HTML5 表單屬性
來源:程序員人生 發布時間:2016-07-07 18:59:54 閱讀次數:4650次
1、HTML5 新的表單屬性
HTML5 的 <form> 和 <input>標簽添加了幾個新屬性.
<form>新屬性:autocomplete、novalidate
<input>新屬性:autocomplete、autofocus、form、formaction、formenctype、formmethod、formnovalidate、formtarget、height and width、list、min and max、multiple、pattern (regexp)、placeholder、required、step
2、<form> / <input> autocomplete 屬性
autocomplete 屬性規定 form 或 input 域應當具有自動完成功能。當用戶在自動完成域中開始輸入時,閱讀器應當在該域中顯示填寫的選項。
提示: autocomplete 屬性有可能在 form元素中是開啟的,而在input元素中是關閉的。
注意: autocomplete 適用于 <form> 標簽,和以下類型的 <input> 標簽:text, search, url, telephone, email, password, datepickers, range 和 color。除opera不支持。
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php" autocomplete="on">
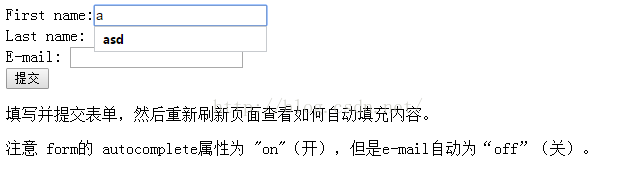
First name:<input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
E-mail: <input type="email" name="email" autocomplete="off"><br>
<input type="submit">
</form>
<p>填寫并提交表單,然后重新刷新頁面查看如何自動填充內容。</p>
<p>注意 form的 autocomplete屬性為 "on"(開),但是e-mail自動為“off”(關)。</p>
</body>
</html>

提示:某些閱讀器中,您可能需要啟用自動完成功能,以使該屬性生效。
3、<form> novalidate 屬性
novalidate 屬性的1個boolean 屬性。novalidate 屬性規定在提交表單時不應當驗證 form 或 input 域。除Safari其他都支持。
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php" novalidate>
E-mail: <input type="email" name="user_email">
<input type="submit">
</form>
<p><strong>Note:</strong> The novalidate attribute of the form tag is not supported in Internet Explorer 9 and earlier versions, or in Safari.</p>
</body>
</html>
4、<input> autofocus 屬性
autofocus 屬性是1個 boolean 屬性.autofocus 屬性規定在頁面加載時,域自動地取得焦點。
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
First name: <input type="text" name="fname" ><br>
Last name: <input type="text" name="lname"autofocus><br>
<input type="submit">
</form>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本不支持input標簽的 autofocus 屬性。</p>
</body>
</html>

5、<input> form 屬性
form 屬性規定輸入域所屬的1個或多個表單。提示:如需援用1個以上的表單,請使用空格分隔的列表。
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php" id="form1">
First name: <input type="text" name="fname"><br>
<input type="submit" value="Submit">
</form>
<p> "Last name" 字段沒有在form表單以內,但它也是form表單的1部份。</p>
Last name: <input type="text" name="lname" form="form1">
<p><b>注意:</b> IE不支持form屬性</p>
</body>
</html>

6、<input> formaction 屬性
formaction 屬性用于描寫表單提交的URL地址.formaction 屬性會覆蓋<form> 元素中的action屬性.注意: formaction 屬性用于 type="submit" 和 type="image".
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="Submit"><br>
<input type="submit" formaction="demo-admin.php" value="Submit as admin">
</form>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本不支持input標簽的 formaction 屬性。</p>
</body>
</html>

7、<input> formenctype 屬性
formenctype 屬性描寫了表單提交到服務器的數據編碼 (只對form表單中 method="post" 表單)formenctype 屬性覆蓋 form 元素的 enctype 屬性。主要: 該屬性與 type="submit" 和 type="image" 配合使用。
<!DOCTYPE html>
<html>
<body>
<form action="demo-post-enctype.php" method="post">
First name: <input type="text" name="fname"><br>
<input type="submit" value="Submit">
<input type="submit" formenctype="multipart/form-data" value="Submit as Multipart/form-data">
</form>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本不支持input標簽的 formenctype 屬性。</p>
</body>
</html>

8、<input> formmethod 屬性
formmethod 屬性定義了表單提交的方式。formmethod 屬性覆蓋了 <form> 元素的的method 屬性。注意: 該屬性可以與 type="submit" 和 type="image" 配合使用。
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php" method="get">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="Submit">
<input type="submit" formmethod="post" formaction="demo-post.php" value="Submit using POST">
</form>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本不支持input標簽的 formmethod 屬性。</p>
</body>
</html>

9、<input> form novalidate 屬性
novalidate 屬性是1個 boolean 屬性.novalidate屬性描寫了 <input> 元素在表單提交時無需被驗證。form novalidate 屬性會覆蓋 <form> 元素的novalidate屬性.注意: formnovalidate 屬性與type="submit1起使用
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
E-mail: <input type="email" name="userid"><br>
<input type="submit" value="Submit"><br>
<input type="submit" formnovalidate="formnovalidate" value="Submit without validation">
</form>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本,或Safari不支持input標簽的 formnovalidate 屬性。</p>
</body>
</html>

10、<input> formtarget 屬性
formtarget 屬性指定1個名稱或1個關鍵字來指明表單提交數據接收后的展現。formtarget 屬性覆蓋 <form>元素的target屬性.注意: formtarget 屬性與type="submit" 和 type="image"配合使用.
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="Submit as normal">
<input type="submit" formtarget="_blank" value="提交到1個新的頁面上">
</form>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本不支持input標簽的 formtarget 屬性。</p>
</body>
</html>

11、<input> height 和 width 屬性
height 和 width 屬性規定用于 image 類型的 <input> 標簽的圖象高度和寬度。注意: height 和 width 屬性只適用于 image 類型的<input> 標簽。
提示:圖象通常會同時指定高度和寬度屬性。如果圖象設置高度和寬度,圖象所需的空間 在加載頁時會被保存。如果沒有這些屬性, 閱讀器不知道圖象的大小,其實不能預留 適當的空間。圖片在加載進程中會使頁面布局效果改變 (雖然圖片已加載)。
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="image" src="img_submit.gif" alt="Submit" width="48" height="48">
</form>
</body>
</html>

12、<input> list 屬性
list 屬性規定輸入域的 datalist。datalist 是輸入域的選項列表。
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php" method="get">
<input list="browsers" name="browser">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
<input type="submit">
</form>
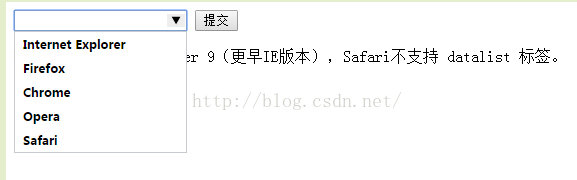
<p><strong>注意:</strong> Internet Explorer 9(更早IE版本),Safari不支持 datalist 標簽。</p>
</body>
</html>

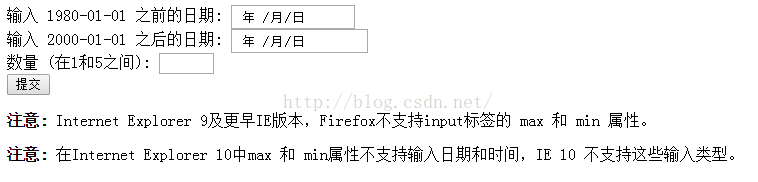
13、<input> min 和 max 屬性
min、max 和 step 屬性用于為包括數字或日期的 input 類型規定限定(束縛)。注意: min、max 和 step 屬性適用于以下類型的 <input> 標簽:date pickers、number 和 range。
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
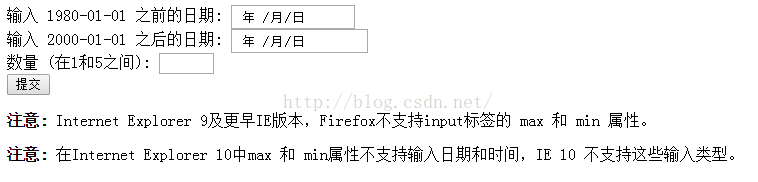
輸入 1980-01-01 之前的日期:
<input type="date" name="bday" max="1979⑴2⑶1"><br>
輸入 2000-01-01 以后的日期:
<input type="date" name="bday" min="2000-01-02"><br>
數量 (在1和5之間):
<input type="number" name="quantity" min="1" max="5"><br>
<input type="submit">
</form>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本,Firefox不支持input標簽的 max 和 min 屬性。</p>
<p><strong>注意:</strong>
在Internet Explorer 10中max 和 min屬性不支持輸入日期和時間,IE 10 不支持這些輸入類型。</p>
</body>
</html>

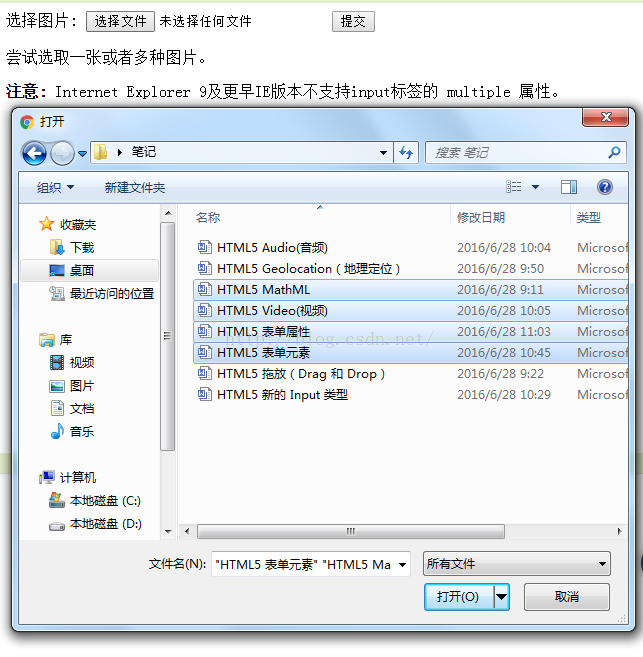
14、<input> multiple 屬性
multiple 屬性是1個 boolean 屬性.multiple 屬性規定<input> 元素中可選擇多個值。注意: multiple 屬性適用于以下類型的 <input> 標簽:email 和 file。: email, and file.
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
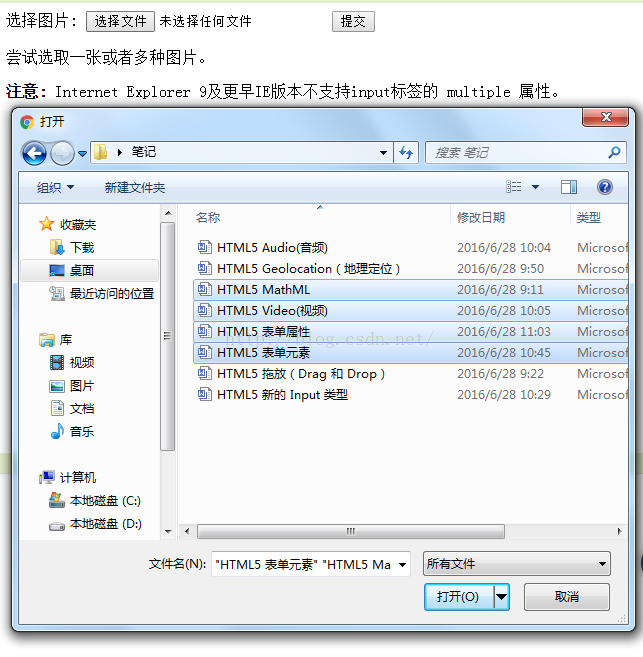
選擇圖片: <input type="file" name="img" multiple>
<input type="submit">
</form>
<p>嘗試選取1張或多種圖片。</p>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本不支持input標簽的 multiple 屬性。</p>
</body>
</html>

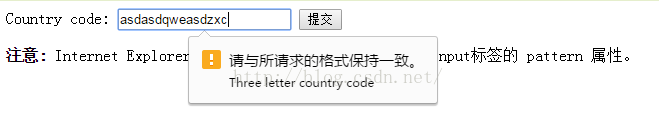
15、<input> pattern 屬性
pattern 屬性描寫了1個正則表達式用于驗證 <input> 元素的值。注意:pattern 屬性適用于以下類型的 <input> 標簽: text, search, url, tel, email, 和 password.
提示: 是用來全局 title 屬性描寫了模式.
提示: 您可以在我們的 JavaScript 教程中學習到有關正則表達式的內容
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
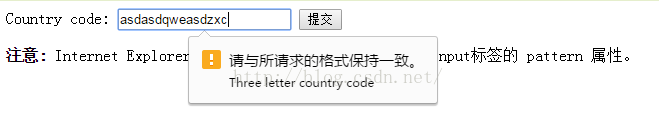
Country code: <input type="text" name="country_code" pattern="[A-Za-z]{3}" title="Three letter country code">
<input type="submit">
</form>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本,或Safari不支持input標簽的 pattern 屬性。</p>
</body>
</html>

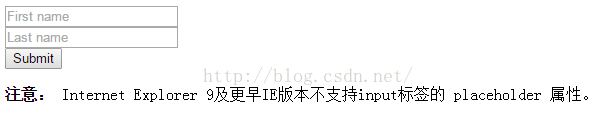
16、<input> placeholder 屬性
placeholder 屬性提供1種提示(hint),描寫輸入域所期待的值。簡短的提示在用戶輸入值前會顯示在輸入域上。
注意: placeholder 屬性適用于以下類型的 <input> 標簽:text, search, url, telephone, email 和 password。
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
<input type="text" name="fname" placeholder="First name"><br>
<input type="text" name="lname" placeholder="Last name"><br>
<input type="submit" value="Submit">
</form>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本不支持input標簽的 placeholder 屬性。</p>
</body>
</html>

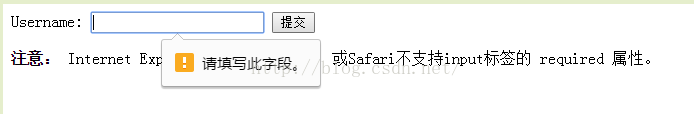
17、<input> required 屬性
required 屬性是1個 boolean 屬性.required 屬性規定必須在提交之前填寫輸入域(不能為空)。
注意:required 屬性適用于以下類型的 <input> 標簽:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 和 file。
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
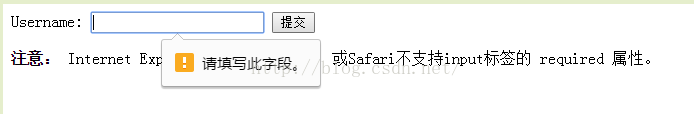
Username: <input type="text" name="usrname" required>
<input type="submit">
</form>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本,或Safari不支持input標簽的 required 屬性。</p>
</body>
</html>

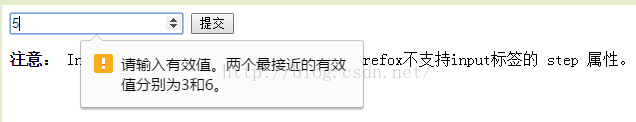
18、<input> step 屬性
step 屬性為輸入域規定合法的數字間隔。如果 step="3",則合法的數是 ⑶,0,3,6 等
提示: step 屬性可以與 max 和 min 屬性創建1個區域值.
注意: step 屬性與以下type類型1起使用: number, range, date, datetime, datetime-local, month, time 和 week.
<!DOCTYPE html>
<html>
<body>
<form action="demo-form.php">
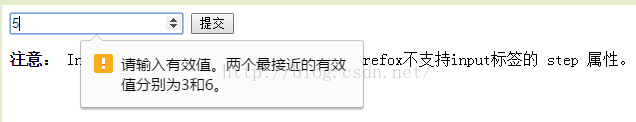
<input type="number" name="points" step="3">
<input type="submit">
</form>
<p><strong>注意:</strong> Internet Explorer 9及更早IE版本,或Firefox不支持input標簽的 step 屬性。</p>
</body>
</html>

生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈