layer是1款最近幾年來口碑極佳的web彈層組件,她具有全方位的解決方案,致力于服務各水平段的開發人員,您的頁面會輕松地具有豐富友好的操作體驗。其開元訪問地址為:http://layer.layui.com/
其支持皮膚擴大地址為:http://layer.layui.com/skin.html
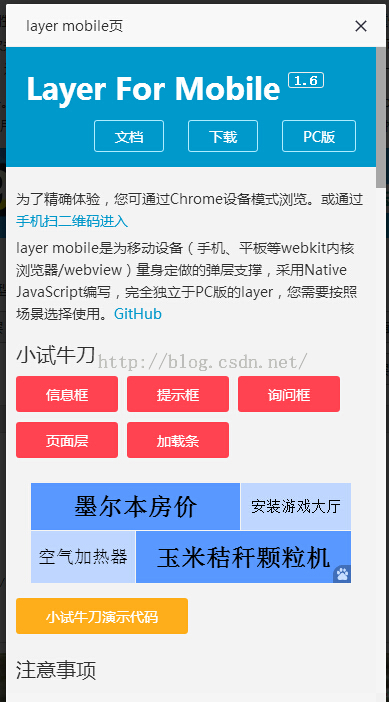
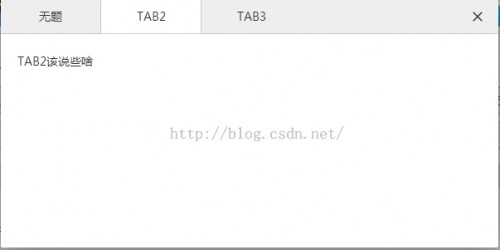
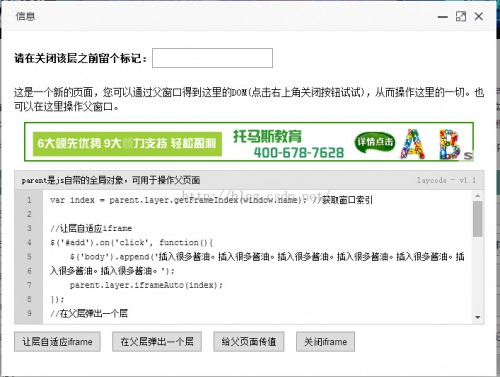
下面是效果截圖展現:






下面介紹其使用方法:
在其網站中下載組件包,將layer文件夾拷貝到項目目錄中去。
1)、在頁面中引入juqery(使用1.8以上版本)、js和css
<link href="../../Scripts/layer/skin/layer.css" rel="stylesheet" />
<script src="../../Scripts/Jquery⑴.8.0.min.js"></script>
<script src="../../Scripts/layer/layer.js"></script>
2)、編寫js方法,調用layer中的方法,這里要屬性其屬性和方法,詳細參考地址:http://layer.layui.com/api.html
<script type="text/javascript">
function Add() {
layer.open({
title: '角色信息-添加',
type: 2,
content: 'RoleEdit.aspx',
area: ['350px', '300px'],
shade: false,
shift: 0
});
}
</script>
<input type="button" value="添加" onclick="Add();" />
版權聲明:本文為博主原創文章,未經博主允許不得轉載。

上一篇 我所經歷的編程語言經歷
下一篇 一技壓身,天下行走