Bootstrap-表格合并單元格
來源:程序員人生 發布時間:2016-06-08 16:59:05 閱讀次數:6458次
1、問題背景
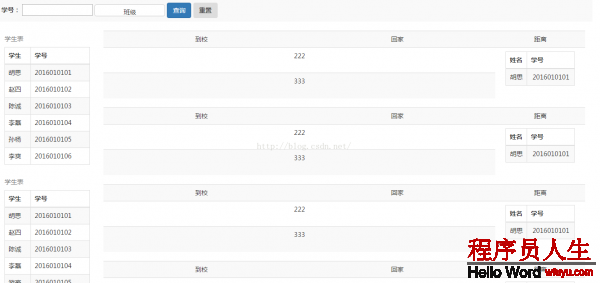
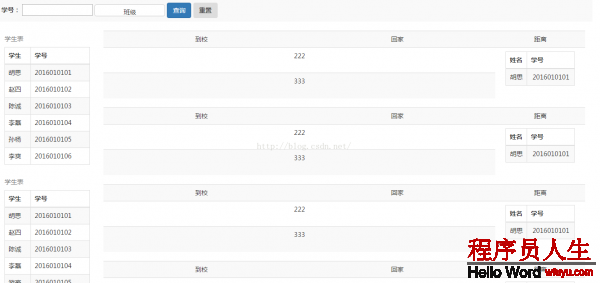
利用Bootstrap設計表格,并且表格需要合并單元格
2、實現源碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf⑻">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="js/bootstrap⑶.3.5/docs/favicon.ico">
<title>Bootstrap-表格合并單元格</title>
<link rel="stylesheet" href="js/bootstrap⑶.3.5/dist/css/bootstrap.css" />
<script type="text/javascript" src="js/
jquery⑴.12.4.js" ></script>
<script type="text/javascript" src="js/bootstrap⑶.3.5/dist/js/bootstrap.js" ></script>
<style>
body,html{
width: 99%;
height: 98%;
font-family: "微軟雅黑";
font-size: 14px;
}
table{
width: 100%;
}
</style>
<script>
</script>
</head>
<body>
<div class="row">
<div class="col-xs⑴2">
<table class="table table-striped">
<tr>
<td>
<label for="stuNo">學號:</label>
<input type="text" id="stuNo" />
<div class="btn-group" style="width: 157px; height: 26px;">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" style="width: 157px; height: 26px;">
班級
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">1班</a></li>
<li><a href="#">2班</a></li>
<li><a href="#">3班</a></li>
<li><a href="#">4班</a></li>
<li><a href="#">5班</a></li>
</ul>
</div>
<button type="button" class="btn btn-primary">查詢</button>
<button type="button" class="btn">重置</button>
</td>
</tr>
</table>
</div>
<div class="col-xs⑴2">
<div class="col-xs⑵">
<table class="table table-striped table-bordered">
<caption>學生表</caption>
<thead>
<tr>
<th>學生</th>
<th>學號</th>
</tr>
</thead>
<tbody>
<tr>
<td>胡思</td>
<td>2016010101</td>
</tr>
<tr>
<td>趙4</td>
<td>2016010102</td>
</tr>
<tr>
<td>陳誠</td>
<td>2016010103</td>
</tr>
<tr>
<td>李磊</td>
<td>2016010104</td>
</tr>
<tr>
<td>孫楊</td>
<td>2016010105</td>
</tr>
<tr>
<td>李爽</td>
<td>2016010106</td>
</tr>
</tbody>
</table>
<table class="table table-striped table-bordered">
<caption>學生表</caption>
<thead>
<tr>
<th>學生</th>
<th>學號</th>
</tr>
</thead>
<tbody>
<tr>
<td>胡思</td>
<td>2016010101</td>
</tr>
<tr>
<td>趙4</td>
<td>2016010102</td>
</tr>
<tr>
<td>陳誠</td>
<td>2016010103</td>
</tr>
<tr>
<td>李磊</td>
<td>2016010104</td>
</tr>
<tr>
<td>游豪</td>
<td>2016010105</td>
</tr>
</tbody>
</table>
</div>
<div class="col-xs⑴0">
<table class="table table-striped">
<tr style="text-align: center;">
<td>到校</td>
<td>回家</td>
<td>距離</td>
</tr>
<tr style="text-align: center;">
<td colspan="2" style="text-align: center;">222</td>
<td rowspan="2" style="width: 200px;">
<div class="col-xs⑴2">
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>學號</th>
</tr>
</thead>
<tbody>
<tr>
<td>胡思</td>
<td>2016010101</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">333</td>
</tr>
</table>
<table class="table table-striped">
<tr style="text-align: center;">
<td>到校</td>
<td>回家</td>
<td>距離</td>
</tr>
<tr style="text-align: center;">
<td colspan="2" style="text-align: center;">222</td>
<td rowspan="2" style="width: 200px;">
<div class="col-xs⑴2">
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>學號</th>
</tr>
</thead>
<tbody>
<tr>
<td>胡思</td>
<td>2016010101</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">333</td>
</tr>
</table>
<table class="table table-striped">
<tr style="text-align: center;">
<td>到校</td>
<td>回家</td>
<td>距離</td>
</tr>
<tr style="text-align: center;">
<td colspan="2" style="text-align: center;">222</td>
<td rowspan="2" style="width: 200px;">
<div class="col-xs⑴2">
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>學號</th>
</tr>
</thead>
<tbody>
<tr>
<td>胡思</td>
<td>2016010101</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">333</td>
</tr>
</table>
<table class="table table-striped">
<tr style="text-align: center;">
<td>到校</td>
<td>回家</td>
<td>距離</td>
</tr>
<tr style="text-align: center;">
<td colspan="2" style="text-align: center;">222</td>
<td rowspan="2" style="width: 200px;">
<div class="col-xs⑴2">
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>學號</th>
</tr>
</thead>
<tbody>
<tr>
<td>胡思</td>
<td>2016010101</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">333</td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>

生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈