JavaScript也是1種編程語言。其實不是Java的分支哦。
可以直接在閱讀器中運行的編程語言。
JavaScript 的歷史故事:
1、JavaScript語言與名稱的由來(Netscape,Sun Java)
最開始是叫LiveScript的~有1個小故事,有興趣的朋友可以去百度1下。
2、微軟的Explorer和JScript
JavaScript 概述
JavaScript是基于對象和事件驅動的腳本語言,主要利用在客戶端。
特點:
1.交互性(它可以做的就是信息的動態交互)
2.安全性(不允許直接訪問本地硬盤)
3.跨平臺性(只要是可以解釋Js的閱讀器都可以履行,和平臺無關)
JavaScript與Java不同
1.JS是Netscape公司的產品,前身是LiveScript;Java是Sun公司的產品,現在是Oracle公司的產品。
2.JS是基于對象的(對象都做好了的),Java是面向對象的(自己寫對象的)。
3.JS只需解釋就能夠履行,Java需要先編譯成字節碼文件,再履行。
4.JS是弱類型,Java是強類型。
JavaScript與Html的結合方式:
想要將其他代碼融入到Html中,都是以標簽的情勢。
1.JS代碼寄存在標簽對<script> js code...</script>中。
2.當有多個html頁面使用到相同的JS腳本時,可以將js代碼封裝到1個文件中,只要在script標簽的src屬性引入1個js文件。
(方便后期保護,擴大)
注意:如果在script標簽中定義了src屬性,那末標簽中的內容不會被履行。
例:<script src=”test.js” type=”text/javascript”></script>
注:規范中script標簽初期有1個屬性language
(由于初期認為可能有多種腳本語言,但是到現在,還是JS1家獨大~所以。),而現在使用type屬性。演示:
<html>
<head>
<title>javascript語言演示</title>
</head>
<body>
<script type="text/javascript">
alert("hello world!")
</script>
</body>
</html>
寫法1:
<script type="text/javascript">
alert("hello world!")
</script>
這1句放哪里都可以的。別放html標簽外就能夠了。
寫法2:
<script type="text/javascript" src="a.js">
</script>

不可以嵌套用!但是可以有很多個script 標簽(但是注意順序啊)
<!-- 注意,這類寫法不行--包括在標簽內的js代碼無效 -->
<script type="text/javascript" src="a.js">
alert("hello world!222");//無效代碼,被上面的導入方式覆蓋了。
</script>JavaScript語法
每種語言都有自己的語法規則,JS語法與Java很像,所以學習起來比較容易。JS中也1樣有變量,語句,函數,數組等常見語言組成元素。
1.變量
通過關鍵字var來定義,弱類型既是不用指定具體的數據類型。
例:var x = 3; x = “hello”;
注:JS中特殊的常量值:undefined,當變量沒有初始化就被使用,該變量的值就是undefined(未定義)。
注意:Javascript的語句在結尾處是可以不用分號結束的,非嚴謹語言的特點。
但為了符合編程規范,需要象java1樣定義結束符。
而且有些情況是必須寫分號的,如:var x = 3 ; var y =5 如果兩條語句寫在同1行,就需要分號隔開。
代碼演示:
<html>
<head>
<title>javascript語法 演示</title>
</head>
<script type="text/javascript">
//1標識符,關鍵字,分隔符---幾近和Java1樣
//2注釋:只支持 //單行注釋 和 /* 多行注釋 */
//3變量(弱類型), var(全部用這個定義,只有這個變量)
//所有的變量都是用var來聲明---本質上就是java當中的Object類型
var x = 3;
var y = "abc";
alert(x+","+y);//彈出: 3,acb
x="xyz";
alert(x); //彈出:xyz
x=true;
alert(x); //彈出:true
x=true+1;//和c1樣,布爾類型有0和非0(1)的概念
alert(x); //彈出:2
a=3.14;
alert(a);// 由于閱讀器有兼容性,所以1個變量不聲明類型也能夠直接對其賦值,但不要去讀
//由于是弱類型,寫不寫都是var
//彈出:3.14
//aa沒有聲明也沒有賦值卻直接讀取了。
//alert(aa);//出錯的。沒有甚么彈窗。也沒有提示!
alert( typeof(a) ); //彈出:number
// typeof(a) 返回a的類型
a=3;
alert( typeof(a) ); //彈出:number
a=3.156441564165564616541564156;
alert(a);//彈出:3.1564415641655645
alert( typeof(a) );//彈出:number
a=3156441564165564616541564156;
alert(a);//彈出:3156441564165565e+27
alert( typeof(a) );//彈出:number
a='a';
//JS當中,單引號和雙引號是1樣的,對應的變量都是字符串
//也就是說JS中沒有字符類型---包括在字符串當中了。字符串只有1個字符時~
//不用分號
var m=1
var n=2
alert(m+n);//彈出:3
//由于閱讀器有兼容性,1條語句的末尾不加分號也能夠正常履行。
//但這樣寫不規范,建議還是加上。
//var mm=1 var nn=2;
//alert(mm+nn);//直接掛了。
//另外,同1行的多條語句之間的分號不能省,否則不能正常履行。
</script>
<script type="text/javascript">
//4 基本數據類型
alert( typeof("aaaa") );//彈出:string
//注意string是小寫的
alert(typeof('0') );//彈出:string
alert( typeof(false) );//彈出:boolean
alert( typeof(100) );//彈出:number
alert( typeof(1.23) );//彈出number
//判斷是哪一種類型
alert( typeof('0')=="string" );//彈出:true
alert( typeof('0')=="String" );//(大小寫敏感)彈出:false
//其他類型判斷類似
alert( typeof(x) );//1樣可以。前面片斷中,在這里依然是有效的(所以說。注意順序)
alert( typeof(X) );//大小寫敏感的!(沒定義)彈出:undefined
//使用單引號和雙引號效果是1樣的
alert( typeof(x)=='number');//彈出:true
</script>
<body>
</body>
</html>
2.運算符
Javascript中的運算符和Java大致相同。
只是運算進程中需要注意幾點:
1,var x = 3120/1000*1000; x = 3120;而不是3000。
2,var x = 2.4+3.6 ; x = 6;而不是6.0
3,var x = “12” + 1; x = “121”; x = “12” – 1 ; x = 11;
加號對字符串是連接符
4,&& || 是邏輯運算符 & | 是位運算符。
5,也支持3元運算符
6,特殊運算符 typeof : 返回1個操作表達式的數據類型的字符串。
var x = 3;
var y = “123”;
var z = false;
typeof(x); //number
typeof(y); //string
typeof(z); //boolean
代碼演示:
<script type="text/javascript">
//5 運算符:算術、賦值、比較、位運算、3元運算
//5.1算術運算
var a = 3710;
alert("a="+a/1000);//a=3.71
alert("a="+a/1000*1000);//a=3710
var b = 2.3;
var c = 5.7;
alert( b+c );// 8
alert( 23+11 ); //34
alert("23"+11);//2311---string---加號為字符串聯接
alert("23"-11);//12
//字符串遇到減號自動會轉換成數值型進行運算
alert(false+1);//1 false是0
//true 和數值進行運算時,true為1,false為0
alert(100%3);//1
alert(100%-3);//1
alert(-100%3);//⑴ 如果有負數,結果和前面那個數同符號-和Java1樣的
//5.2 賦值運算:= += -= *= /= %=
var n=3,m;
m=n++;//用法同Java
alert("n="+n+",m="+m);//n=4,m=3
var n=3,m;//JS中變量可以聲明幾次--和Java不同
m=++n;
alert("n="+n+",m="+m);//n=4,m=4
var n;
alert(n);//4---這里沒有對該變量重新賦值,所以用的還是前面n的值(內存還是同1片)
var i=3;
i+=3;//其他的類似 -= *= /= %=
alert("i="+i);//i=6
//5.3 比較運算符---和Java類似
var j=10;
alert(j>5);//true
//其他如:>= <= > < == != 類似
//5.4 邏輯運算符 && || !
var k=4;
alert(k>3 && k<10);//true
alert( !(k>3) ); //false
alert( !k );//false---和C1樣
//5.5 位運算符 & | ^ >> << >>>(無符號右移)---和Java1樣
var c = 6;//6:110
alert( c&3 );//3:011
//結果是:010 彈出:2
alert( c^100^100 );//結果還是c -- 6
alert(c>>>1);//3
//5.6 3元運算符(問號表達式)
alert( 3>0?100:300 );//100
var xxyy;
alert(xxyy);//undefined---如果1個變量聲明后沒有賦值,就是這個
alert(xxyy==undefined);//這里不要寫成字符串的情勢,true
alert(xxyy=="undefined");//false
//這個undefined代表和true和false等1樣的,是1個值,所以不要用引號
</script>3.語句(與Java語句格式相同)
1.判斷結構(if語句)
注:var x = 3;
if(x==4)//可以進行比較運算。
if(x=4)//可以進行賦值運算,而且可以一樣進行判斷。不報錯。
由于在Js中0或null就是false,
非0或非null就是true(通經常使用1表示)。
所以if(x=4)結果是true;
可以通過if(4==y)來解決該問題。由于4=y不會進行判斷,而是會報錯。
2.選擇結構(switch語句)
與java不同的是:由于弱類型,也能夠對字符串進行選擇。
代碼演示:
<html>
<head>
<title>javascript語法演示</title>
</head>
<script type="text/javascript">
//1 if語句
var x=3;
if(x>0){
alert("yes");//結果yes
}else{
alert("no");
}
if(x-4){//和C1樣非0的概念,不是0的都是true
alert("yes2");//結果yes2
}else{
alert("no2");
}
if(x=4){//1個等于號是賦值,結果是4---非零,即是true
alert("yes3");//yes3
}else{
alert("no3");
}
if(x=0){
alert("yes3");
}else{
alert("no3");//no3
}
//賦值是甚么,該值同時也作為全部表達式的值
//建議,如果是判斷相等,寫成以下方式
if(4==x){//把數字放在前面,可以免1個等于號的bug
}
//逗號表達式--以最后1個逗號后的結果為真實的值
var b =(3,4+5);
alert(b);//9
var c = 5;
if(c>1){
alert("a");//a
}else if(c>2){
alert("b");
}else if(c>3){
alert("c");
}else{
alert("d");
}
</script>
<script type="text/javascript">
//Java---switch表達式支持的類型:byte,int等整數,char
//Java1.7以后 支持字符串String
//JavaScript語言:支持所有類型,即所有類型的數據都可以用于選擇
var x = "abc";
switch(x){
case "aa":
alert("a");break;
case "abc":
alert("b");
default:
alert("c");
}
//彈出:b c
switch(x){
default:
alert("c");
case "aa":
alert("a");break;
case "abc":
alert("b");
}
//彈出:b
x="x";
switch(x){//如果沒有匹配上
default:
alert("c");//這里運行完,還會運行后面的
case "aa":
alert("a");break;
case "abc":
alert("b");
}
//彈出:c a
</script>
<body>
</body>
</html>
3.循環結構(while語句,do…while語句,for語句)。
注:不同的是,沒有了具體數據類型的限制,使用時要注意。
代碼演示:
<html>
<head>
<title>javascript語法演示</title>
<link rel="stylesheet" href="table.css"/>
</head>
<body>
<h3>
湖南城市學院
</h3>
<script type="text/javascript">
//循環:for while do-while
var sum=0;
for(var i=1;i<=100;i++){
sum+=i;
}
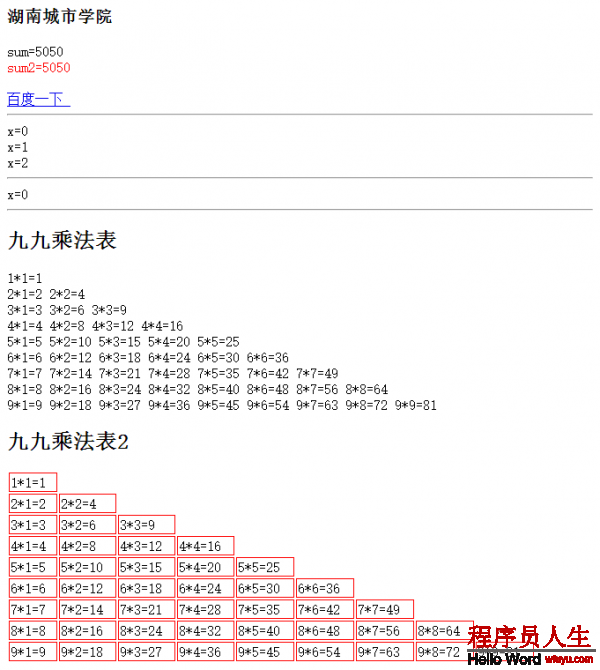
document.write("sum="+sum);//直接顯示在網頁相對應位置!!!
//sum=5050
var x=1;
sum=0;
while(x<=100){
sum+=x;
x++;
}
document.write("<br/><font color=\"#ff0000\" > sum2="+sum+"</font><br/>");
//寫入了換行和font color=\"#ff0000\" color='#ff0000' --單引號也能夠的
</script>
<br/>
<a href="http://baidu.com"> 百度1下 </a>
<br/>
<hr>
<script type="text/javascript">
//轉移語句:break,continue,return
for(var x=0;x<3;x++){
for(var y=0;y<4;y++){
document.write("x="+x+" ");
break;
}
document.write("<br/>");
}
document.write("<hr/>");
a:for(var x=0;x<3;x++){
for(var y=0;y<4;y++){
document.write("x="+x+" ");
break a;
}
document.write("<br/>");
}
</script>
<hr/>
<h2>99乘法表</h2>
<script type="text/javascript">
for(var x=1;x<10;x++){
for(var y=1;y<=x;y++){
document.write(x+"*"+y+"="+x*y+" ");
}
document.write("<br/>");
}
</script>
<h2>99乘法表2</h2>
<script type="text/javascript">
document.write("<table>");
for(var x=1;x<10;x++){
document.write("<tr>");
for(var y=1;y<=x;y++){
document.write("<td>"+x+"*"+y+"="+x*y+"</td>");
}
document.write("</tr>");
}
document.write("</table>");
</script>
</body>
</html>
table.css
table{
width: 600px;
}
table td{
border: #f00 solid 1px;
}

下一篇 Linux服務器安全配置