在程序語言中數組的重要性不言而喻,JavaScript中數組也是最常使用的對象之1,數組是值的有序集合,由于弱類型的緣由,JavaScript中數組10分靈活、強大,不像是Java等強類型高級語言數組只能寄存同1類型或其子類型元素,JavaScript在同1個數組中可以寄存多種類型的元素,而且是長度也是可以動態調劑的,可以隨著數據增加或減少自動對數組長度做更改。
在JavaScript多種方式創建數組
1、構造函數
1.無參構造函數,創建1空數組
var a1=new Array();
2.1個數字參數構造函數,指定數組長度(由于數組長度可以動態調劑,作用其實不大),創建指定長度的數組
var a2=new Array(5);
3.帶有初始化數據的構造函數,創建數組并初始化參數數據
var a3=new Array(4,'hello',new Date());
2、字面量
1.使用方括號,創建空數組,同等于調用無參構造函數
var a4=[];
2.使用中括號,并傳入初始化數據,同等于調用帶有初始化數據的構造函數
var a5=[10];
注意點
1.在使用構造函數創建數組時如果傳入1個數字參數,則會創建1個長度為參數的數組,如果傳入多個,則創建1個數組,參數作為初始化數據加到數組中
var a1=new Array(5); console.log(a1.length);//5 console.log(a1); //[] ,數組是空的 var a2=new Array(5,6); console.log(a2.length);//2 console.log(a2); //[5,6]
但是使用字面量方式,不管傳入幾個參數,都會把參數當作初始化內容
var a1=[5]; console.log(a1.length);//1 console.log(a1); //[5] var a2=[5,6]; console.log(a2.length);//2 console.log(a2); //[5,6]
2.使用帶初始化參數的方式創建數組的時候,最好最后不要帶過剩的”,”,在不同的閱讀器下對此處理方式不1樣
var a1=[1,2,3,]; console.log(a1.length); console.log(a1);
這段腳本在現代閱讀器上運行結果和我們假想1樣,長度是3,但是在低版本IE下確切長度為4的數組,最后1條數據是undefined
數組的值可以通過自然數索引訪問進行讀寫操作,下標也能夠是1個得出非負整數的變量或表達式
var a1=[1,2,3,4]; console.log(a1[0]); //1 var i=1; console.log(a1[i]); //2 console.log(a1[++i]); //3
數組也是對象,我們可使用索引的奧秘在于,數組會把索引值轉換為對應字符串(1=>”1”)作為對象屬性名
console.log(1 in a1);//true,確切是1個屬性
索引特殊性在于數組會自動更新length屬性,固然由于JavaScript語法規定數字不能作為變量名,所以我們不能顯示使用array.1這樣的格式。因而可知其實負數,乃至非數字”索引“都是允許的,只不過這些會變成數組的屬性,而不是索引
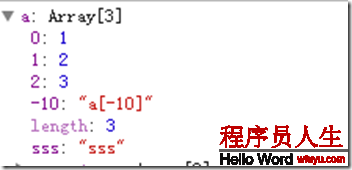
var a=new Array(1,2,3); a[⑴0]="a[⑴0]"; a["sss"]="sss";

這樣我們可以看出所有的索引都是屬性名,但只有自然數(有最大值)才是索引,1般我們在使用數組的時候不會出現數組越界毛病也正是由于此,數組的索引可以不是連續的,訪問index不存在的元素的時候返回undefined
var a=new Array(1,2,3); a[100]=100; console.log(a.length); //101 console.log(a[3]); //undefined console.log(a[99]); //undefined console.log(a[100]); 100

上面的例子中,雖然直接對a[100]賦值不會影響a[4]或a[99],但數組的長度卻遭到影響,數組length屬性等于數組中最大的index+1,我們知道數組的length屬性一樣是個可寫的屬性,當強迫把數組的length屬性值設置為小于等于最大index值時,數組會自動刪除indexd大于等于length的數據,在剛才代碼中追加幾句
a.length=2 console.log(a);//[1,2]
這時候候會發現a[2]和a[100]被自動刪除,同理,如果把length設置為大于最大index+1的值的時候,數組也會自動擴大,但是不會為數組添加新元素,只是在尾部追加空空間
a.length=5; console.log(a); //[1,2] //后面沒有3個undefined
1、基本方法
上面例子已用到向數組內添加元素方法,直接使用索引就能夠(index沒必要連續)
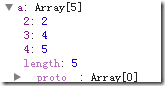
var a=new Array(1,2,3); a[3]=4; console.log(a);//[1, 2, 3, 4]
前面提到數組也是對象,索引只是特殊的屬性,所以我們可使用刪除對象屬性的方法,使用delete 刪除數組元素
delete a[2]; console.log(a[2]); //undefined
這樣和直接把a[2]賦值為undefined類似,不會改變數組長度,也不會改變其他數據的index和value對應關系

2、棧方法
上面例子總有同學就發現了,特別是其刪除方法,其實不是我們希望的表現情勢,我們很多時候希望刪除中間1個元素后,后面元素的index都自動減1,數組length同時減1,就好像在1個堆棧中拿去的1個,數組已幫我們做好了這類操作方式,pop和push能夠讓我們使用堆棧那樣先入后出使用數組
var a=new Array(1,2,3); a.push(4); console.log(a);//[1, 2, 3, 4] console.log(a.length);//4 console.log(a.pop(a));//4 console.log(a); //[1, 2, 3] console.log(a.length);//3
3、隊列方法
既然棧方法都實現了,先入先出的隊列怎樣能少,shift方法可以刪除數組index最小元素,并使后面元素index都減1,length也減1,這樣使用shift/push就能夠摹擬隊列了.
結合使用shift()和push()方法,可以像使用隊列1樣使用數組:
var colors=new Array();
var count=colors.push("red","green"); //推入兩項
alert(count); //2
count= colors.push("black"); // 從數組末端添加項,此時數組的順序是: "red", "green" ,"black"
alert(count); //3
var item=colors.shift(); // 獲得第1項
alert(item); // "red"
alert(colors.length); //2
//從例子中可以看出:shift()和push()方法可以從數組末端添加項,能夠移除數組中的第1項并返回該項。
//若是想實現相反的操作的話,可使用unshift()和pop()方法,即在數組的前端添加項,從數組末端移除項。
var colors=new Array();
var count=colors.unshift("red","green");// 推入兩項
alert(count); // 2
count=colors.unshift("black"); // 從數組的前端添加項,此時數組的順序是: "black", "red", "green"
alert(count); //3
var item=colors.pop();
alert(item); // 移除并返回的是最后1項 "green"
由以上的兩組例子,大家可以清晰的看到這兩組方法的用法了。
4、終極神器
JavaScript提供了1個splice方法用于1次性解決數組添加、刪除(這兩種方法1結合就能夠到達替換效果),方法有3個參數
1.開始索引
2.刪除元素的位移
3.插入的新元素,固然也能夠寫多個
splice方法返回1個由刪除元素組成的新數組,沒有刪除則返回空數組
var a=new Array(1,2,3,4,5);
刪除
指定前兩個參數,可使用splice刪除數組元素,一樣會帶來索引調劑及length調劑
var a=new Array(1,2,3,4,5); console.log(a.splice(1,3));//[2, 3, 4] console.log(a.length);//2 console.log(a);//[1,5]
如果數組索引不是從0開始的,那末結果會很成心思,有1這樣數組
var a=new Array(); a[2]=2; a[3]=3; a[7]=4; a[8]=5;

console.log(a.splice(3,4)); //[3] console.log(a.length); //5 console.log(a); //[2: 2, 3: 4, 4: 5]

上面例子可以看到,splice的第1個參數是絕對索引值,而不是相對數組索引,第2個參數其實不是刪除元素的個數,而是刪除動作履行多少次,其實不是按數組實際索引移動,而是連續移動。同時調劑后面元素索引,前面索引不理睬
插入與替換
只要方法第2個參數,也就是刪除動作履行的次數設為0,第3個參數及以后填寫要插入內容就splice就可以履行插入操作,而如果第2個參數不為0則變成了先在該位置刪除再插入,也就是替換效果
var a=new Array(1,2,3,4,5); a.splice(1,0,9,99,999); console.log(a.length); //8 console.log(a);//[1, 9, 99, 999, 2, 3, 4, 5] a.splice(1,3,8,88,888); console.log(a.length);//8 console.log(a);//[1, 8, 88, 888, 2, 3, 4, 5]
join(char)
這個方法在C#等語言中也有,作用是把數組元素(對象調用其toString()方法)使用參數作為連接符連接成1字符串
var a=new Array(1,2,3,4,5); console.log(a.join(',')); //1,2,3,4,5 console.log(a.join(' ')); //1 2 3 4 5
slice(start,end)
不要和splice方法混淆,slice
var a=new Array(1,2,3,4,5); console.log(a); //[1, 2, 3, 4, 5] console.log(a.slice(1,2));//2 console.log(a.slice(1,⑴));//[2, 3, 4] console.log(a.slice(3,2));//[] console.log(a); //[1, 2, 3, 4, 5]
方法用于返回數組中1個片斷或子數組,如果只寫1個參數返回參數到數組結束部份,如果參數出現負數,則從數組尾部計數(⑶意思是數組倒第3個,1般人不會這么干,但是在不知道數組長度,想舍棄后n個的時候有些用,不過數組長度很好知道。。。。,好糾結的用法),如果start大于end返回空數組,值得注意的1點是slice不會改變原數組,而是返回1個新的數組。
concat(array)
看起來像是剪切,但這個真不是形聲字,concat方法用于拼接數組,a.concat(b)返回1個a和b共同組成的新數組,一樣不會修改任何1個原始數組,也不會遞歸連接數組內部數組
var a=new Array(1,2,3,4,5); var b=new Array(6,7,8,9); console.log(a.concat(b));//[1, 2, 3, 4, 5, 6, 7, 8, 9] console.log(a); //[1, 2, 3, 4, 5] console.log(b); //[6, 7, 8, 9]
reverse()
方法用于將數組逆序,與之前不同的是它會修改原數組
var a=new Array(1,2,3,4,5); a.reverse(); console.log(a); //[5, 4, 3, 2, 1]
一樣,當數組索引不是連續或以0開始,結果需要注意
var a=new Array(); a[2]=2; a[3]=3; a[7]=4; a[8]=5;

a.reverse();

sort
sort方法用于對數組進行排序,當沒有參數的時候會按字母表升序排序,如果含有undefined會被排到最后面,對象元素則會調用其toString方法,如果想依照自己定義方式排序,可以傳1個排序方法進去,很典型的策略模式,一樣sort會改變原數組。
var a=new Array(5,4,3,2,1); a.sort(); console.log(a);//[1, 2, 3, 4, 5]
但是。。。
var a=new Array(7,8,9,10,11); a.sort(); console.log(a);//[10, 11, 7, 8, 9]
由于依照字母表排序,7就比10大了,這時候候我們需要傳入自定義排序函數
var a=new Array(7,8,9,10,11); a.sort(function(v1,v2){ return v1-v2; }); console.log(a);//[7, 8, 9, 10, 11]
原理和C#中的sort類似(.NET Framework 中的設計模式——利用策略模式為List排序),只不過可以直接傳遞方法進去,以下內容純屬猜想
sort內部使用快速排序,每次比較兩個元素大小的時候如果沒有參數,則直接判斷字母表,如果有參數,則把正在比較的兩個參數傳入自定義方法并調用(正在比較的兩個數會傳給自定義方法的v1、v2),如果返回值大于0表示v1>v2,如果等于0,表示v1=v2,如果小于0,表示v1<v2,其實我們傳入的方法就是告知sort怎樣比較兩個元素誰大誰小,至于排序移動元素進程人家寫好了,猜想結束。
了解了這些看看數組真的很了不得啊,即強大有靈活,但是在遍歷元素,及獲得元素位置等也有1定的不便,這些在ECMAScript中已得到解決,熟練使用可讓我們的JavaScript優雅而高效。
6、ECMAScript5新增的方法
數組在各個編程語言中的重要性不言而喻,但是在之前的JavaScript中數組(JavaScript 數組詳解)雖然功能已很強大,但操作方法其實不完善,在ECMAScript5中做了適當的補充。
這是Array對象的1個靜態函數,用來判斷1個對象是否是數組
var a = new Array(123); var b = new Date(); console.log(Array.isArray(a)); //true console.log(Array.isArray(b)); //false
顧名思義,這兩個方法用于查找數組內指定元素位置,查找到第1個后返回其索引,沒有查找到返回⑴,indexOf從頭至尾搜索,lastIndexOf反向搜索。
var a=new Array(1,2,3,3,2,1); console.log(a.indexOf(2)); //1 console.log(a.lastIndexOf(2)); //4
遍歷數組,參數為1個回調函數,回調函數有3個參數:當前元素,元素索引,全部數組
var a=new Array(1,2,3,4,5,6); a.forEach(function(e,i,array){ array[i]=e+1; }); console.log(a); //[2, 3, 4, 5, 6, 7]
這兩個函數類似于離散數學中的邏輯判定,回調函數返回1個布爾值,every是“所有”函數的每一個回調函數都返回true的時候才會返回true,當遇到false的時候終止履行,返回false;some函數是“存在”有1個回調函數返回true的時候終止履行并返回true,否則返回false。在空數組上調用every返回true,some返回false。
var a=new Array(1,2,3,4,5,6); /*0 : 1 1 : 2 2 : 3 3 : 4 4 : 5 false */ console.log(a.every(function(e,i,arr){ console.log(i+' : '+e); return e<5; }));
var a=new Array(1,2,3,4,5,6); /*0 : 1 1 : 2 2 : 3 3 : 4 4 : 5 true */ console.log(a.some(function(e,i,arr){ console.log(i+' : '+e); return e>4; }));
與forEach類似,遍歷數組,回調函數返回值組成1個新數組返回,新數組索引結構和原數組1致,原數組不變
var a=new Array(1,2,3,4,5,6); console.log(a.map(function(e){ return e*e; })); // [1, 4, 9, 16, 25, 36] console.log(a); //[1, 2, 3, 4, 5, 6]
返回數組的1個子集,回調函數用于邏輯判斷是不是返回,返回true則把當前元素加入到返回數組中,false則不加,新數組只包括返回true的值,索引缺失的不包括,原數組保持不變
var a=new Array(1,2,3,4,5,6); console.log(a.filter(function(e){ return e%2==0; })); // [2, 4, 6] console.log(a); //[1, 2, 3, 4, 5, 6]
遍歷數組,調用回調函數,將數組元素組合成1個值,reduce從索引最小值開始,reduceRight反向,方法有兩個參數
1.回調函數:把兩個值合為1個,返回結果
2.value,1個初始值,可選
var a=new Array(1,2,3,4,5,6); console.log(a.reduce(function(v1,v2){ return v1+v2; })); // 21 console.log(a.reduceRight(function(v1,v2){ return v1-v2; },100)); // 79

上一篇 Hibernate配置文件詳解
下一篇 Spark 入門實戰之最好的實例