Web Worker提供了1個簡單的方法使得 web 內容能夠在后臺運行腳本。1旦 worker 創建后,它可以向由它的創建者指定的事件監聽函數傳遞消息,這樣該 worker 生成的所有任務就都會接收到這些消息
worker 線程能夠在不干擾 UI 的情況下履行任務。另外,它還能夠使用 XMLHttpRequest (雖然 responseXML 與 channel 兩個屬性值始終是 null)來履行 I/O 操作。
創建1個新的 worker 10分簡單。你所要做的就是調用 Worker() 構造函數,指定1個要在 worker 線程內運行的腳本的 URI,如果你希望能夠收到 worker 的通知,可以將 worker 的 onmessage 屬性設置成1個特定的事件處理函數。
var myWorker = new Worker("my_task.js");
myWorker.onmessage = function (oEvent) {
console.log("Called back by the worker!\n");
};或,你也能夠使用 addEventListener():
var myWorker = new Worker("my_task.js");
myWorker.addEventListener("message", function (oEvent) {
console.log("Called back by the worker!\n");
}, false);
myWorker.postMessage(""); // start the worker.例子中的第1行創建了1個新的 worker 線程。第3行動 worker 設置了 message 事件的監聽函數。當 worker 調用自己的 postMessage() 函數時就會調用這個事件處理函數。最后,第7行啟動了 worker 線程。
在主頁面與 worker 之間傳遞的數據是通過拷貝,而不是同享來完成的。傳遞給 worker 的對象需要經過序列化,接下來在另外一端還需要反序列化。頁面與 worker 不會同享同1個實例,終究的結果就是在每次通訊結束時生成了數據的1個副本。大部份閱讀器使用結構化拷貝來實現該特性。
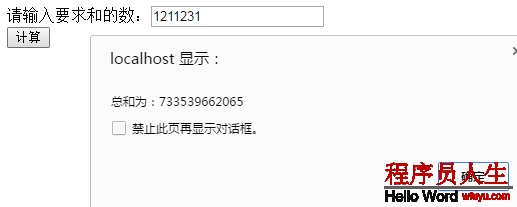
實例:創建1個子線程來計算求和
<!DOCTYPE html>
<html>
<head>
<title>webWorkers 實例演示</title>
</head>
<body>
請輸入要求和的數:<input type="text" id="num"><br>
<button onclick="caculate()">計算</button>
<script type="text/javascript">
//1.創建計算的子線程
var worker = new Worker("worker1.js");
function caculate(){
var num = parseInt(document.querySelector('#num').value,10);
//2.將數據傳遞給子線程
worker.postMessage(num);
}
//3.從子線程接收處理結果并展現
worker.onmessage = function(event){
alert('總和為:'+ event.data);
}
</script>
</body>
</html>onmessage = function(event){
var result =0,
num = event.data;
for(var i = 1; i < num ;i ++){
result += i;
}
//向主線程返回消息
postMessage(result);
}可以將比較耗時的處理交給1個后臺線程,去處理,處理完以后將結果返回給主頁面。

線程間的數據交互是通過發送和接收消息來相互傳遞信息的,主線程首先創建Worker,通過Worker對象的postMessage方法,將數據傳遞給后臺線程,而主程序通過onmessage 事件,或自定義addEventListener 事件來監聽后臺返回后臺線程處理的結果。一樣,后臺線程通過onmessage事件來接收主頁面傳遞的數據,通過postMessage將處理結果返回給主頁面。
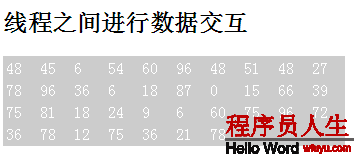
實例:頁面序隨機產生100個數據,并將數據傳遞給后臺線程過濾,將可以被3 整除的數據,返回給主頁面,以動態表格的情勢顯示。
<!DOCTYPE html>
<html>
<head>
<title>線程之間進行數據交互</title>
</head>
<body>
<h2>線程之間進行數據交互</h2>
<table id="table" style="color: #FFF;background-color: #ccc;">
</table>
</body>
<script type="text/javascript">
var nums = new Array(100),
intStr = "";
//1.處理非字符串數據
for(var i = 0; i<100; i++){
nums[i] = parseInt(Math.random()*100);
intStr += nums[i] + ";";
}
//2.創建新進程
var worker = new Worker("worker2.js");
//3.向子進程發送數據
worker.postMessage(intStr);
//4.從子線程獲得處理結果
worker.onmessage = function(event){
var row,
col,
tr,
td,
table = document.querySelector("#table");
var numArr = event.data.split(";");
for(var i = 0; i<numArr.length; i++){
row = parseInt(i/10);
col = i%10;
if (col == 0 ) {
tr = document.createElement("tr");
tr.id = "tr" + row;
table.appendChild(tr);
}else{
tr = document.querySelector("#tr" + row);
}
td = document.createElement('td');
tr.appendChild(td);
td.innerHTML = numArr[i];
td.width = "30";
}
}
</script>
</html>onmessage = function(event){
var strNum = event.data;
var numArr = strNum.split(";");
var returnNum = "";
for(var i =0; i<numArr.length; i++){
if (numArr[i]%3 ==0) {
returnNum += numArr[i] + ";";
}
}
postMessage(returnNum);
}
線程中可以嵌套子線程,這樣可以把1個較大的后臺線程切分成幾個子線程,每一個子線程格子完成相對獨立的工作。
還是使用上述的實例,構造1個單層子線程嵌套的例子。把之前主頁面生成隨機數的工作放到后臺線程,然后在后臺線程中構造1個子線程,來挑選出可以被3整除的數據。傳遞的數據采取JSON的數據格式。
<!DOCTYPE html>
<head>
<meta charset="UTF⑻">
<script type="text/javascript">
var worker = new Worker("script.js");
worker.postMessage("");
// 從線程中獲得計算結果
worker.onmessage = function(event) {
if(event.data!="")
{
var j; //行號
var k; //列號
var tr;
var td;
var intArray=event.data.split(";");
var table=document.getElementById("table");
for(var i=0;i<intArray.length;i++)
{
j=parseInt(i/10,0);
k=i%10;
if(k==0) //該行不存在
{
//添加行
tr=document.createElement("tr");
tr.id="tr"+j;
table.appendChild(tr);
}
else //該行已存在
{
//獲得該行
tr=document.getElementById("tr"+j);
}
//添加列
td=document.createElement("td");
tr.appendChild(td);
//設置該列內容
td.innerHTML=intArray[j*10+k];
//設置該列背風景
td.style.backgroundColor="blue";
//設置該列字體色彩
td.style.color="white";
//設置列寬
td.width="30";
}
}
};
</script>
</head>
<body>
<h1>從隨機生成的數字中抽取3的倍數并顯示示例</h1>
<table id="table">
</table>
</body>
script.js子線程代碼
onmessage=function(event){
var intArray=new Array(100); //隨機數組
//生成100個隨機數
for(var i=0;i<100;i++)
intArray[i]=parseInt(Math.random()*100);
var worker;
//創建子線程
worker=new Worker("worker2.js");
//把隨機數組提交給子線程進行挑選工作
worker.postMessage(JSON.stringify(intArray));
worker.onmessage = function(event) {
//把挑選結果返回主頁面
postMessage(event.data);
}
}
worker2.js代碼
onmessage = function(event) {
//還原整數數組
var intArray= JSON.parse(event.data);
var returnStr;
returnStr="";
for(var i=0;i<intArray.length;i++)
{
//能否被3整除
if(parseInt(intArray[i])%3==0)
{
if(returnStr!="")
returnStr+=";";
//將能被3整除的數字拼接成字符串
returnStr+=intArray[i];
}
}
//返回拼接字符串
postMessage(returnStr);
//關閉子線程
close();
}

向子線程傳遞消息時,用worker.postMessage,向主頁面提交數據時直接用postMessage.
<!DOCTYPE html>
<html>
<head>
<title>線程之間進行數據交互</title>
</head>
<body>
<h2>線程之間進行數據交互</h2>
<table id="table" style="color: #FFF;background-color: #ccc;">
</table>
</body>
<script type="text/javascript">
var worker1 = new Worker("worker1.js");
worker1.postMessage("");
//從子線程獲得處理結果
worker1.onmessage = function(event){
var row,
col,
tr,
td,
table = document.querySelector("#table");
var numArr = event.data.split(";");
for(var i = 0; i<numArr.length; i++){
row = parseInt(i/10);
col = i%10;
if (col == 0 ) {
tr = document.createElement("tr");
tr.id = "tr" + row;
table.appendChild(tr);
}else{
tr = document.querySelector("#tr" + row);
}
td = document.createElement('td');
tr.appendChild(td);
td.innerHTML = numArr[i];
td.width = "30";
}
}
</script>
</html>worker1.js代碼
onmessage = function(event){
var data = event.data;
var dataArr = new Array(100);
for(var i=0; i<100; i++){
dataArr[i] = parseInt(Math.random()*100);
}
//創建新的子進程
var worker2 = new Worker("worker3.js");
//worker.postMessage傳遞JSON對象
worker2.postMessage(JSON.stringify(dataArr));
worker2.onmessage = function(event){
//postMessage將數據返回給主頁面
postMessage(event.data);
}
}worker3.js代碼
onmessage = function(event){
var numArr = JSON.parse(event.data);
var returnNum = "";
for(var i =0; i<numArr.length; i++){
if (numArr[i]%3 ==0) {
returnNum += numArr[i] + ";";
}
}
postMessage(returnNum);
}同享線程
同享線程可以由兩種方式來定義:1是通過指向 JavaScript 腳本資源的 URL 來創建,而是通過顯式的名稱。當由顯式的名稱來定義的時候,由創建這個同享線程的第1個頁面中使用 URL 會被用來作為這個同享線程的 JavaScript 腳本資源 URL。通過這樣1種方式,它允許同域中的多個利用程序使用同1個提供公共服務的同享線程,從而不需要所有的利用程序都去與這個提供公共服務的 URL 保持聯系。
不管在甚么情況下,同享線程的作用域或是生效范圍都是由創建它的域來定義的。因此,兩個不同的站點(即域)使用相同的同享線程名稱也不會沖突。
同享線程的創建
創建同享線程可以通過使用 SharedWorker() 構造函數來實現,這個構造函數使用 URL 作為第1個參數,即是指向 JavaScript 資源文件的 URL,同時,如果開發人員提供了第2個構造參數,那末這個參數將被用于作為這個同享線程的名稱。創建同享線程的代碼示例以下:
var worker = new SharedWorker('sharedworker.js', ’ mysharedworker ’ );與同享線程通訊
同享線程的通訊也是跟專用線程1樣,是通過使用隱式的 MessagePort 對象實例來完成的。當使用 SharedWorker() 構造函數的時候,這個對象將通過1種援用的方式被返回回來。我們可以通過這個援用的 port 端口屬性來與它進行通訊。發送消息與接收消息的代碼示例以下:
// 從端口接收數據 , 包括文本數據和結構化數據
worker.port.onmessage = function (event) { define your logic here... };
// 向端口發送普通文本數據
worker.port.postMessage('put your message here … ');
// 向端口發送結構化數據
worker.port.postMessage(
{ username: 'usertext';
live_city:
['data-one', 'data-two', 'data-three','data- four']});上面示例代碼中,第1個我們使用 onmessage 事件處理器來接收消息,第2個使用 postMessage 來發送普通文本數據,第3個使用 postMessage 來發送結構化的數據,這里我們使用了 JSON 數據格式。
實例1:在單個頁面中使用sharedWorker
<!DOCTYPE html>
<html>
<head>
<title>單個頁面的SharedWorker</title>
</head>
<body>
<h2>單個頁面的SharedWorker</h2>
<div id="show"></div>
<script type="text/javascript">
var worker = new SharedWorker('test.js');
var div = document.querySelector('#show');
worker.port.onmessage = function(e){
div.innerHTML = e.data;
}
</script>
</body>
</html>onconnect = function(e){
var port = e.ports[0];
port.postMessage('你好!');
}
實例2:在多個頁面中使用sharedWorker
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF⑻">
<title>在兩個頁面中同享后臺線程</title>
<script type="text/javascript">
var worker;
function window_onload(){
worker = new SharedWorker('test.js');
var div = document.getElementById('div1');
worker.port.addEventListener('message', function(e) {
div.innerHTML=e.data;
}, false);
worker.port.start();
worker.port.postMessage(1);
}
</script>
</head>
<body onload="window_onload()">
<h1>在兩個頁面中同享后臺線程</h1>
<div id="div1"></div>
</body>
</html>
onconnect = function(e) {
var port = e.ports[0];
port.onmessage = function(e) {
port.postMessage(e.data*e.data);
}
}
只要發送不同的數據就能夠worker.port.postMessage(1);返回不同的結果。
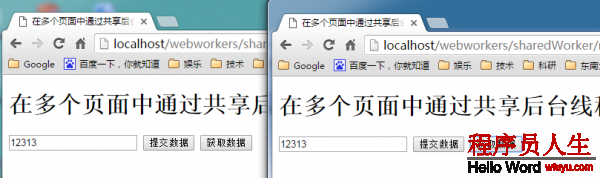
實例3:在多個頁面中,通過同享后臺線程來同享數據
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF⑻">
<title>在多個頁面中通過同享后臺線程來同享數據</title>
<script type="text/javascript">
var worker;
function window_onload(){
worker = new SharedWorker('test2.js');
var div = document.getElementById('div1');
worker.port.addEventListener('message', function(e) {
document.getElementById("text").value=e.data;
}, false);
worker.port.start();
}
function SendData(){
worker.port.postMessage(document.getElementById("text").value);
}
function getData(){
worker.port.postMessage('get');
}
</script>
</head>
<body onload="window_onload()">
<h1>在多個頁面中通過同享后臺線程來同享數據</h1>
<input type="text" id="text"></input>
<button onclick="SendData()">提交數據</button>
<button onclick="getData()">獲得數據</button>
</body>
</html>
onconnect = function(e) {
var port = e.ports[0];
port.onmessage = function(e) {
port.postMessage(e.data*e.data);
}
}
在1個頁面中點擊發送數據,然后在另外1個頁面點擊接受數據,可以得到發送的數據。