對接觸前真個小火伴們,為了優化肯定是想盡辦法的….
atom豐富的拓展接口,讓atom變得更加強大,,,,國外的大牛把幾種常見的緊縮集成到1個小插件里面;
因而就有atom-minify這個快捷緊縮神器
作者: armin-pfaeffle
插件地址: https://atom.io/packages/atom-minify
#安裝方法
1.apm install atom-minify
2. 進入設置中心搜索atom-minify
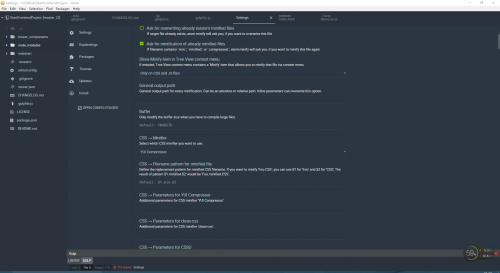
設置非常豐富,1些圖形化的設置已滿足1些小火伴正常使用了

atom的許多特性插件都是大牛從npm那里搬過來封裝的….所以就必須依賴各種模塊;所以履行插件遇到各種毛病的時候別虛,,看下毛病..缺啥補啥….
如果想玩自動化構建的,可以去了解下 gulp , 通過豐富的插件,來實現更加復雜的功能,比如動態監聽,緊縮等等
附上1個Github項目:
https://github.com/crperlin/StartFrontendProject
個人寫的gulp履行隊列,涵蓋了1些經常使用的功能….有興趣的可以fork1起完善;
后續再增加webpack這些…
