用過JavaScript的同學們肯定都對prototype如雷灌耳,但是這究竟是個甚么東西卻讓初學者莫衷1是,只知道函數都會有1個prototype屬性,可以為其添加函數供實例訪問,其它的就不清楚了,最近看了1些 JavaScript高級程序設計,終究揭開了其神秘面紗。
每一個函數都有1個prototype屬性,這個屬性是指向1個對象的援用,這個對象稱為原型對象,原型對象包括函數實例同享的方法和屬性,也就是說將函數用作構造函數調用(使用new操作符調用)的時候,新創建的對象會從原型對象上繼承屬性和方法。不像傳統的面向對象語言,Javascript的繼承機制基于原型,而不是Class類。
在具體說prototype前說幾個相干的東東,可以更好的理解prototype的設計意圖。在了解JavaScript原型鏈之前,有必要先了解1下JavaScript的作用域鏈。JavaScript的函數作用域,在函數內定義的變量和函數如果不對外提供接口,那末外部將沒法訪問到,也就是變成私有變量和私有函數。
這樣在函數對象Obj外部沒法訪問變量a和函數fn,它們就變成私有的,只能在Obj內部使用,即便是函數Obj的實例依然沒法訪問這些變量和函數
當定義1個函數后通過 “.”為其添加的屬性和函數,通過對象本身依然可以訪問得到,但是其實例卻訪問不到,這樣的變量和函數分別被稱為靜態變量和靜態函數,用過Java、C#的同學很好理解靜態的含義。
在面向對象編程中除1些庫函數我們還是希望在對象定義的時候同時定義1些屬性和方法,實例化后可以訪問,JavaScript也能做到這樣
這樣可以到達上述目的,但是
上面的代碼運行結果完全符合預期,但同時也說明1個問題,在o1中修改了a和fn,而在o2中沒有改變,由于數組和函數都是對象,是援用類型,這就說明o1中的屬性和方法與o2中的屬性與方法雖然同名但卻不是1個援用,而是對Obj對象定義的屬性和方法的1個復制。
這個對屬性來講沒有甚么問題,但是對方法來講問題就很大了,由于方法都是在做完全1樣的功能,但是卻又兩份復制,如果1個函數對象有上千和實例方法,那末它的每一個實例都要保持1份上千個方法的復制,這明顯是不科學的,這可腫么辦呢,prototype應運而生。先看看對象的含義:
JavaScript 中,萬物皆對象!但對象也是有區分的。分為普通對象和函數對象,Object ,Function 是JS自帶的函數對象。下面舉例說明
在上面的例子中 o1 o2 o3 為普通對象,f1 f2 f3 為函數對象。怎樣辨別,其實很簡單,凡是通過 new Function() 創建的對象都是函數對象,其他的都是普通對象。 f1,f2,歸根結柢都是通過 new Function()的方式進行創建的。Function Object 也都是通過 New Function()創建的。
在JavaScript 中,每當定義1個對象(函數)時候,對象中都會包括1些預定義的屬性。其中函數對象的1個屬性就是原型對象 prototype。注:普通對象沒有prototype,但有_ proto _屬性。
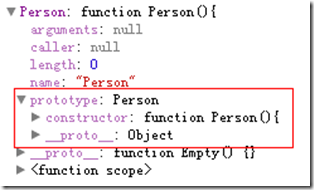
原型對象其實就是普通對象(Function.prototype除外,它是函數對象,但它很特殊,他沒有prototype屬性(前面說道函數對象都有prototype屬性))。看下面的例子:
從這句console.log(f1.prototype) //f1 {} 的輸出就結果可以看出,f1.prototype就是f1的1個實例對象(這里就是f1的原型對象)。就是在f1創建的時候,創建了1個它的實例對象并賦值給它的prototype,基本進程以下:
所以,Function.prototype為何是函數對象就迎刃而解了,上文提到凡是new Function ()產生的對象都是函數對象,所以temp1是函數對象。
那原型對象是用來做甚么的呢?主要作用是用于繼承。舉了例子:
從這個例子可以看出,通過給person.prototype設置了1個函數對象的屬性,那有person實例(例中:xpg)出來的普通對象就繼承了這個屬性。具體是怎樣實現的繼承,就要講到下面的原型鏈了。
在深入的講1遍:不管甚么時候,只要創建了1個新函數,就會根據1組特定的規則為該函數創建1個prototype屬性(同時它也是1個對象),默許情況下prototype屬性(對象)會默許取得1個constructor(構造函數)屬性,這個屬性是1個指向prototype屬性所在函數的指針,有些繞了啊,寫代碼、上圖!

根據上圖可以看出Person對象會自動取得prototyp屬性,而prototype也是1個對象,會自動取得1個constructor屬性,該屬性正是指向Person對象。
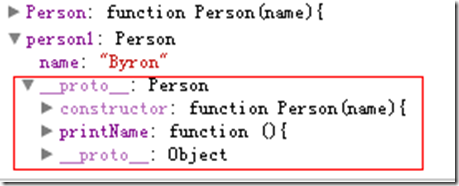
當調用構造函數創建1個實例的時候,實例內部將包括1個內部指針(很多閱讀器這個指針名字為_ proto _ )指向構造函數的prototype,這個連接存在于實例和構造函數的prototype之間,而不是實例與構造函數之間。

Person的實例person1中包括了name屬性,同時自動生成1個_ proto _屬性,該屬性指向Person的prototype,可以訪問到prototype內定義的printName方法,大概就是這個模樣的:

寫段程序測試1下看看prototype內屬性、方法是能夠同享
果不其然!實際上當代碼讀取某個對象的某個屬性的時候,都會履行1遍搜索,目標是具有給定名字的屬性,搜索首先從對象實例開始,如果在實例中找到該屬性則返回,如果沒有則查找prototype,如果還是沒有找到則繼續遞歸prototype的prototype對象,直到找到為止,如果遞歸到object依然沒有則返回毛病。一樣道理如果在實例中定義如prototype同名的屬性或函數,則會覆蓋prototype的屬性或函數。―-這就是Javascript的原型鏈。
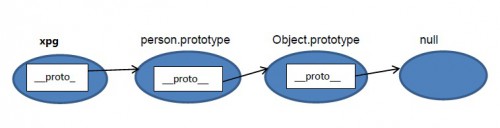
JS在創建對象(不論是普通對象還是函數對象)的時候,都有1個叫做_ proto _的內置屬性,用于指向創建它的函數對象的原型對象prototype。以上面的例子
一樣,person.prototype對象也有_ proto _屬性,它指向創建它的函數對象(Object)的prototype
繼續,Object.prototype對象也有_ proto _屬性,但它比較特殊,為null
這個有_ proto _ 串起來的直到Object.prototype._ proto _為null的鏈叫做原型鏈。以下圖:

原型鏈中屬性查找:
當查找1個對象的屬性時,JavaScript 會向上遍歷原型鏈,直到找到給定名稱的屬性為止,到查找到達原型鏈的頂部 - 也就是 Object.prototype - 但是依然沒有找到指定的屬性,就會返回 undefined,我們來看1個例子:
通過代碼運行,我們發現subtract是安裝我們所說的向上查找來得到結果的,但是add方式有點小不同,這也是我想強調的,就是屬性在查找的時候是先查找本身的屬性,如果沒有再查找原型,再沒有,再往上走,1直插到Object的原型上,所以在某種層面上說,用 for in語句遍歷屬性的時候,效力也是個問題。
還有1點我們需要注意的是,我們可以賦值任何類型的對象到原型上,但是不能賦值原子類型的值,比如以下代碼是無效的:
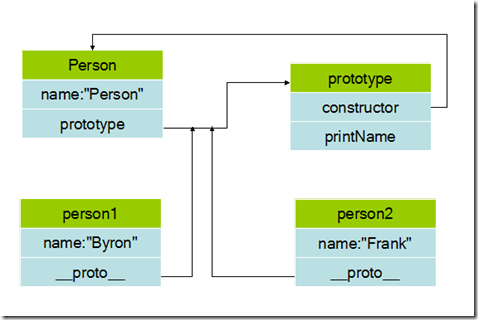
實例就是通過構造函數創建的。實例1創造出來就具有constructor屬性(指向構造函數)和proto屬性(指向原型對象),
構造函數中有1個prototype屬性,這個屬性是1個指針,指向它的原型對象。
原型對象內部也有1個指針(constructor屬性)指向構造函數:Person.prototype.constructor = Person;
實例可以訪問原型對象上定義的屬性和方法。
在這里person1和person2就是實例,prototype是他們的原型對象。
再舉個栗子:
原型使用方式1:
在使用原型之前,我們需要先將代碼做1下小修改:
var Calculator = function (decimalDigits, tax) {
this.decimalDigits = decimalDigits;
this.tax = tax;
};
然后,通過給Calculator對象的prototype屬性賦值對象字面量來設定Calculator對象的原型。
我們就能夠new Calculator對象以后,就能夠調用add方法來計算結果了。
原型使用方式2:
第2種方式是,在賦值原型prototype的時候使用function立即履行的表達式來賦值,即以下格式:
它的好處在前面的Item里已知道了,就是可以封裝私有的function,通過return的情勢暴露出簡單的使用名稱,以到達public/private的效果,修改后的代碼以下:
一樣的方式,我們可以new Calculator對象以后調用add方法來計算結果了。
分步聲明:
上述使用原型的時候,有1個限制就是1次性設置了原型對象,我們再來講1下如何分來設置原型的每一個屬性吧。
//使用原型給BaseCalculator擴大
聲明了1個BaseCalculator對象,構造函數里會初始化1個小數位數的屬性decimalDigits,然后通過原型屬性設置2個function,分別是add(x,y)和subtract(x,y),固然你也能夠使用前面提到的2種方式的任何1種,我們的主要目的是看如何將BaseCalculator對象設置到真實的Calculator的原型上。
重寫原型:
在使用第3方JS類庫的時候,常常有時候他們定義的原型方法是不能滿足我們的需要,但是又離不開這個類庫,所以這時候候我們就需要重寫他們的原型中的1個或多個屬性或function,我們可以通過繼續聲明的一樣的add代碼的情勢來到達覆蓋重寫前面的add功能,代碼以下:
這樣,我們計算得出的結果就比原來多出了1個tax的值,但是有1點需要注意:那就是重寫的代碼需要放在最后,這樣才能覆蓋前面的代碼。
hasOwnProperty是Object.prototype的1個方法,它可是個好東西,他能判斷1個對象是不是包括自定義屬性而不是原型鏈上的屬性,由于hasOwnProperty 是 JavaScript 中唯逐一個處理屬性但是不查找原型鏈的函數。
只有 hasOwnProperty 可以給出正確和期望的結果,這在遍歷對象的屬性時會很有用。 沒有其它方法可以用來排除原型鏈上的屬性,而不是定義在對象本身上的屬性。
但有個惡心的地方是:JavaScript 不會保護 hasOwnProperty 被非法占用,因此如果1個對象碰巧存在這個屬性,就需要使用外部的 hasOwnProperty 函數來獲得正確的結果。
當檢查對象上某個屬性是不是存在時,hasOwnProperty 是唯1可用的方法。同時在使用 for in loop 遍歷對象時,推薦總是使用 hasOwnProperty 方法,這將會避免原型對象擴大帶來的干擾,我們來看1下例子:
我們沒辦法改變for in語句的行動,所以想過濾結果就只能使用hasOwnProperty 方法,代碼以下:
這個版本的代碼是唯1正確的寫法。由于我們使用了 hasOwnProperty,所以這次只輸出 moo。如果不使用 hasOwnProperty,則這段代碼在原生對象原型(比如 Object.prototype)被擴大時可能會出錯。
總結:推薦使用 hasOwnProperty,不要對代碼運行的環境做任何假定,不要假定原生對象是不是已被擴大了
_ ptoto _屬性
_ ptoto _屬性(IE閱讀器不支持)是實例指向原型對象的1個指針,它的作用就是指向構造函數的原型屬性constructor,通過這兩個屬性,就能夠訪問原型里的屬性和方法了。
Javascript中的對象實例本質上是由1系列的屬性組成的,在這些屬性中,有1個內部的不可見的特殊屬性――_ proto _,該屬性的值指向該對象實例的原型,1個對象實例只具有1個唯1的原型。
_ proto _屬性和prototype屬性的區分
prototype是原型對象中專有的屬性。
_ proto _ 是普通對象的隱式屬性,在new的時候,會指向prototype所指的對象;
_ ptoto _ 實際上是某個實體對象的屬性,而prototype則是屬于構造函數的屬性。_ ptoto _只能在學習或調試的環境下使用。
原型模式的履行流程
1.先查找構造函數實例里的屬性或方法,如果有,就立即返回。
2.如果構造函數的實例沒有,就去它的原型對象里找,如果有,就立即返回
原型對象的
構造函數的
綜上,整理1下:
