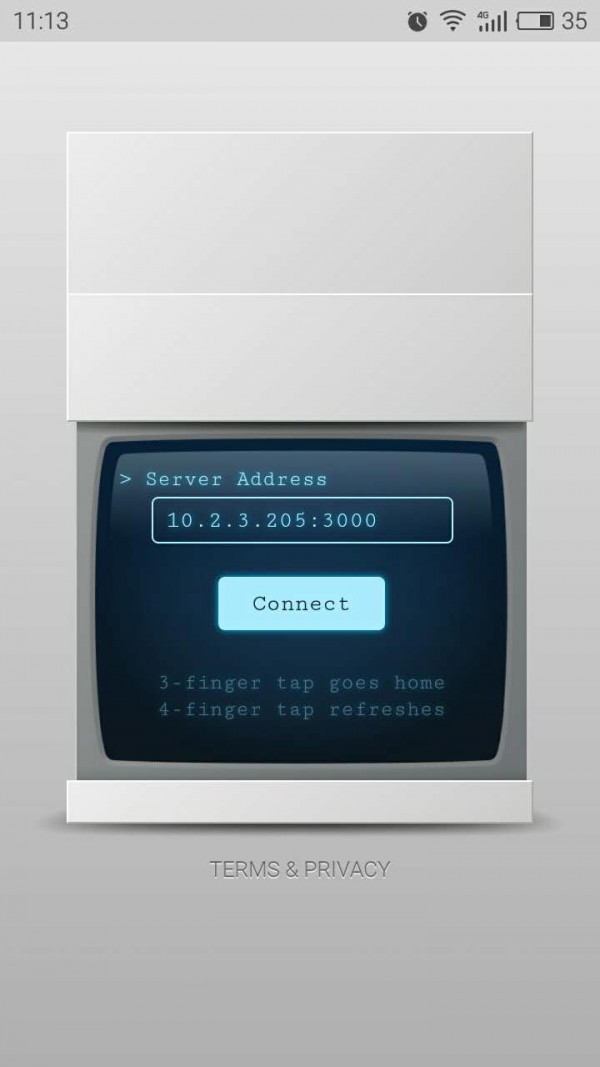
找1個安裝了phonegap developer app的android手機,而且要保證可以訪問得手機網絡
打開app,然后輸入上面serve地址,點擊connect


和android版本相似,不同的是進入demo2,并且使用iphone手機查看效果,以下:

phonegap serve 命令會在本機啟動1個小型的web serve服務,
做前真個應當比較熟習,和browser-sync類似,
當手機訪問本機serve的時候,會將本機www目錄下的文件傳輸得手機上,
進而基于phonegap developer app打包成1個app,方便調試,
這類真機調試方式也是比較好的,
1.不需要數據線,只需要手機上安裝app
2.啟動的serve可以監聽文件修改,當有文件修改的時候立即更新
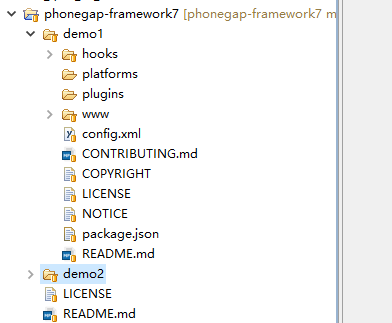
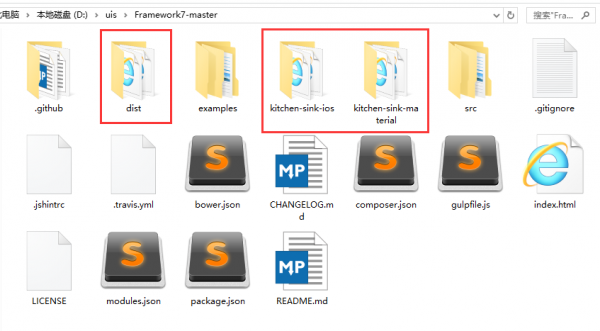
從github上下載framework7以后,可以看到文件結構以下:

簡單的介紹下:
1.dist:放構建后的資源文件,1些js,css之類的
2.kitchen-sink-ios:ios風格
3.kitchen-sink-material:android風格
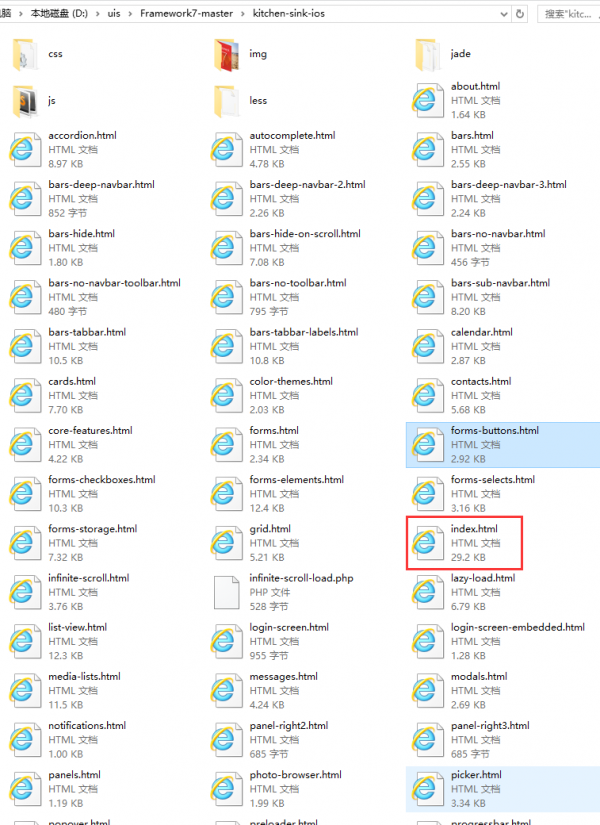
進入kitchen-sink-ios文件夾下可以看到結構以下:

打開各個html,發現只有index是有完全結構的,也就是有html,head,body等,
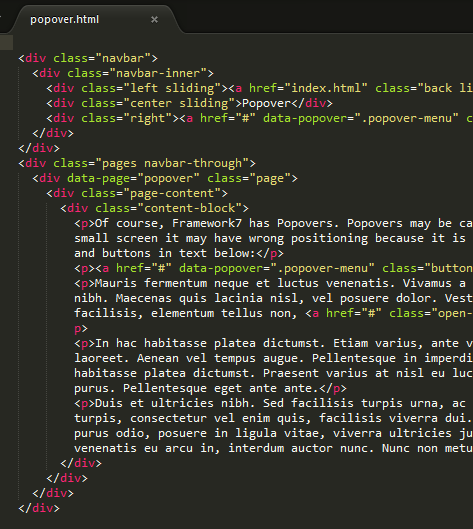
而其他的html文件都只是1些html片斷,例如popover.html文件:

前端發展迅猛,常常會聽到1些名次,spa,mvvm,mvc之類的,
如果你的前端還是停留在切圖做頁面的層次,那末已out的不行了,
所謂spa,就是單頁面利用,
所謂單頁面利用就是,進入的時候只加載1個主頁面,然后其他你看到的跳轉頁面,都是以div的情勢展現,
拿framework7來講,就是通過ajax加載不同的html文件中的html片斷然后展現,
單頁面的最大好處是:加載快,頁面之間跳轉可以做出各種效果,普通的href跳轉是無能為力的。
可能有經驗的人員已想到了,你加載的url都是index.html,然后這個url不變化,只是加載各種div頁面,
那末問題來了?當用戶要直接訪問about.html的時候怎樣做,由于你只有1個index.html的url,
spa1般是通過#分隔外加路由實現的,例如訪問about.html的時候url為index.html#about之類的,
所以說1個完善spa框架,路由部份是必不可少的,
或說前幾年的spa大火,激起了1波前端mvc框架,例如backbone,angularjs等,
如果仔細想一想,那是否是又會有1個問題,spa的主html+其他div的模式帶來1個問題,
普通的href跳轉的方式,服務器返回的是已渲染號的html+data的1個整體,例如jsp,
但是spa的模式,通過ajax要求獲得的是1段html代碼片斷,然后再次ajax要求data,
那末你得手的是html和data,其實不是html+data的整體,
這個時候將data渲染到html最普通的方式就是js或jq1個1個設置,想一想都頭大,
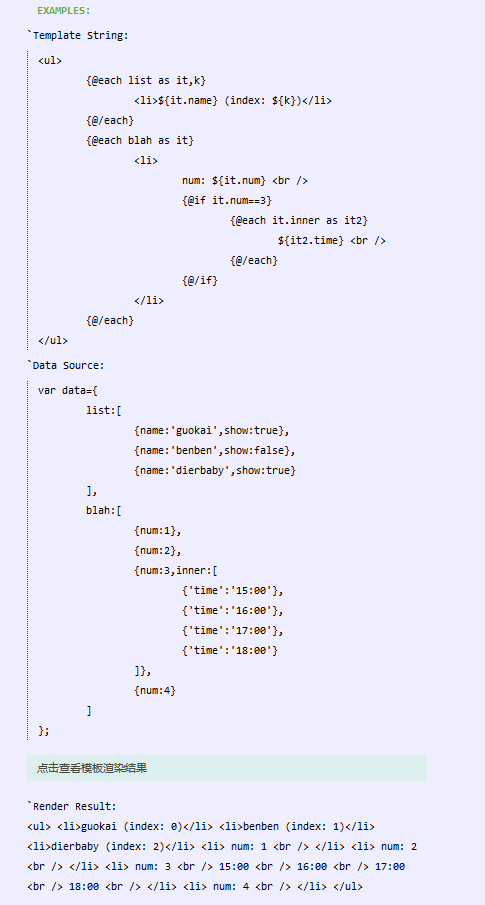
解決這個問題的就是js template,也就是js模版,例如juicer這個模版效果:

大大加快了data整合html的進程。
js template是1個data到html的單向數據綁定,而mvvm就是雙向數據綁定。
1.spa
現在前真個迅猛發展,spa功不可沒,雖然現在spa相對不那末火了。
2.phonegap過時?
有人和我說phonegap他12年就聽說了,不是早過時了么,
phonegap火的時候,對應的ui最好搭檔是jquery ui,體積大效果差,外加硬件跟不上,
這些才是phonegap被詬病的緣由,而其實不是phonegap本身不好,
phonegap,hbuilder這類工具只是1個打包工具,將你的html+css+js打包正app,只是做了這個事情,
只要hybirdapp還存在1天,phonegap做為打包工具就不會過時,
而且目前手機硬件上來了,phonegap+spa的方式應當也是1種不錯的體驗。
http://uikoo9.com/更多精彩內容
| 求打賞(長按圖片便可辨認)~ |
 捐助列表:http://uikoo9.com/donate/ 捐助列表:http://uikoo9.com/donate/ |
