由于SmartGWT是基于GWT的,所以想要創建SmartGWT項目,先要創建GWT的項目。
1般來講,Eclipse或MyEclipse已集成了Maven,如果你的沒有集成,那末先安裝Maven的插件,這里不過量介紹。這里提示1下,我們其實不使用Eclipse自帶的Maven。我們使用自己的安裝的Maven。關于如何使用自己的Maven,請看本文最后面的附錄。
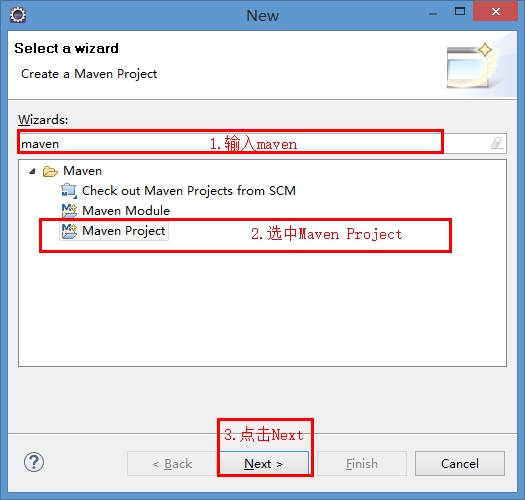
按下快捷鍵:Ctrl+n,彈出新建窗口,以下圖所示:

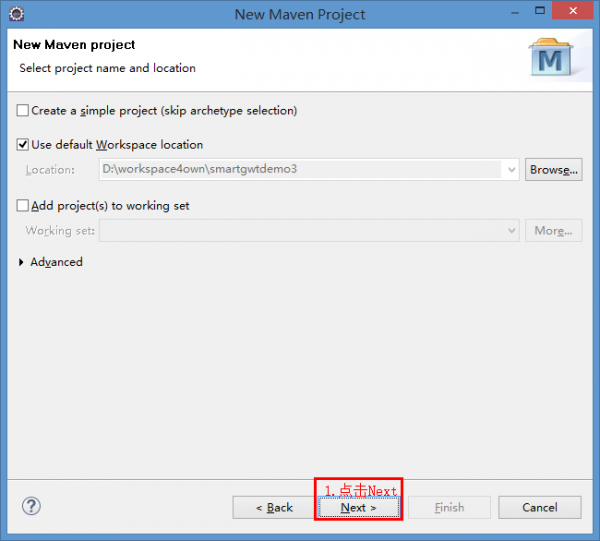
mavenMaven Project項Next按鈕彈出窗口,以下圖所示:

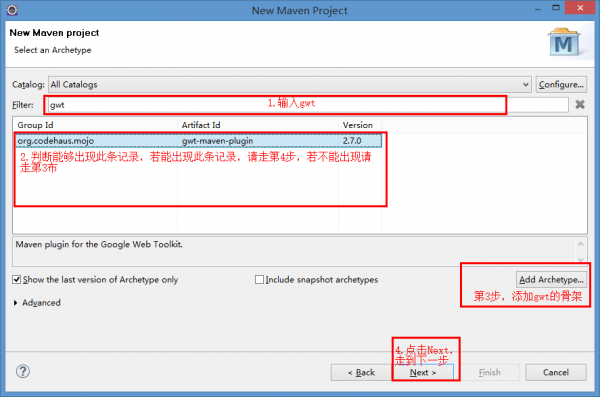
Next彈出窗口,選擇骨架,以下圖所示:


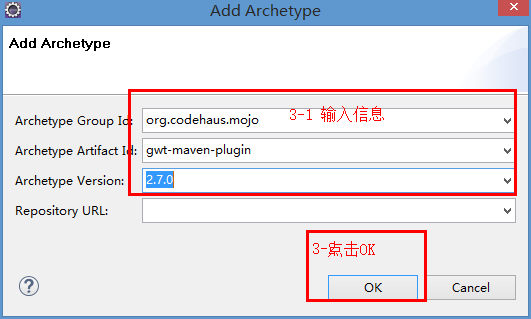
Add Archetype...按鈕,彈出窗口Add Archetype Next按鈕,到下1步輸入你要創建的項目的相干信息,以下圖所示:

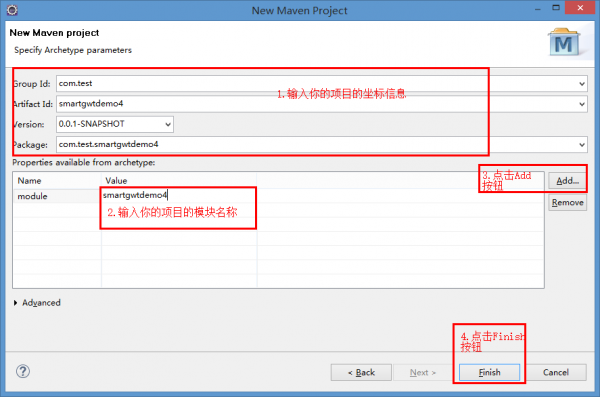
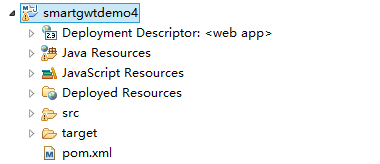
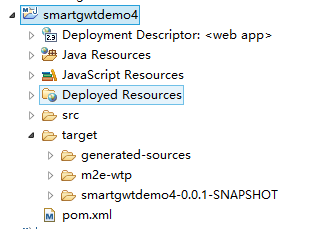
Add...按鈕,添加模塊Finish按鈕,完成創建GWT項目。依照我們下載的gwt的骨架,Maven給我們生成了GWT的項目,文件結構以下圖所示:

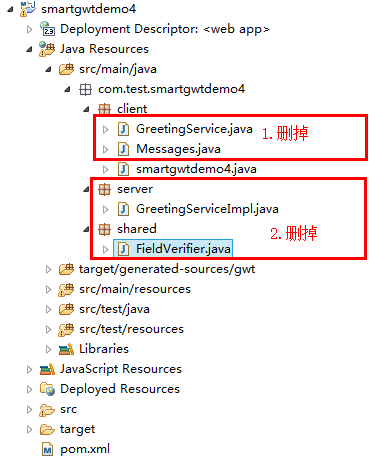
由于是默許生成的項目,有些文件或內容是我們不需要的,我們來刪掉它們。
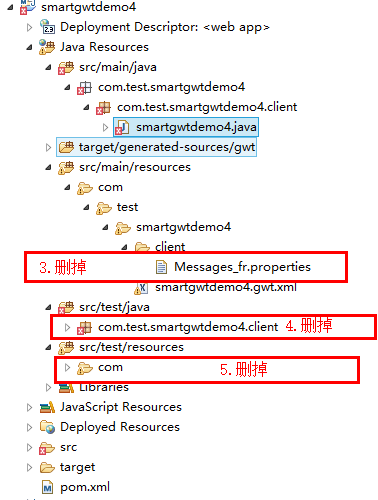
刪除文件,以下圖所示:


步驟就直接看圖吧。


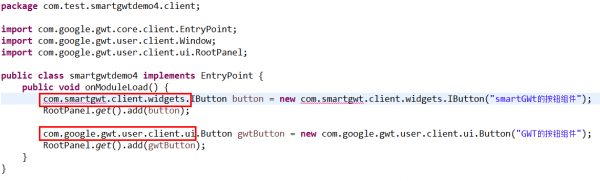
smartgwtdemo4.javapackage com.test.smartgwtdemo4.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.RootPanel;
public class smartgwtdemo4 implements EntryPoint {
public void onModuleLoad() {
com.smartgwt.client.widgets.IButton button = new com.smartgwt.client.widgets.IButton("smartGWt的按鈕組件");
RootPanel.get().add(button);
com.google.gwt.user.client.ui.Button gwtButton = new com.google.gwt.user.client.ui.Button("GWT的按鈕組件");
RootPanel.get().add(gwtButton);
}
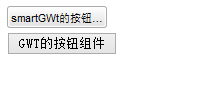
}從代碼中可以看出來,我使用了GWT的組件Button和SmartGWT的組件IButton。如果頁面上能夠正確顯示著兩個按鈕,那末說明SmartGWT就創建成功了。
報錯?沒錯,由于現在還沒修改Maven的配置文件POM.xml呢。
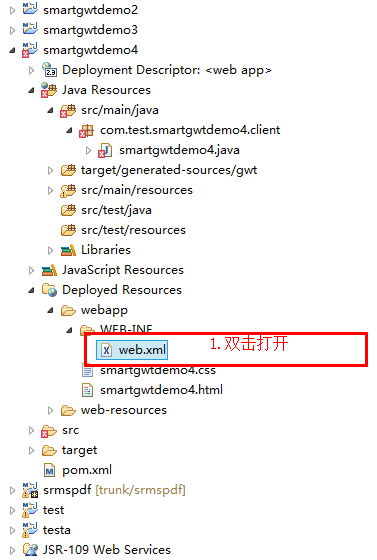
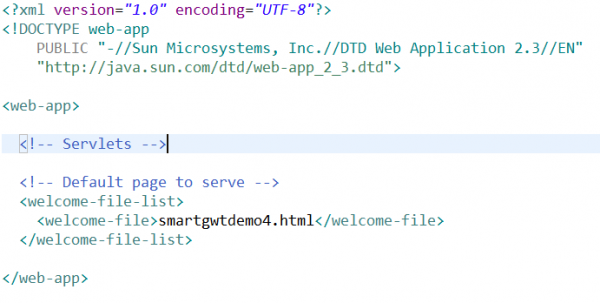
修改web.xml文件,入下圖所示:


web.xml<?xml version="1.0" encoding="UTF⑻"?>
<!DOCTYPE web-app
PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<!-- Servlets -->
<!-- Default page to serve -->
<welcome-file-list>
<welcome-file>smartgwtdemo4.html</welcome-file>
</welcome-file-list>
</web-app>
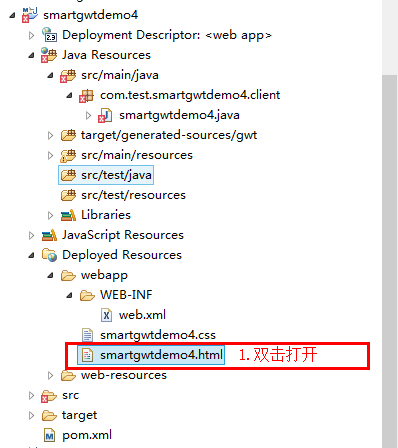
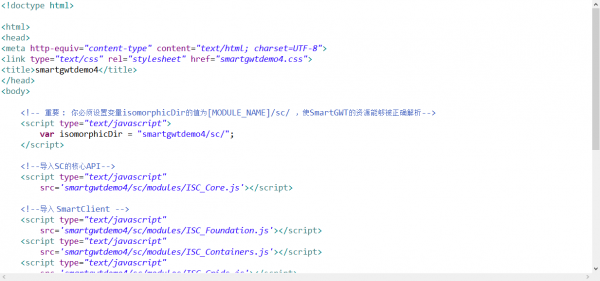
修改smartgwtdemo4.html,以下圖所示:


smartgwtdemo4.html<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF⑻">
<link type="text/css" rel="stylesheet" href="smartgwtdemo4.css">
<title>smartgwtdemo4</title>
</head>
<body>
<!-- 重要 : 你必須設置變量isomorphicDir的值為[MODULE_NAME]/sc/ ,使SmartGWT的資源能夠被正確解析-->
<script type="text/javascript">
var isomorphicDir = "smartgwtdemo4/sc/";
</script>
<!--導入SC的核心API-->
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Core.js'></script>
<!--導入 SmartClient -->
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Foundation.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Containers.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Grids.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Forms.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_RichTextEditor.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_DataBinding.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Calendar.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Drawing.js'></script>
<!-- 加載主題 -->
<script type="text/javascript"
src='smartgwtdemo4/sc/skins/Enterprise/load_skin.js'></script>
<script type="text/javascript" lang="javascript"
src="smartgwtdemo4/smartgwtdemo4.nocache.js"></script>
</body>
</html>
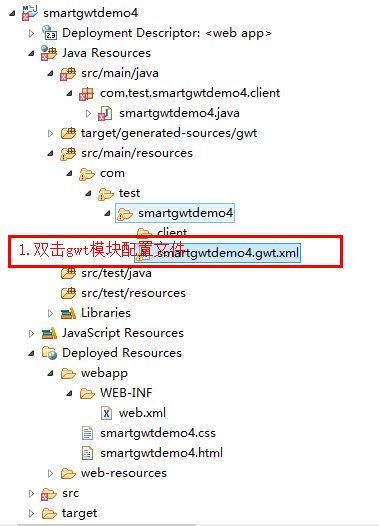
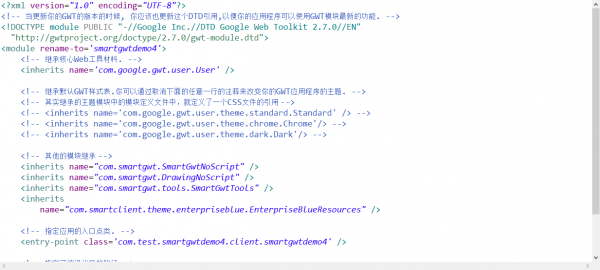
接下來修改模塊定義文件,以下圖所示:


smartgwtdemo4.gwt.xml<?xml version="1.0" encoding="UTF⑻"?>
<!-- 當更新你的GWT的版本的時候, 你應當也更新這個DTD援用,以便你的利用程序可使用GWT模塊最新的功能. -->
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.7.0//EN"
"http://gwtproject.org/doctype/2.7.0/gwt-module.dtd">
<module rename-to='smartgwtdemo4'>
<!-- 繼承核心Web工具材料. -->
<inherits name='com.google.gwt.user.User' />
<!-- 繼承默許GWT樣式表.你可以通過取消下面的任意1行的注釋來改變你的GWT利用程序的主題. -->
<!-- 其實繼承的主題模塊中的模塊定義文件中,就定義了1個CSS文件的援用 -->
<!-- <inherits name='com.google.gwt.user.theme.standard.Standard' /> -->
<!-- <inherits name='com.google.gwt.user.theme.chrome.Chrome'/> -->
<!-- <inherits name='com.google.gwt.user.theme.dark.Dark'/> -->
<!-- 其他的模塊繼承 -->
<inherits name="com.smartgwt.SmartGwtNoScript" />
<inherits name="com.smartgwt.DrawingNoScript" />
<inherits name="com.smartgwt.tools.SmartGwtTools" />
<inherits
name="com.smartclient.theme.enterpriseblue.EnterpriseBlueResources" />
<!-- 指定利用的入口點類. -->
<entry-point class='com.test.smartgwtdemo4.client.smartgwtdemo4' />
<!-- 指定可編譯代碼的路徑 -->
<source path='client' />
</module>
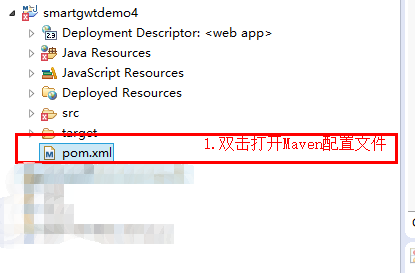
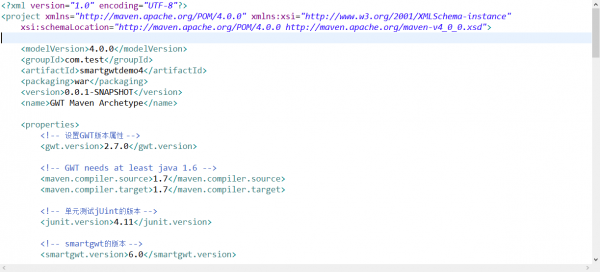
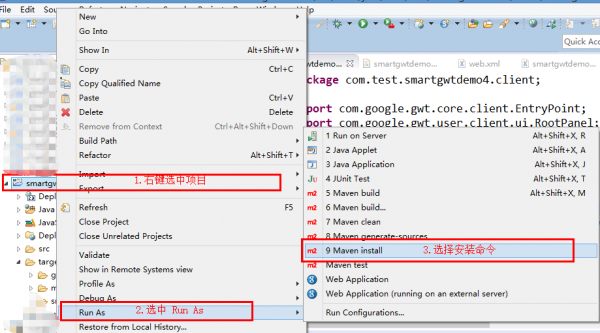
修改Maven的配置文件POM.xml,以下圖所示:


pom.xml<?xml version="1.0" encoding="UTF⑻"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.test</groupId>
<artifactId>smartgwtdemo4</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>GWT Maven Archetype</name>
<properties>
<!-- 設置GWT版本屬性 -->
<gwt.version>2.7.0</gwt.version>
<!-- GWT needs at least java 1.6 -->
<maven.compiler.source>1.7</maven.compiler.source>
<maven.compiler.target>1.7</maven.compiler.target>
<!-- 單元測試jUint的版本 -->
<junit.version>4.11</junit.version>
<!-- smartgwt的版本 -->
<smartgwt.version>6.0</smartgwt.version>
<project.build.sourceEncoding>UTF⑻</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>com.google.gwt</groupId>
<artifactId>gwt-servlet</artifactId>
<version>${gwt.version}</version>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>com.google.gwt</groupId>
<artifactId>gwt-user</artifactId>
<version>${gwt.version}</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>com.google.gwt</groupId>
<artifactId>gwt-dev</artifactId>
<version>${gwt.version}</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>${junit.version}</version>
<scope>test</scope>
</dependency>
<!-- 依賴SmartGWT -->
<dependency>
<groupId>com.smartgwt</groupId>
<artifactId>smartgwt</artifactId>
<version>${smartgwt.version}</version>
</dependency>
</dependencies>
<build>
<!-- Output classes directly into the webapp, so that IDEs and "mvn process-classes"
update them in DevMode -->
<outputDirectory>${project.build.directory}/${project.build.finalName}/WEB-INF/classes</outputDirectory>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.5.1</version>
<configuration>
<source>${maven.compiler.source}</source>
<target>${maven.compiler.target}</target>
</configuration>
</plugin>
<!-- GWT Maven Plugin -->
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>gwt-maven-plugin</artifactId>
<version>2.7.0</version>
<executions>
<execution>
<goals>
<goal>compile</goal>
<goal>test</goal>
<goal>generateAsync</goal>
</goals>
</execution>
</executions>
<!-- Plugin configuration. There are many available options, see gwt-maven-plugin
documentation at codehaus.org -->
<configuration>
<extraJvmArgs>-Xms1024M</extraJvmArgs>
<runTarget>smartgwtdemo4.html</runTarget>
<modules>
<module>com.test.smartgwtdemo4.smartgwtdemo4</module>
</modules>
</configuration>
</plugin>
</plugins>
</build>
</project>提示:對SmartGWT的jar包,我在Maven的中央倉庫中只發現了到2.5版本的,并沒有發現最新版的,而現在最新版已到了6.1版本了。所以我去SmartGWT官網下載了6.0版本的jar包,然后上傳到了Nexus私服里面。如果你沒有搭建私服,或你需要搭建1個私服,放心,搭建私服其實不困難。
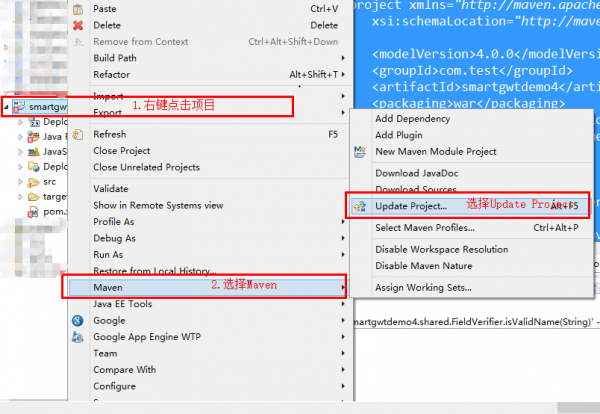
刷新Maven配置,入下圖所示:

現在好了,項目已沒有顯示毛病了,讓我們來測試1下項目是不是能用吧。

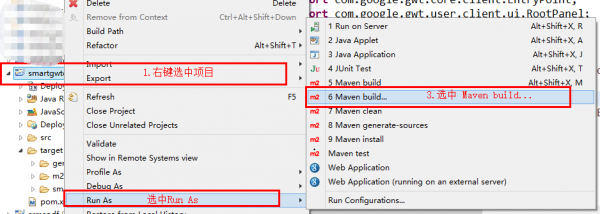
以下圖所示:


以下圖所示:

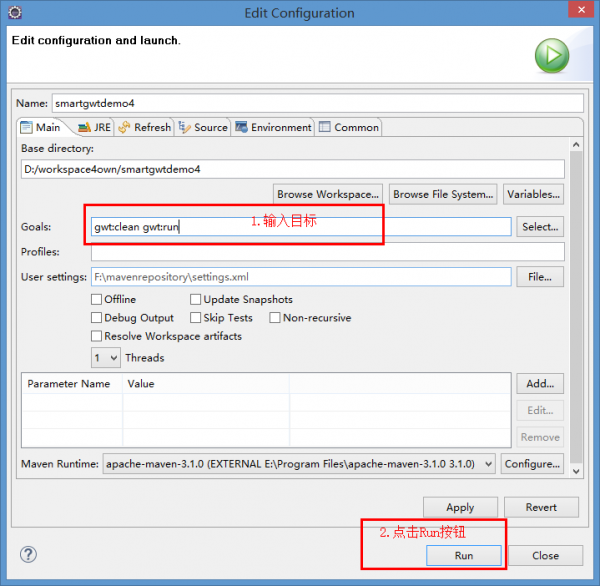
打開窗口Edit Configuration

打開窗口

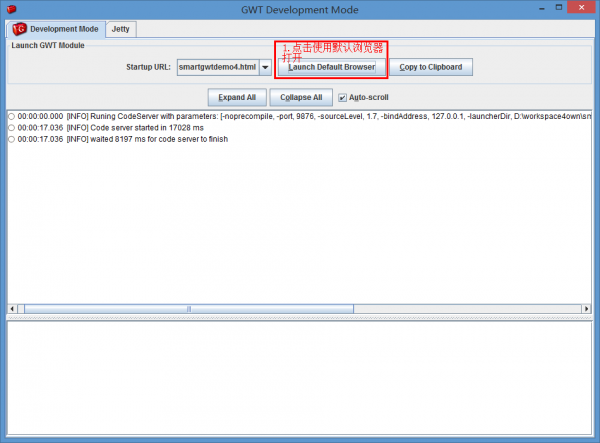
gwt:clean gwt:runRun按鈕GWT Developement Mode以下圖所示: