echarts-去掉垂直網格線
來源:程序員人生 發布時間:2016-07-11 08:26:30 閱讀次數:5778次
1、問題背景
設計1條統計人數的折線,其中網格線沒有垂直線
2、實現源碼
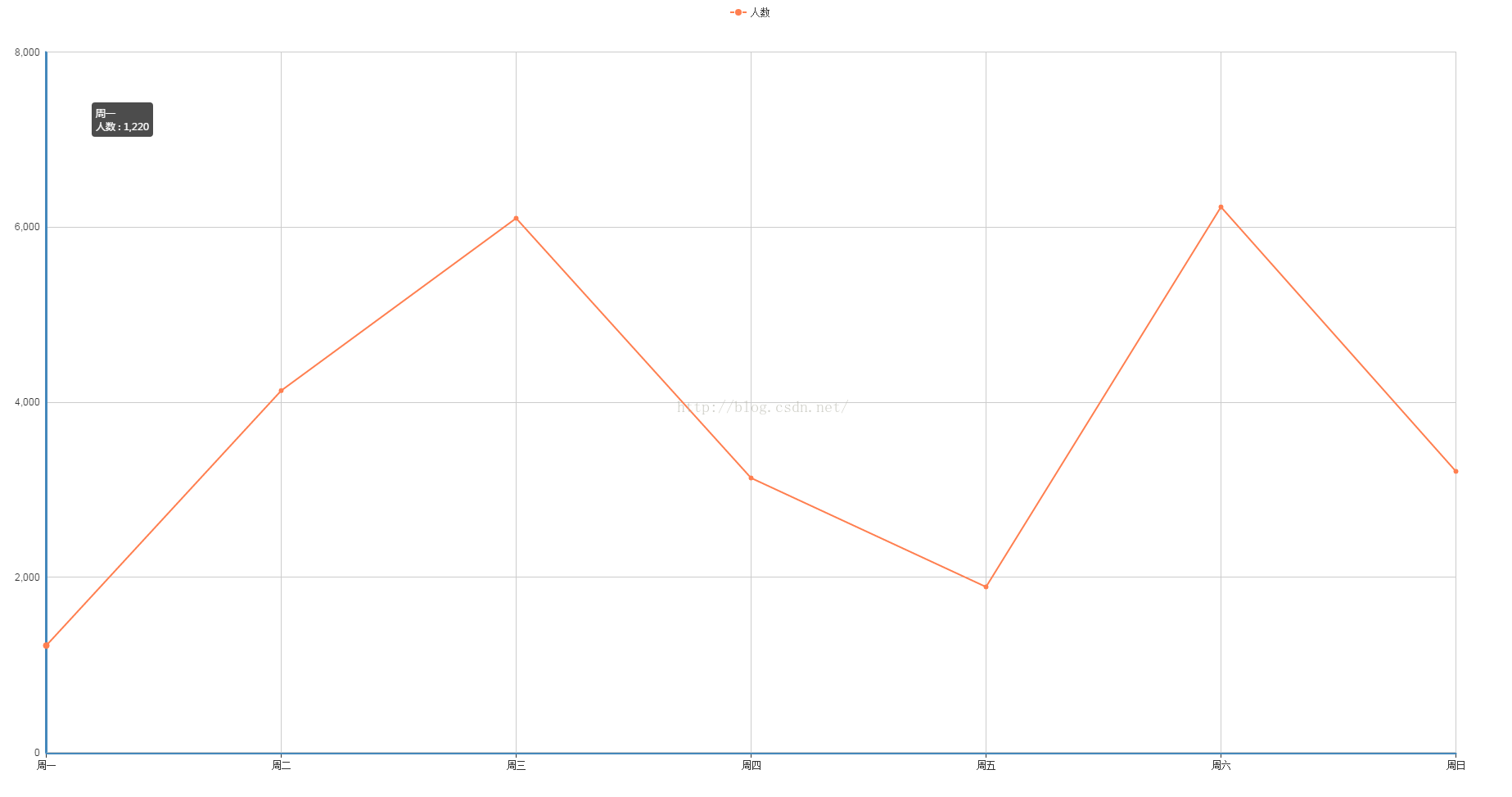
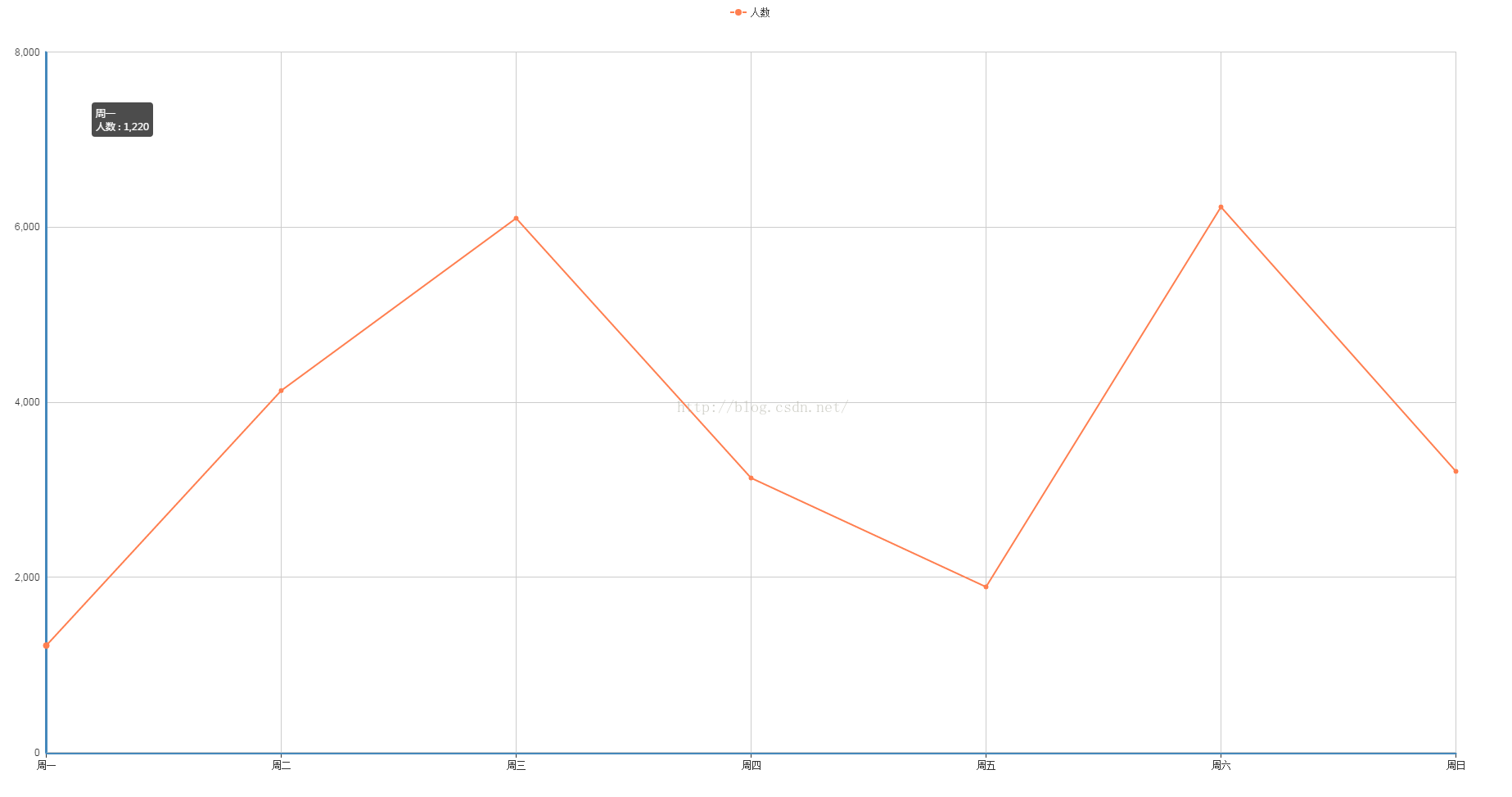
(1)有垂直網格線
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF⑻">
<title>echarts-去掉垂直網格線</title>
<link rel="shortcut icon" href="../js/echarts⑵.2.7/doc/asset/ico/favicon.png">
<script type="text/javascript" src="../js/echarts⑵.2.7/doc/asset/js/
jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts⑵.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微軟雅黑";
font-size: 12px;
}
#chart{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('chart');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['人數']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周1','周2','周3','周4','周5','周6','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'人數',
type:'line',
stack: '人數',
data:[1220, 4132, 6101, 3134, 1890, 6230, 3210]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<div id="chart"></div>
</body>
</html>
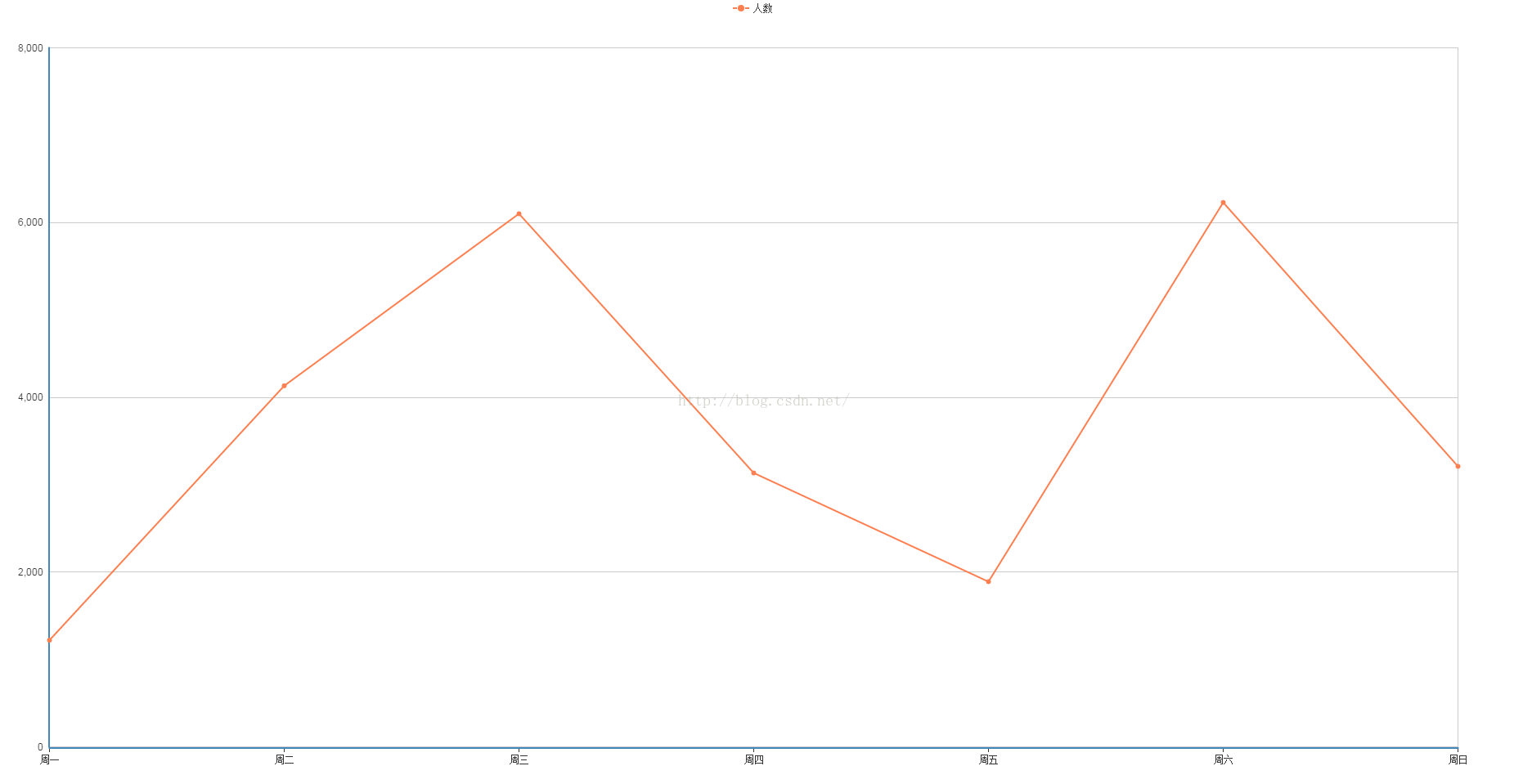
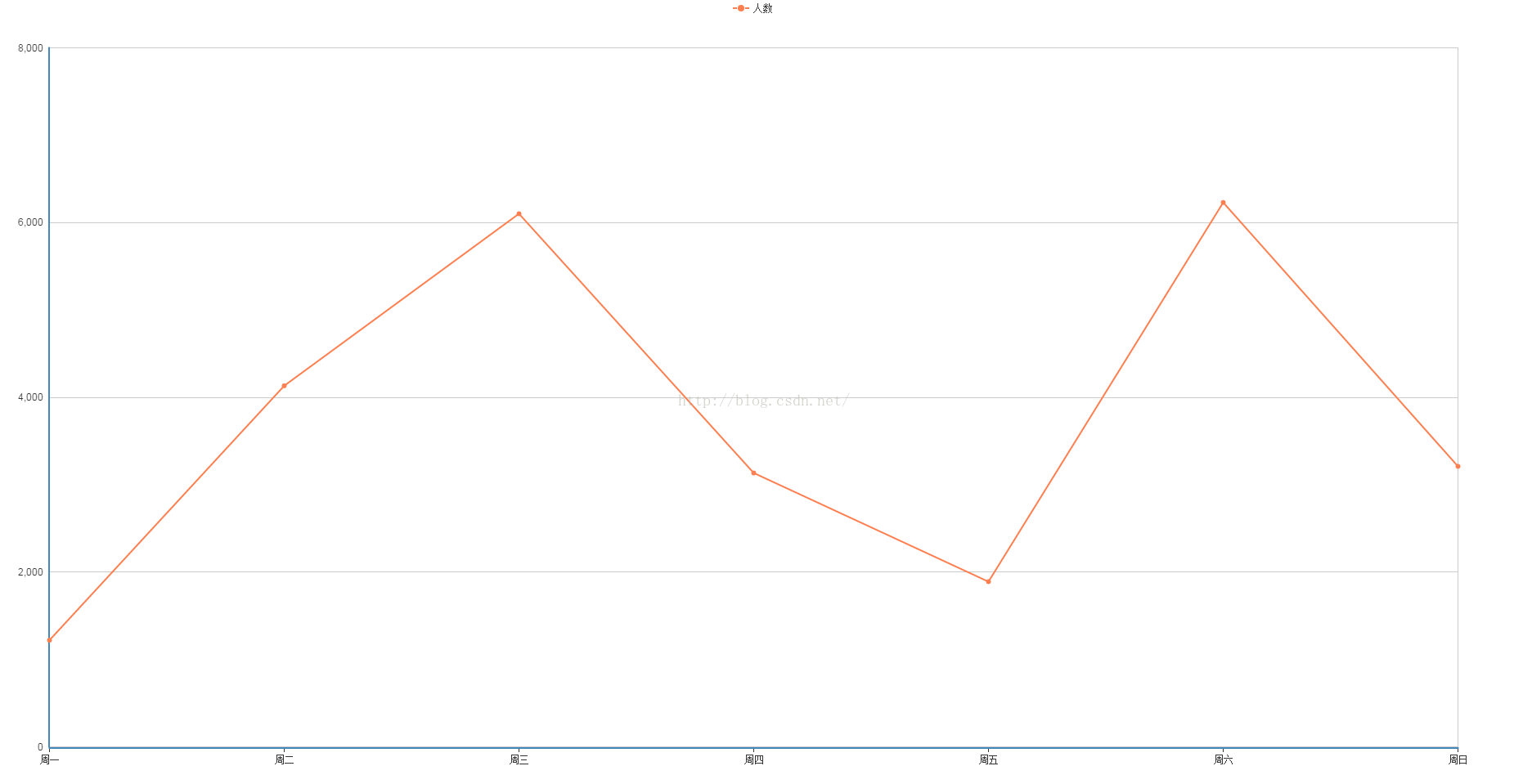
(2)無垂直網格線
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF⑻">
<title>echarts-去掉垂直網格線</title>
<link rel="shortcut icon" href="../js/echarts⑵.2.7/doc/asset/ico/favicon.png">
<script type="text/javascript" src="../js/echarts⑵.2.7/doc/asset/js/
jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts⑵.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微軟雅黑";
font-size: 12px;
}
#chart{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('chart');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['人數']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
splitLine:{
show:false
},
data: ['周1','周2','周3','周4','周5','周6','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'人數',
type:'line',
stack: '人數',
data:[1220, 4132, 6101, 3134, 1890, 6230, 3210]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<div id="chart"></div>
</body>
</html>
3、實現結果
(1)有垂直網格線

(2)無垂直網格線

4、問題說明
去掉網格中的垂直線,只需在xAxis中加入splitLine屬性的設置show:false
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈