初次見面的朋友們大家好,這篇文章是“打造最美3D機房”系列的第4季,感興趣的朋友可從頭開始觀看,以下是正確的瀏覽順序:
打造最美3D機房(第1季:從零開始搭建Web 3D機房)
打造最美3D機房(第2季:機柜和裝備)
打造最美3D機房(第3季:資產(chǎn)管理和動環(huán)監(jiān)控)
闊別了半年多,哥其實沒閑著,在憋大招來著。期間陸續(xù)收到朋友的留言和來信,提了很多特別棒的意見和想法,項目也有了很大的進展,在接下來的文章里,哥會忘我和大家分享。
不扯了,進入正題。首先,想說1個最近1直在和大家探討的問題:HTML5好還是插件好?
不管是在學(xué)習(xí)還是在做項目的1些朋友都提到了這個問題。雖然web3d技術(shù)風起云涌,大體還是分為兩大流派:插件派和HTML5派。插件派的技術(shù)線路是,在閱讀器中安裝1個企業(yè)自己做的插件,然后在這個插件上提供3D的開發(fā)能力。典型代表例如Flash插件、Unity3D插件(簡稱U3D)。另外1派就是無插件的HTML5線路,它使用H5的WEBGL標準和Canvas技術(shù)來實現(xiàn)閱讀器中的3D/2D技術(shù),而無需安裝插件。
插件的好處是可以適配各種老型號的閱讀器(例如老版本的IE),效力應(yīng)當也會好1點。缺點是,需要安裝插件,跨手機平板也麻煩,語言上要使用插件要求的語言。HTML5的好處是不安裝插件,效力也很不錯,語言簡單統(tǒng)1,都是javascript,而且是目前最火的技術(shù)方向。
本人相信 “插件必死”的發(fā)展趨勢。要是不服,就看看Flash,和那些被坑在Flex技術(shù)上現(xiàn)在還爬不出來眼看著他人學(xué)HTML5拿高薪恨得吐血的程序猿們吧。誰又能保證Unity3D不會有1天變成另外1個Flash呢?看看現(xiàn)在日新月異每天大量出現(xiàn)的HTML5技術(shù)和利用,我們有時間爭辯插件好還是H5好這樣的無聊問題,還不照實實在在地干起來。達成共鳴后,我們來開始看此次的1大波更新。
上次的小機房功能已基本完成了,客戶對演示效果也非常滿意。由于客戶使用過我們之前做的2D系統(tǒng),看到過鷹眼功能(也就是縮略圖),所以這次絕不猶豫也要求3D機房監(jiān)控界面增加鷹眼功能。這個把哥難了1陣子。
為了尋覓思路,哥首先打開了我們之前做過的2D的拓撲圖,尋覓靈感。鷹眼看上去是這模樣的:

上面的界面是同事給客戶做的虛擬機開通、配置的編輯界面,右下角的這塊試圖就是鷹眼縮略圖。咨詢同事,他說鷹眼在2D實現(xiàn)的時候,可以斟酌把2D大圖做1個內(nèi)存縮略圖更新到鷹眼視圖,或在大圖產(chǎn)生任何屬性變化時候進行監(jiān)聽,然后動態(tài)生成縮略圖更新鷹眼視圖。不過在3D里面會有所不同:弄1個小尺寸的webgl的canvas實時刷新,應(yīng)當負載也不大。所以決定再new1個network放在右下角試試:
var overview = new mono.Overview3D(network);
overview.adjustBounds(200,200);
var rootView = overview.getRootView();
network3d.getRootView().appendChild(rootView);同時,還要把鏡頭固定到頭頂上方垂直向下看,并去掉鼠標的交互機制。經(jīng)過1番折騰,終究把1個鷹眼畫布放在大的場景畫布的右下方,看看效果:

這次項目中聽說有200多種不同的裝備,每一個裝備面板都不1樣,要給每個裝備建模,這不是純體力活嗎?就算丟給美工組做,也得耗費好多個人天呢,而且模型的復(fù)用性也不高。斟酌再3,項目組緊急開發(fā)了裝備面板的編輯器,很好地解決了這個問題。我試了1下,以做1個標準的機架裝備為例,還是很快的:

編輯器里面把常見的端口和面板都做好了,拖拖拽拽、對齊吸附,放上logo,很快1個像模像樣的交換機就出來了,真是個良知產(chǎn)品!點擊按鈕導(dǎo)出json,可以直接在項目里面用了。固然,我這邊的用法是把裝備繼續(xù)往機柜上放。機架編輯器是我這里開發(fā)的,效果差不多,可以直接把設(shè)計好的裝備拖放到機柜的位置上:

接下來,再把機柜往房間里面拖,房間的形狀也要編輯的:

直接點擊3D按鈕可以預(yù)覽1下:
覽.jpg)
對了,這里要注意的是1排機柜1般都會配置1個列頭柜,專門控制電路等信息的,雙擊它會彈出1個電路配置界面:

聽說這個界面也有編輯器可以直接拖拽生成,這樣就更方便了。
其實對機柜場景的編輯,模型稍作變化,就能夠應(yīng)付其他行業(yè)的利用。
例如把機柜變成貨架,把服務(wù)器變成貨物,簡單拖拽,會是甚么場景呢?可以想象1下。

繼續(xù)想象,如果把機柜變成生產(chǎn)加工車間的機床,簡單拖拽、添加告警信息,又是怎樣樣1番景象呢?


再比如,把場景里面的模型換為變電站里面的變壓器、樓房、龍門架等,加上告警和交互,不就是1個戶外變電站監(jiān)控的利用嗎?
控.jpg)
如果把模型換為加油站,就是1個加油站SCADA和監(jiān)控的利用:


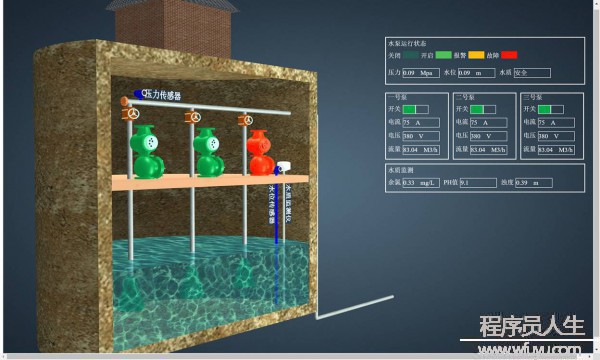
固然如果跟硬件連上,就能夠做工業(yè)上各種檢測和控制了:

固然自動控制利用需要數(shù)據(jù)收集存儲轉(zhuǎn)發(fā)云平臺組態(tài)系統(tǒng)等內(nèi)容,等以后有機會單獨寫1篇和大家探討。
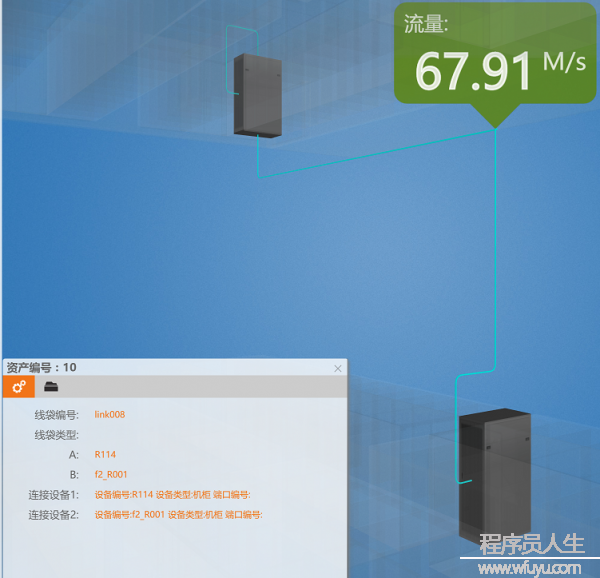
機房里有很多物理的或邏輯的鏈路信息,例如網(wǎng)線、光纖,1些業(yè)務(wù)上的連接關(guān)系等。這些管線要顯示在機房中,就需要對管線進行建模、存儲、顯示。顯示的部份,我這里做了簡單的空間自動路徑,尋覓最適合的線路走向,并將A端和Z端裝備以外的物體虛化,可以把管線顯示的更清晰:

對跨樓層的鏈路,也能夠清晰的顯現(xiàn):

根據(jù)客戶要求,會議室場景也應(yīng)當建模。經(jīng)過同事現(xiàn)場拍照考察,會議室結(jié)構(gòu)其實不復(fù)雜,因而照舊讓美工mm操刀,很快做完了會議室模型:

固然,這里面的場景其實不是固定不變的,例如雙擊投影儀可讓他在投影幕布上播放視頻;雙擊門可以打開,等等。這是由于我們對這里面的模型進行了分拆、動作定義。
例以下面墻上的電視屏幕,雙擊可以顯示機房的統(tǒng)計信息圖。

繼續(xù)雙擊屏幕上的統(tǒng)計圖,可以把2D的統(tǒng)計圖程序界面直接顯示出來,進行交互。
控.jpg)
這也是使用HTML5的2D和3D技術(shù)的混合優(yōu)勢。
客戶要求機房所在的園區(qū)也要加到場景中,想想也公道。項目大了后,機房會散布在好幾個樓宇的不同樓層,要查看必須有1個3D全景場景進去才方便。這個難度倒是不大,找美工妹子幫忙。妹子比開發(fā)商還快,用了幾個小時,1個全新樓盤便在3D Max中誕生了。轉(zhuǎn)obj,導(dǎo)入系統(tǒng),急忙打開閱讀器看效果:
.png)
這里的1個經(jīng)驗是,如果要做到雙擊大樓能夠進去,就要把大樓拆成單獨的模型進行加載、監(jiān)聽事件。
問題又來了。客戶說北京上海全國各地有多處機房,需要統(tǒng)1顯示和管理。看來園區(qū)已不夠用了,需要1個全國地圖。如果過幾天客戶說美國還有1個機房怎樣辦?干脆直接全部地球顯示吧,1步到位。等客戶要求火星有機房的時候再說吧。
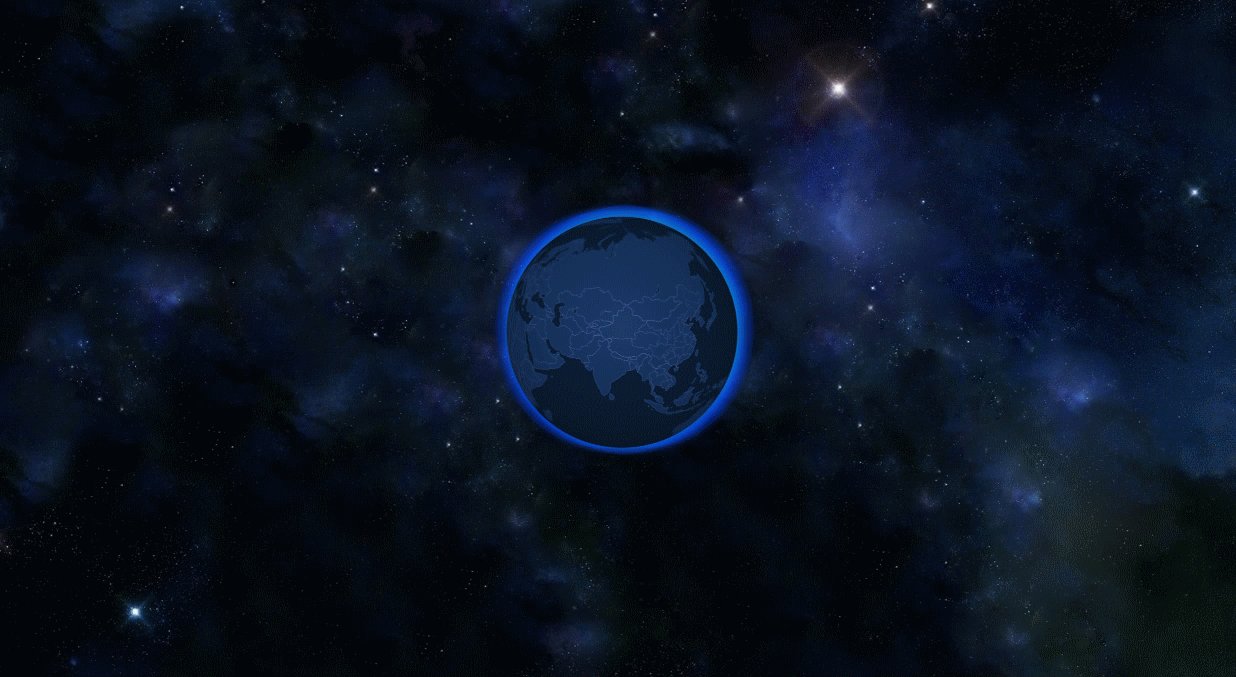
弄1個地球用3D太簡單方便了,貼圖加光暈,分分鐘出來:

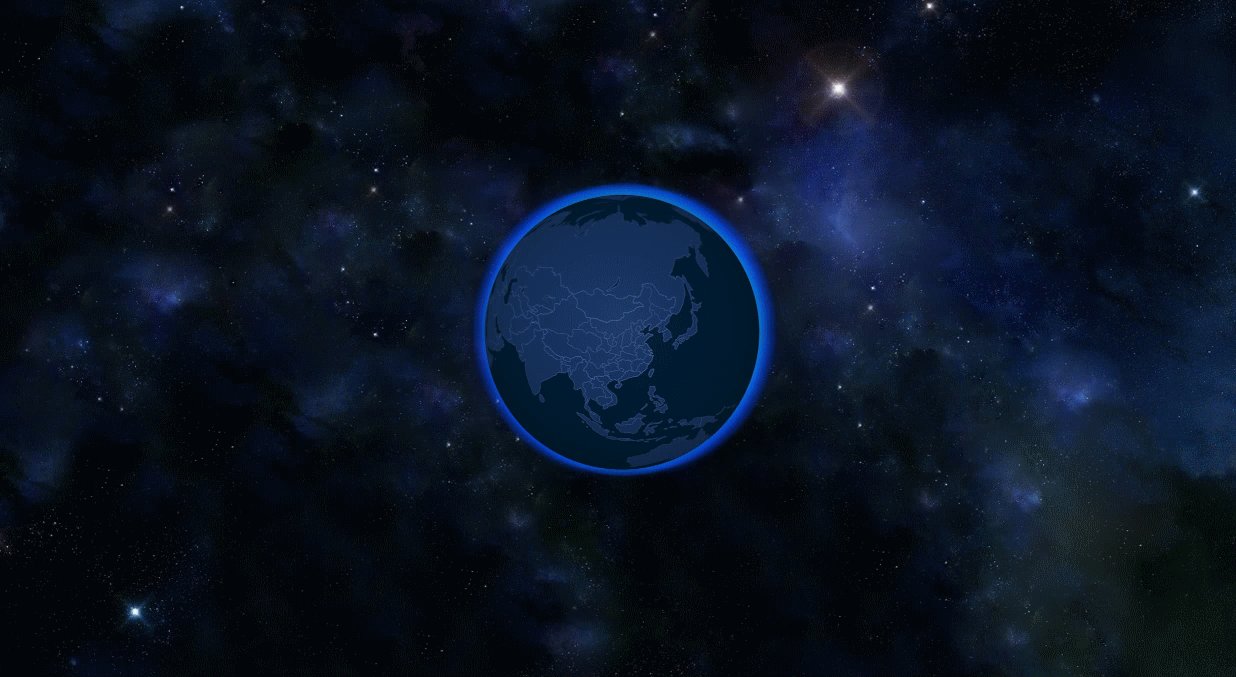
接下來把中國的區(qū)域高亮出來,突出我國的地位。這個做法是準備1個透明的中國地圖輪廓,以下圖:

然后把地圖作為貼圖疊加在地球上,調(diào)劑位置:

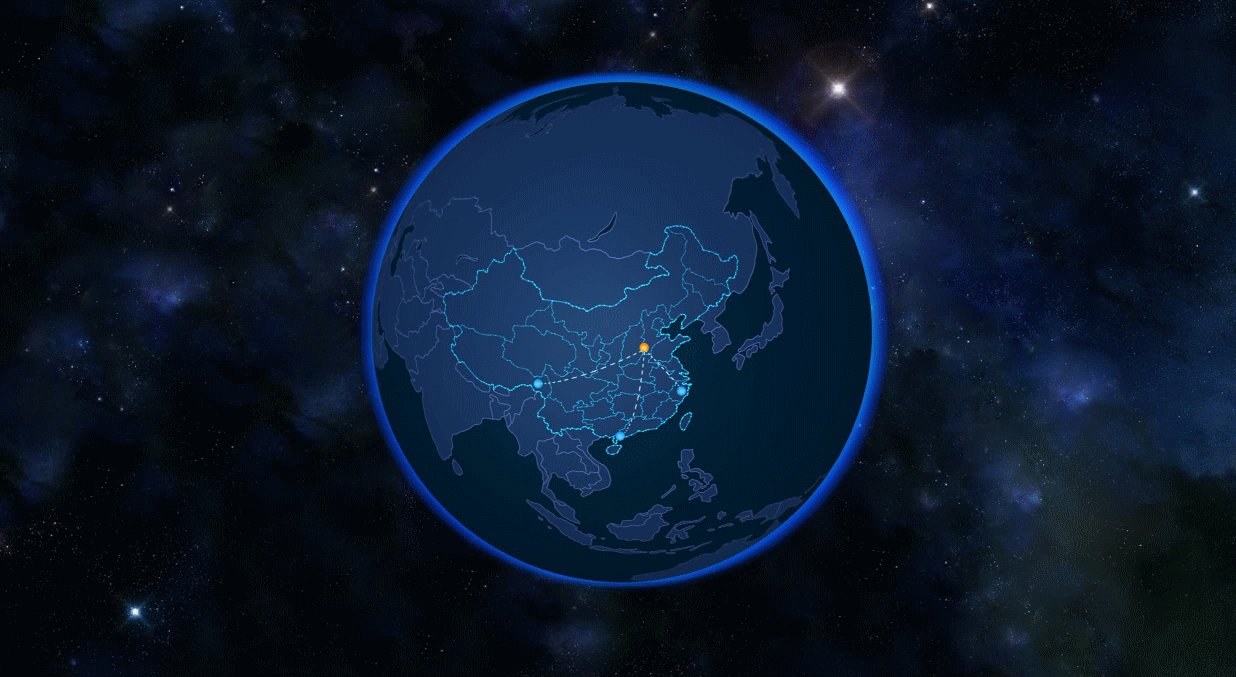
接下來做幾個數(shù)據(jù)中心的節(jié)點。用1個小小的球就能夠吧!

為了避免看上去枯燥,把數(shù)據(jù)中心的連線用活動動畫顯示,每一個數(shù)據(jù)中心用1個發(fā)光的圖片動畫做成旋轉(zhuǎn)發(fā)光效果,看上去就生動多了。
固然我們項目里最后做成的效果是這樣的:

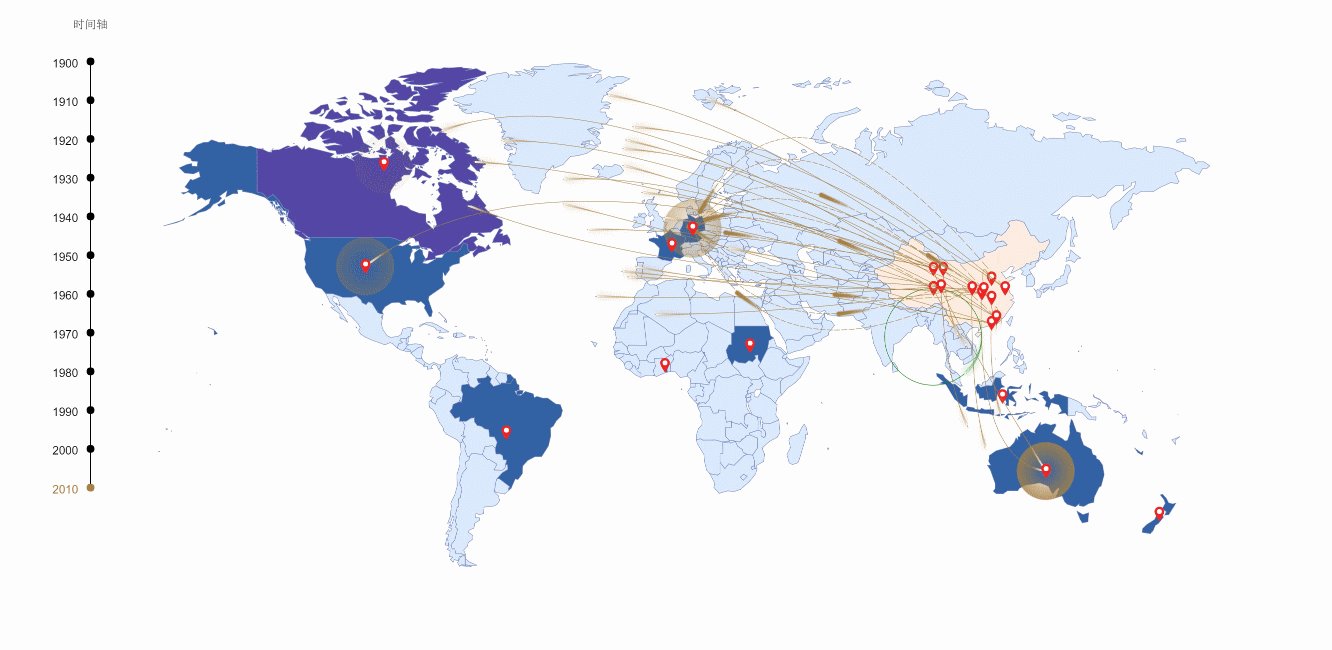
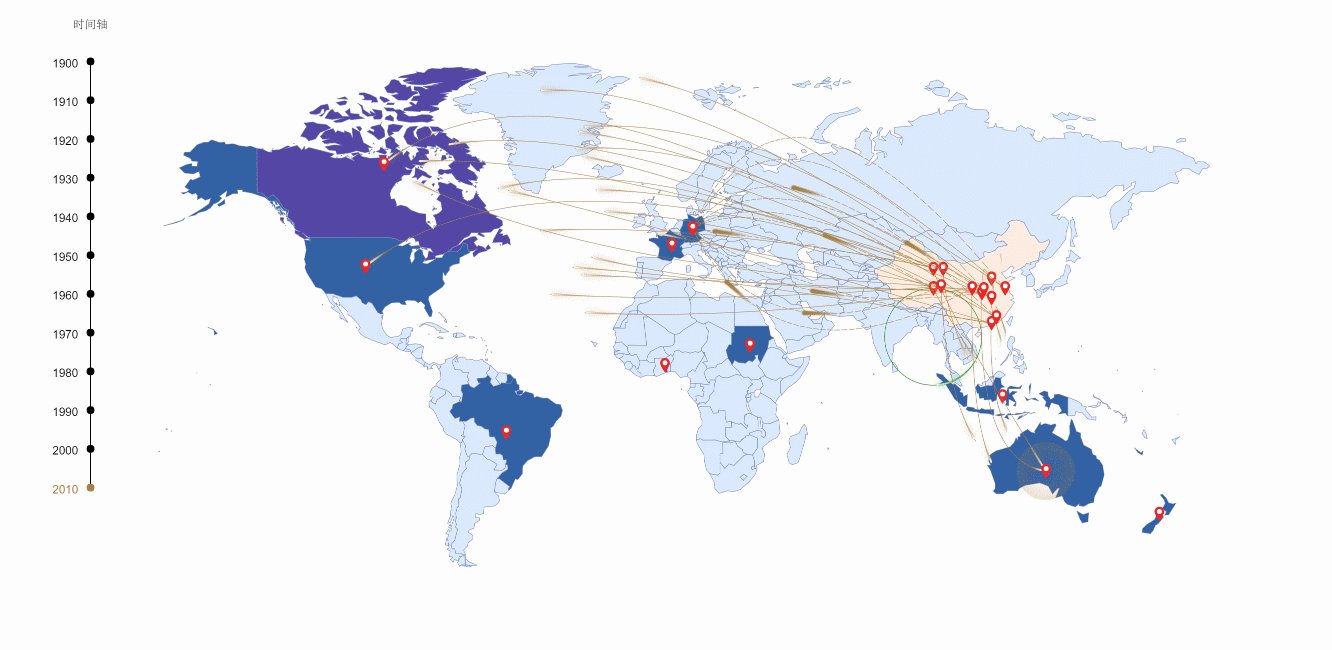
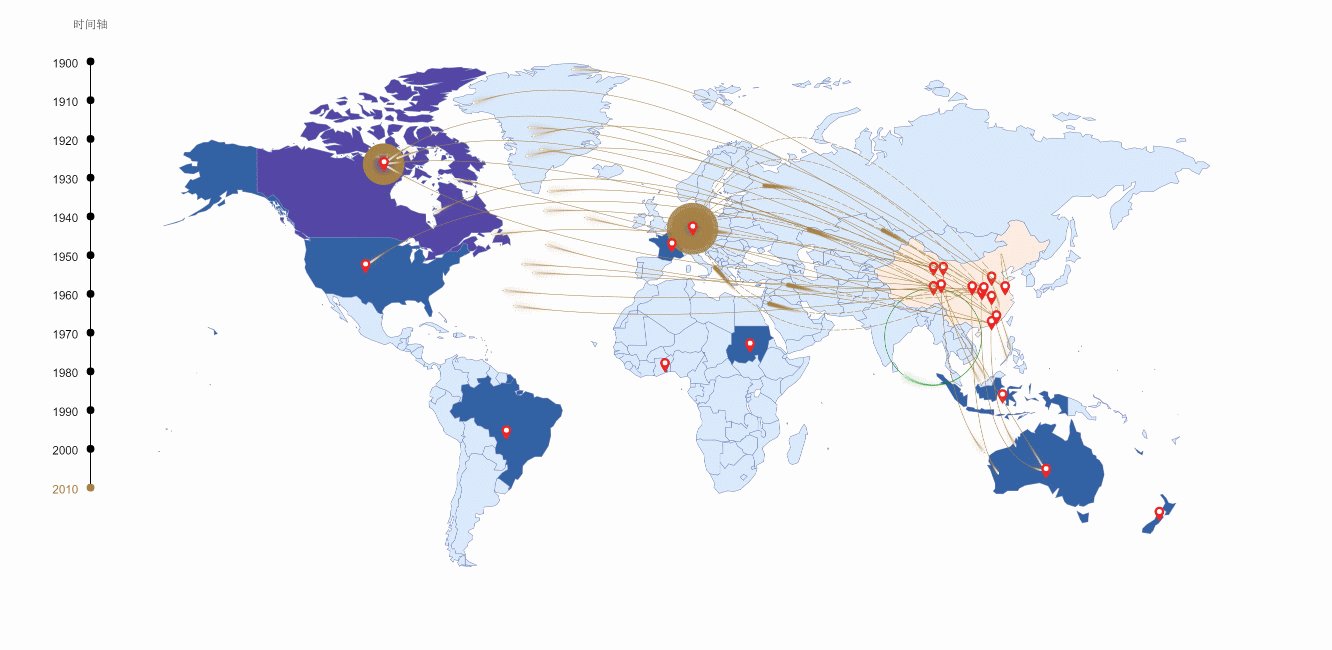
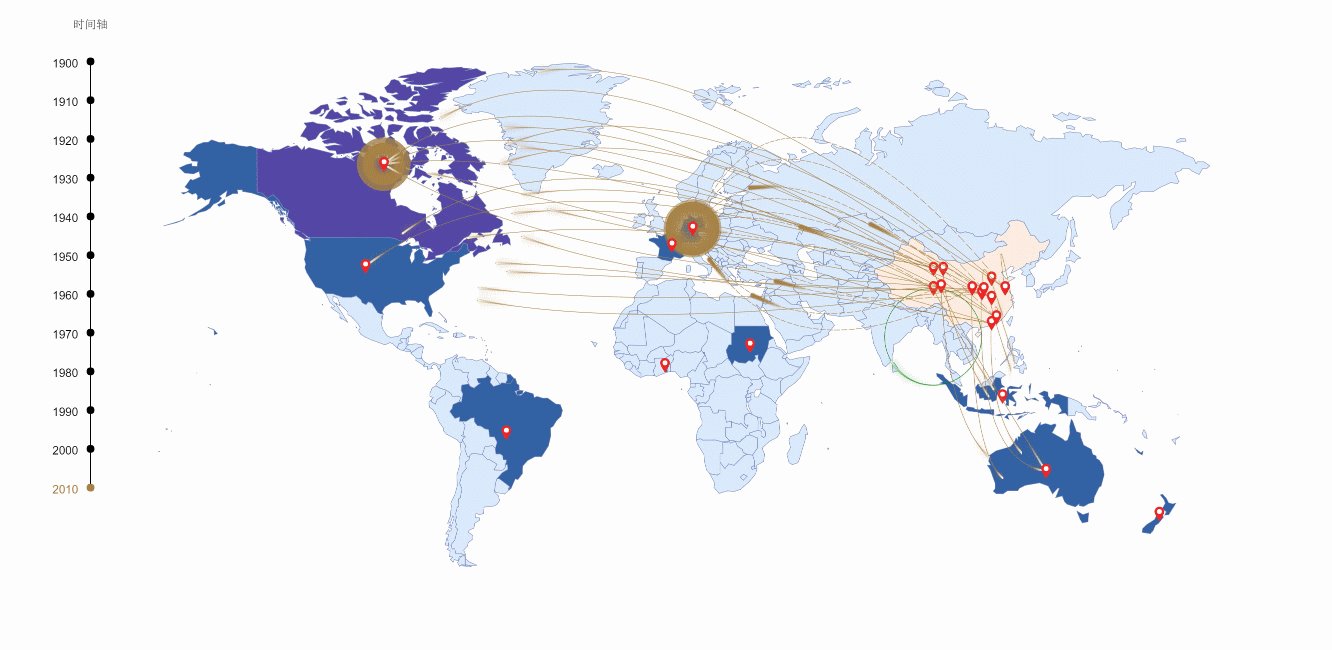
有無瞬間高大上的感覺?這還不算完,另外1個同事把我的代碼拿過去,又增加了1些亂78糟的效果,變成了這樣:

主要是增加了1些地理位置的熱門,環(huán)繞地球的衛(wèi)星,和1些彈道導(dǎo)彈的攻擊動畫效果。聽說某國防單位需要這樣的顯示方法,具體咱就不了解啦,總之有點科幻感了。
說道彈道攻擊效果,想起項目中另外1個網(wǎng)絡(luò)攻擊的顯示界面,也很成心思,雖然是2D的,但是也有不錯的動畫效果:

這里面的爆炸效果、彈道效果,都用了HTML5的canvas里面2D的1些API繪制,例如模糊、漸變等。綜合利用2D+3D來顯現(xiàn)網(wǎng)絡(luò)攻擊,還是非常直觀的。還可以把網(wǎng)絡(luò)攻擊的應(yīng)對流程通過3D化的泳道圖顯示出來進行分析:

至此,1個“從地球到裝備端口”的多層次、大型綜合3D機房系統(tǒng)就構(gòu)建成了。怎樣樣,HTML5的3D技術(shù)不是“小玩具”吧?只要認真打造,完全可以支持各種大型行業(yè)利用了。我們程序猿也不要徘徊等待了,抓緊學(xué)習(xí)HTML5的2D、3D技術(shù)吧!
最后老規(guī)矩,覺得圖片不過癮,需要1睹3D機房真容的同學(xué),可以發(fā)郵件到tw-service@servasoft.com,索取程序代碼,仍然真誠歡迎大家各抒已見,共同進步~