過渡用于將界面屬性由1個值逐步發輾轉變到另外一個值,避免界面的突然變化,這篇文章用于講述在CSS中怎樣實現過渡效果,實現CSS的屬性值的平滑轉變。
通常,CSS的屬性值的改變都是立即更新的,即從舊值立即改變到新值,而CSS的Transition屬性則提供了方法幫助實現CSS屬性值的平滑轉換。
看下面的例子,當鼠標移入時元素的背景和前風景將立即產生變化:
使用transition屬性則可以實現背景和前風景的變化的過渡效果,下面的例子中鼠標移入后背風景和字體色彩會有1個漸變的進程:
這樣,我們就得到了1個逐步變化的過渡效果。其中transition-property用于指定transition將監聽哪些屬性值的變化,而transition-duration則設置變化的周期,下面詳細介紹每一個屬性值的具體含義。
transition-property屬性指定轉換需要監聽的CSS屬性,監聽的屬性值產生變化時,就會利用過渡效果。transition-property屬性支持以下值:
| none | 沒有屬性支持過渡效果 |
| 逗號分隔的屬性列表 | 支持過渡效果的屬性列表 |
| all | 所有屬性都支持過渡效果 |
如果屬性列表中存在不認識的屬性或不支持動態效果的屬性,在實際場景中會疏忽這些屬性,其它支持動態效果的屬性任然會正常生效。
如果1個屬性被指定了屢次(例如指定了本身后,又指定了all),那末只有最后指定的那次會生效。
transition-duration屬性定義了過渡的時間長度,即從老值轉換到新值所需要的時間,值為1個時間列表,和transition-property屬性的值相對應。值默許為0秒,負值將被作為0秒。
transition-timing-function屬性定義過度過程中所需要的中間值怎樣生成,每次都通過當前屬性值變化的百分比計算出下1個百分比。
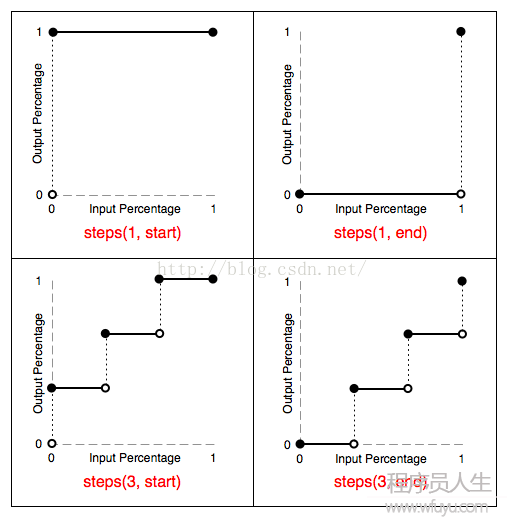
該屬性定義的函數可以是1個stepping函數或cubic Bézier curve。stepping函數定義為:
steps(para1, para2)
steps函數需要兩個參數,第1個參數指定間隔的數量,必須為整數;第2個參數是可選的,為'start'或'end',用于指定在間隔內值的改變是產生在開始還是結束。如果第2個參數被疏忽,則使用默許值'end'。

cubic Bézier curve通過4個控制點來定義,P0到P3。P0和P3總是設置到(0,0)和(1,1)。transition-timing-function屬性用于指定P1和P2的值。值通過使用cubic-bezier函數指定,在cubic-bezier函數中,P1和P2都需要指定X和Y值。

cubic-bezier函數傳入4個參數值(x1, y1, x2, y2),分別指定P1和P2。x的取值必須在[0, 1]內,否則無效;y值可以溢出該范圍。
你也能夠使用下面的常量來指定transition-timing-function屬性的值,下面是這些常量和他們的等價函數:
| ease | 等價于:cubic-bezier(0.25, 0.1, 0.25, 1.0) |
| linear | 等價于:cubic-bezier(0.0, 0.0, 1.0, 1.0) |
| ease-in | 等價于:cubic-bezier(0.42, 0, 1.0, 1.0) |
| ease-out | 等價于:cubic-bezier(0, 0, 0.58, 1.0) |
| ease-in-out | 等價于:cubic-bezier(0.42, 0, 0.58, 1.0) |
| step-start | 等價于:steps(1, start) |
| step-end | 等價于:steps(1, end) |
transition-delay屬性定義了過渡甚么時候開始,屬性值為‘0s’表示過渡將在值產生改變時立即履行,否則,過渡將在指定時間偏移后履行。
如果將transition-delay屬性指定為負值,過渡任然將在值產生改變時立即履行,但是將從指定的時間偏移點開始履行,即,過渡將直接定位到偏移指定的某個中間點開始履行。
transition是所有過渡屬性的簡寫屬性,你可以用這1個屬性指定所有的屬性值。
注意在這個屬性中順序是相當重要的。第1個時間值被作為transition-duration,第2個時間值被作為transition-delay。
過渡是1個視覺效果。在過渡就是在1段時間內將老值變換到新值,在這個進程中,過渡效果的產生就是不斷的計算老值和新值之間的中間值,并賦予變化的屬性。因此,如果1個腳本中過渡的進程中查詢屬性的值,它將得到1個中間值。
根據上面的描寫,我們可以為div元素設置過渡效果:
上面定義了1個過渡在'opacity'屬性,當該屬性產生變化時,將致使1個2秒的從舊值到新值的平滑過渡。
過渡的每一個屬性都可以接受多個多個值,使用逗號分隔,多個屬性之間按位置來對應:
這樣opacity對應2s,而left對應4s。
在這類情況下,可能存在不同的屬性具有不同長度的屬性值,這時候將以transition-property屬性的值長度為基準。如果其它屬性的值長度大于了transition-property屬性的值長度,超越的值將被疏忽;如果其它屬性的值長度小于了transition-property屬性的值長度,則會重復使用屬性的值。疏忽和重復使用都不會影響屬性計算的值。
上面的例子定義了4個過渡屬性和兩個周期時間,這樣'opacity'將對應2秒,'left'將對應1秒,'top'將對應2秒,'width'將對應1秒。
你可以為“前進”和“反向”設置不同的屬性值,例如:
這樣當元素div進入:hover狀態時,transition-duration的值將為2秒,也就是background屬性從blue變化到green將經歷5秒;相反,當元素div離開:hover狀態時,background屬性從green變化到blue則只需要1秒。看下面的實際效果:
當過渡的進程中,元素的屬性值被設置到了原始值,則過渡被中斷。例如當hover效果利用到元素時,過渡的進程中hover效果消失(鼠標移開)。在這類情況下,新的過渡將在已經歷的過渡的基礎上取反。
下面是支持過渡效果的屬性。
| 屬性 | 值類型 |
|---|---|
| background-color | color |
| background-position | length、percentage或calc的列表 |
| border-bottom-color | color |
| border-bottom-width | length |
| border-left-color | color |
| border-left-width | length |
| border-right-color | color |
| border-right-width | length |
| border-spacing | length的列表 |
| border-top-color | color |
| border-top-width | length |
| bottom | length、percentage或calc |
| clip | rectangle |
| color | color |
| font-size | length |
| font-weight | font weight |
| height | length、percentage或calc |
| left | length、percentage或calc |
| letter-spacing | length |
| line-height | number或length |
| margin-bottom | length |
| margin-left | length |
| margin-right | length |
| margin-top | length |
| max-height | length、percentage或calc |
| max-width | length、percentage或calc |
| min-height | length、percentage或calc |
| min-width | length、percentage或calc |
| opacity | number |
| outline-color | color |
| outline-width | length |
| padding-bottom | length |
| padding-left | length |
| padding-right | length |
| padding-top | length |
| right | length、percentage或calc |
| text-indent | length、percentage或calc |
| text-shadow | shadow list |
| top | length、percentage或calc |
| vertical-align | length |
| visibility | visibility |
| width | length、percentage或calc |
| word-spacing | length |
| z-index | integer |

下一篇 alsa 驅動介紹