svg點擊事件不靈敏之解決方案
來源:程序員人生 發布時間:2015-08-06 10:13:27 閱讀次數:5887次
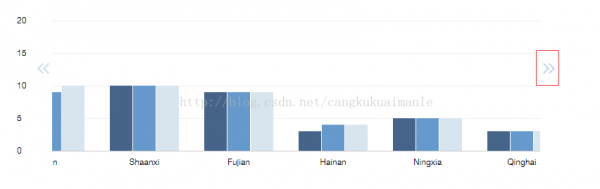
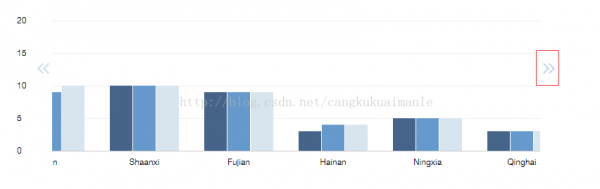
用svg畫了個下面的chart圖


上圖紅框中的東西是以下代碼
<g class="scroll-tip right show" transform="translate(747,125)">
<pre name="code" class="html"><rect width="30" height="30" x="⑸" y="⑸" class="scroll-area">
</rect>
<g transform="scale(0.015,0.015)">
<path d="M595 576q0 ⑴3 ⑴0 ⑵3l⑷66 ⑷66q⑴0 ⑴0 ⑵3 ⑴0t⑵3 10l⑸0 50q⑴0 10 ⑴0 23t10 23l393 393l⑶93 393q⑴0 10 ⑴0 23t10 23l50 50q10 10 23 10t23 ⑴0l466 ⑷66q10 ⑴0 10 ⑵3z">
</path>
</g>
<g transform="translate(8,0) scale(0.015,0.015)">
<path d="M595 576q0 ⑴3 ⑴0 ⑵3l⑷66 ⑷66q⑴0 ⑴0 ⑵3 ⑴0t⑵3 10l⑸0 50q⑴0 10 ⑴0 23t10 23l393 393l⑶93 393q⑴0 10 ⑴0 23t10 23l50 50q10 10 23 10t23 ⑴0l466 ⑷66q10 ⑴0 10 ⑵3z">
</path>
</g>
</g>
簡單而言 就是畫了個矩形框和兩個路徑,矩形框是為了可選擇的范圍更大點,兩個路徑就是圖中的兩條折線。
問題:click事件不靈敏, 偶爾能觸發 偶爾點不動。
進程:
1開始沒有矩形,我在兩條折線上注冊了click事件,但是發現只有點擊到細線上才能觸發click,所以我加了個矩形框讓選擇的范圍變大,并設置
.scroll-area {
fill: transparent;
cursor: pointer;
}
讓鼠標移動到矩形上變手形而且填充為透明 這樣才不會蓋住兩條折線,注意fill不能設置成none,這樣矩形區域就相當于不存在了,鼠標移上去沒有任何效果。
解決了范圍問題,但是奇怪的是偶爾點擊能觸發click事件偶爾不能,我想是否是層次的關系還是甚么,但是應當沒遮到吧,由于鼠標移上去是變成手形了。百思不得姐。
后來我把順序改變了下,把矩形放在兩條折線后面:
<g class="scroll-tip right show" transform="translate(747,125)">
<g transform="scale(0.015,0.015)">
<path d="M595 576q0 ⑴3 ⑴0 ⑵3l⑷66 ⑷66q⑴0 ⑴0 ⑵3 ⑴0t⑵3 10l⑸0 50q⑴0 10 ⑴0 23t10 23l393 393l⑶93 393q⑴0 10 ⑴0 23t10 23l50 50q10 10 23 10t23 ⑴0l466 ⑷66q10 ⑴0 10 ⑵3z">
</path>
</g>
<g transform="translate(8,0) scale(0.015,0.015)">
<path d="M595 576q0 ⑴3 ⑴0 ⑵3l⑷66 ⑷66q⑴0 ⑴0 ⑵3 ⑴0t⑵3 10l⑸0 50q⑴0 10 ⑴0 23t10 23l393 393l⑶93 393q⑴0 10 ⑴0 23t10 23l50 50q10 10 23 10t23 ⑴0l466 ⑷66q10 ⑴0 10 ⑵3z">
</path>
</g>
<pre name="code" class="html"><rect width="30" height="30" x="⑸" y="⑸" class="scroll-area">
</rect>
</g>
妹啊,終究靈敏了 ,現在只要鼠標變成手形,點擊必有效。
svg剛玩,這個和div還不同,本想用z-index設置,但是svg里好像沒這個東西,順序直接決定了誰在上誰在下,如果想主動改變,有個toFront()方法。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈