對我們所有的web前端開發(fā)人員,float是或曾1度是你最熟習(xí)的陌生人――你離不開它,卻整天承受著它所帶給你的各種痛苦,你以為它很簡單就那末1點(diǎn)知識,但卻駕馭不了它各種奇怪的現(xiàn)象。
這就是我們又愛又恨的――float。所以,系統(tǒng)的學(xué)1學(xué)float是非常非常重要的。除看書和看博客文章以外,我推薦大家去看1個(gè)奇葩(聲音很有磁性,你曉得)錄制的教程《CSS深入理解之float浮動(dòng)》,講的很好很透徹。
既然提到“誤用”,各位看官就此想一想,自己平日是怎樣使用float的?另外,既然“誤用”加了引號,就說明這樣的使用其實(shí)不是真實(shí)的誤用,而是誤打誤撞使用以后,帶來了真實(shí)的效果。
這樣1問大家,我想絕大多數(shù)用float都是為了――橫向排版、或多列布局。這樣的使用是正確的,大部份人都這樣使用,bootstrap的柵格系統(tǒng)也是使用了float來實(shí)現(xiàn)的,并且在css3被普及之前,多列布局的最好解決方案也是使用float――要不然你就用table。
但是,這樣使用確切是對float的1種誤解和“誤用”,由于float被設(shè)計(jì)出來的初衷是用于――文字環(huán)繞效果。即,1個(gè)圖片1段文字,圖片float:left以后,文字會環(huán)繞圖片。

但是,當(dāng)時(shí)的多列布局和橫向排版主要是依托table實(shí)現(xiàn),后來人們見見的發(fā)現(xiàn),使用table將致使代碼量大、混亂、不利于SEO,然后發(fā)現(xiàn)float+div是1個(gè)很不錯(cuò)的排版解決方案,因而乎――過去幾年“css+div”頁面排版1直是1個(gè)熱門話題,也是各種高大上的面試題必考的1項(xiàng)。
初學(xué)float的同學(xué),你如果沒有從最基礎(chǔ)的知識入手,而是從網(wǎng)絡(luò)的零散以后或同事同學(xué)的零散代碼學(xué)起的話,你可能只知道float是用來排版的,但是你卻不知道float的許多個(gè)特性,這就致使了你在使用float時(shí)的許多問題。不信請看下文。
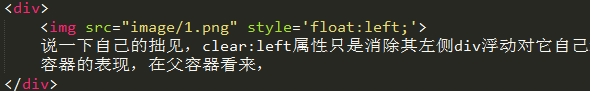
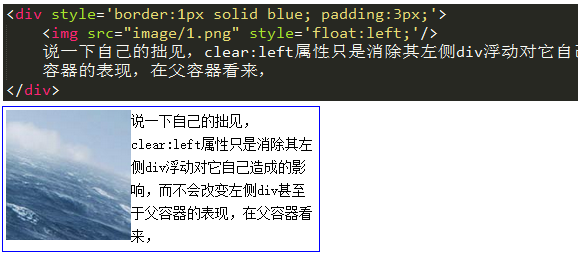
首先大家來看兩個(gè)demo,以下圖。第1個(gè)demo是1個(gè)簡單不過的例子,顯示效果也很正常。第2個(gè)demo,唯1的區(qū)分就在于<img>加了float:left,上層的<div>卻出現(xiàn)了“坍塌”現(xiàn)象。

不過,這就是float的“破壞性”――float破壞了父標(biāo)簽的本來結(jié)構(gòu),使得父標(biāo)簽出現(xiàn)了坍塌現(xiàn)象。致使這1現(xiàn)象的最根本緣由在于:被設(shè)置了float的元素會脫離文檔流。
初次接觸“脫離文檔流”的朋友可以這樣理解:div是父親,img是它的兒子,本來好好的父子關(guān)系,本來爺倆可以體面的展現(xiàn)1個(gè)包括關(guān)系的效果。直到有1天,img被設(shè)置了float。老天爺(閱讀器)規(guī)定,任何float元素都不允許再呆在自己的家族中,因而img被逐出家門,斷絕和div父子關(guān)系。因而乎,div沒有了img兒子,也就不能再展現(xiàn)這類父子的包括關(guān)系,因而二者就各過各的,互不相干。――這樣1說,容易理解了吧?
但是,永久都不要忘記float被設(shè)計(jì)的初衷――實(shí)現(xiàn)文字環(huán)繞效果。當(dāng)div中有文字時(shí),文字還是會環(huán)繞在img周圍的。以下圖:

好了,大家現(xiàn)在已知道了float具有破壞性,可能也有很多朋友之前就知道這1特性,但是你有無思考1下:float為何會被設(shè)計(jì)成具有破壞性,為何會脫離文檔流?這1點(diǎn)非常重要!其實(shí)緣由非常簡單――為了要實(shí)現(xiàn)文字的環(huán)繞效果?
有人可能會問:啊?你剛才不是說了float的初衷就是實(shí)現(xiàn)文字環(huán)繞效果嗎?和破壞性有啥關(guān)系?
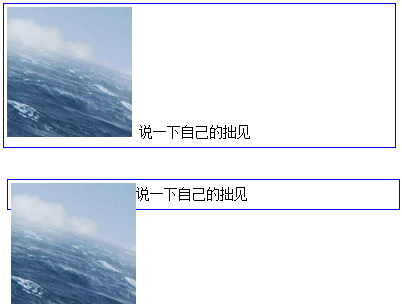
這時(shí)候我會反問你:如果float不讓父元素坍塌,能實(shí)現(xiàn)文字環(huán)繞效果嗎?給你兩個(gè)圖看看你就知道了。看不明白的可以給我留言討論。

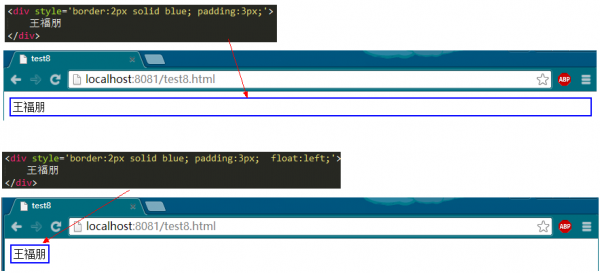
“包裹性”也是float的1個(gè)非常重要的特性,大家用float時(shí)1定要熟知這1特性。我們還是先從1個(gè)小例子看起:

如上圖,普通的div如果沒有設(shè)置寬度,它會撐滿全部屏幕,在之前的盒子模式那1節(jié)也講到過。而如果給div增加float:left以后,它突然變得緊湊了,寬度產(chǎn)生了變化,把內(nèi)容“王福朋”3個(gè)字包裹了――這就是包裹性。div設(shè)置了float以后,其寬度會自動(dòng)調(diào)劑為包裹住內(nèi)容寬度,而不是撐滿全部父容器。
注意,此時(shí)div雖然體現(xiàn)了包裹性,但是它的display樣式是沒有變化的,還是block。

說道這里我們回顧1下,在之前的博客中,也提到了“包裹性”,是哪些樣式?你可以在此思考1下,我會在博客的評論中給出答案 。
知道了包裹性以后,我們還是繼續(xù)思考:float為何要具有包裹性?其實(shí)答案還得從float的設(shè)計(jì)初衷來尋覓,float是被設(shè)計(jì)用于實(shí)現(xiàn)文字環(huán)繞效果的。文字環(huán)繞圖片比較好理解,但是如果想要讓文字環(huán)繞1個(gè)div呢?此時(shí)div不被“包裹”起來,那末如何去實(shí)現(xiàn)環(huán)繞效果?
道理很簡單,你也多是那種1點(diǎn)即通的聰明人,但是關(guān)鍵在于思考。
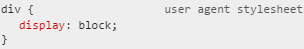
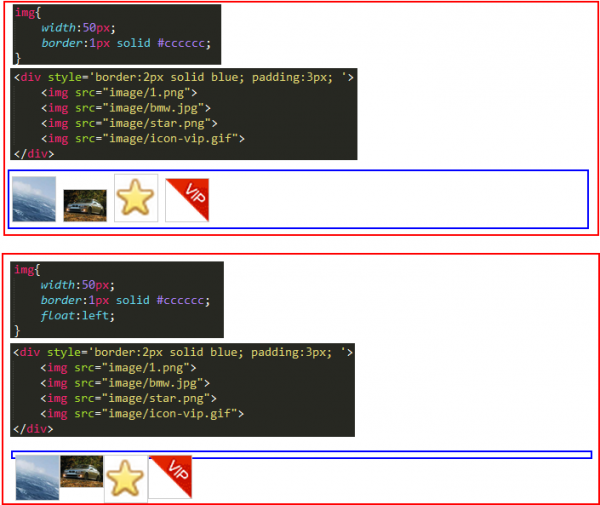
float還有1個(gè)大家可能不是很熟習(xí)的特性――清空格。依照管理,咱還是先舉例子說明。

上圖中。第1個(gè)例子,正常的img中間是會有空格的,由于多個(gè)<img>標(biāo)簽會有換行,而閱讀器辨認(rèn)換行動(dòng)空格,這也是很正常的。第2個(gè)例子中,img增加了float:left的樣式,這就使得img之間沒有了空格,4個(gè)img牢牢挨著。
如果大家之前沒注意,現(xiàn)在想一想之前寫過的程序,是否是有這個(gè)特性。為何float合適用于網(wǎng)頁排版(俗稱“砌磚頭”)?就是由于float排版出來的網(wǎng)頁嚴(yán)絲合縫,中間連個(gè)蒼蠅都飛不進(jìn)去。
“清空格”這1特性的根本緣由是由于float會致使節(jié)點(diǎn)脫離文檔流結(jié)構(gòu)。它都不屬于文檔流結(jié)構(gòu)了,那末它身旁的甚么換行、空格就都和它沒關(guān)系的,它就盡可能的往1邊去靠攏,能靠多近就靠多近,這就是清空格的本質(zhì)。
(float內(nèi)容比較多,我們分上、下兩篇來介紹,這是上篇。下篇將馬上發(fā)出,敬請期待)
-------------------------------------------------------------------------------------------------------------
歡迎關(guān)注我的教程:《從設(shè)計(jì)到模式》《深入理解javascript原型和閉包系列》《微軟petshop4.0源碼解讀視頻》《json2.js源碼解讀視頻》
也歡迎關(guān)注我的開源項(xiàng)目――wangEditor,簡潔易用的web富文本編輯器
-------------------------------------------------------------------------------------------------------------
