【CSS】CSS+HTML‘VS’CSS+XML
來源:程序員人生 發(fā)布時間:2016-06-04 15:08:23 閱讀次數(shù):4490次
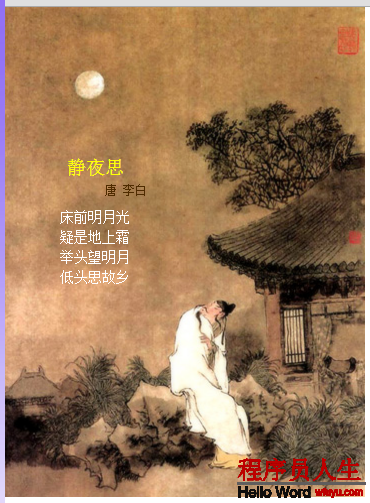
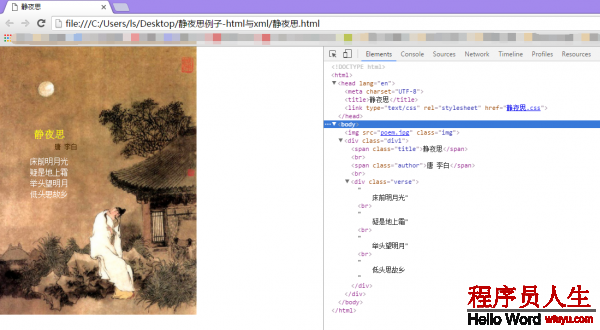
首先上個網頁效果圖:

我們平常都用html+css+JavaScript來寫網頁,使網頁美觀生動。今天先不說JavaScript,那末就是靜態(tài)頁面的實現(xiàn),html+css。實現(xiàn)上面的效果是很容易的。
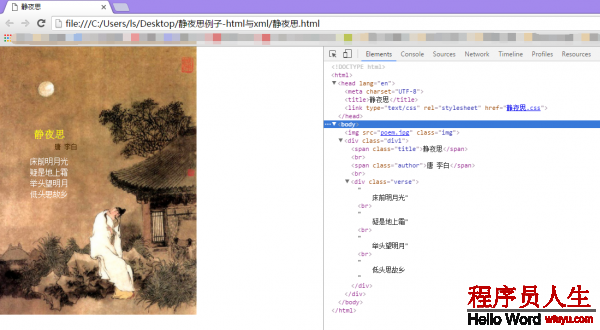
就像下面這樣:

那末你知道xml+css也是可以寫網頁的嗎?
在學到css課程之前,我歷來沒有這么想過。
接下來我們分析1下(先找個理由把它們聯(lián)系起來吧,可能分析的不是那末正確,but just now,who cares?):
先來看看他們的定義(來自維基百科):
HTML(超文本標記語言/HyperText Markup Language)是1種用于創(chuàng)建網頁的標準標記語言。HTML是1種基礎技術,常與CSS、JavaScript1起被眾多網站用于設計使人賞心悅目的網頁、網頁利用程序和移動利用程序的用戶界面。網頁閱讀器可以讀取HTML文件,并將其渲染成可視化網頁。HTML描寫了1個網站的結構語義隨著線索的顯現(xiàn),使之成為1種標記語言而非編程語言。
XML(可擴大標記語言/eXtensible Markup Language),是1種標記語言。標記指計算機所能理解的信息符號,通過此種標記,計算機之間可以處理包括各種信息的文章等。如何定義這些標記,既可以選擇國際通用的標記語言,比如HTML,也能夠使用像XML這樣由相干人士自由決定的標記語言,這就是語言的可擴大性。XML是從標準通用標記語言(SGML)中簡化修改出來的。它主要用到的有可擴大標記語言、可擴大樣式語言(XSL)、XBRL和XPath等。
CSS(層疊樣式表/Cascading Style Sheets),又稱串樣式列表、級聯(lián)樣式表、串接樣式表、層疊樣式表、階層式樣式表,1種用來為結構化文檔(如HTML文檔或XML利用)添加樣式(字體、間距和色彩等)的計算機語言,由W3C定義和保護。目前最新版本是CSS2.1,為W3C的推薦標準。CSS3現(xiàn)在已被大部份現(xiàn)代閱讀器支持,而下1版的CSS4仍在開發(fā)進程中。
HTML與XML同為標記語言。標記語言,是1種將文本和文本相干的其他信息結合起來,展現(xiàn)出關于文檔結構和數(shù)據處理細節(jié)的電腦文字編碼。與文本相干的其他信息(包括文本的結構和表示信息等)與原來的文本結合在1起,但是使用標記進行標識。
感覺定義好長,自己順1下理解就是,標記語言是將普通的文本加上標記,合在1起構成1個文檔,這個文檔是有結構的,而且是適用于電腦處理的。
感覺還是理解的不深入。這么想吧,html和xml都可以被閱讀器解析,顯示在網頁上。然后再加上CSS渲染,應當也是可以展現(xiàn)在網頁上的。
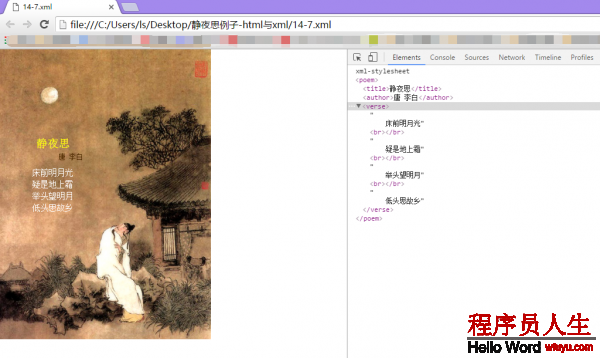
分析終了(好費頭腦),理論上xml+css是可以實現(xiàn)效果的。那末實際呢?沒錯,也是可以的,Duang~~~

那末為何大家熟知的都是用html,從沒見過用xml寫網頁的呢?
由于設計初衷不同:XML設計用來傳送及攜帶數(shù)據信息,不用來表現(xiàn)或展現(xiàn)數(shù)據,HTML語言則用來表現(xiàn)數(shù)據,所以XML用處的焦點是它說明數(shù)據是甚么,和攜帶數(shù)據信息。
術業(yè)有專攻。適用的就是好的。
PS:今天這個例子就只是擴大1下,其實不是說推薦用xml來寫頁面。
【附】
古詩鑒賞源碼:
1、HTML+CSS實現(xiàn)
html源碼:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF⑻">
<title>靜夜思</title>
<link type="text/css" rel="stylesheet" href="靜夜思.css" />
</head>
<body >
<img src="poem.jpg" class="img"/>
<div class="div1">
<span class="title">靜夜思</span><br/>
<span class="author">唐 李白</span><br/>
<div class="verse">
床前明月光<br/>
疑是地上霜<br/>
舉頭望明月<br/>
低頭思故鄉(xiāng)
</div>
</div>
</body>
</html>
與html配合的css源碼:
.div1{
}
.img{
width:360px;
height:490px;
position:absolute;
left:0px;
top:0px;
}
.title{
font-size:19px;
color:#FFFF00;
position:absolute;
left:62px;
top:150px;
}
.author{
font-size:12px;
color:#4f2b00;
position:absolute;
left:100px;
top:176px;
}
.verse{
position:absolute;
color:#FFFFFF;
font-size:14px;
left:55px;
top:200px;
line-height:20px;
}
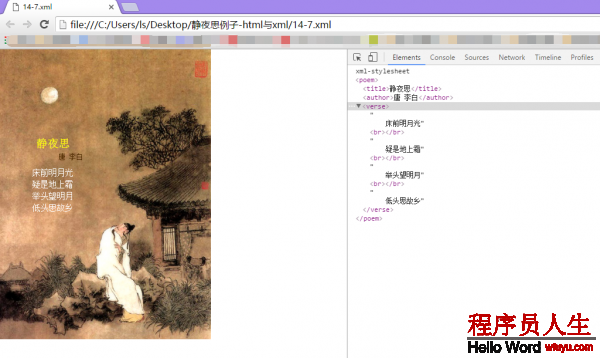
2、XML+CSS實現(xiàn)
xml源碼:
<?xml version="1.0" encoding="gb2312"?>
<?xml-stylesheet type="text/css" href="14⑺.css"?>
<poem>
<title>靜夜思</title>
<author>唐 李白</author>
<verse>
床前明月光<br/>
疑是地上霜<br/>
舉頭望明月<br/>
低頭思故鄉(xiāng)</verse>
</poem>
與xml配合的css源碼:
poem{
margin:0px;
background:url(poem.jpg) no-repeat;
width:360px;
height:490px;
position:absolute;
left:0px; top:0px;
}
title{
font-size:19px;
color:#FFFF00;
position:absolute;
left:62px;
top:150px;
}
author{
font-size:12px;
color:#4f2b00;
position:absolute;
left:100px;
top:176px;
}
verse{
position:absolute;
color:#FFFFFF;
font-size:14px;
left:55px;
top:200px;
line-height:20px;
}
br{
display:block;
}
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈