【ExtJs】ExtJs的富文本編輯器
來源:程序員人生 發(fā)布時(shí)間:2015-07-31 07:53:47 閱讀次數(shù):4811次
對ExtJs表單中的多行文本框,本身就自帶1個(gè)沒有格式的textareafield。
如果要顯現(xiàn)1個(gè)帶格式的文本編輯器給用戶,ExtJs本身就自帶1個(gè)htmlEditor。
1、基本目標(biāo)
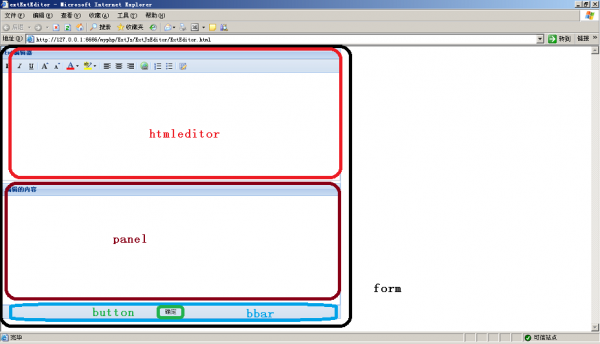
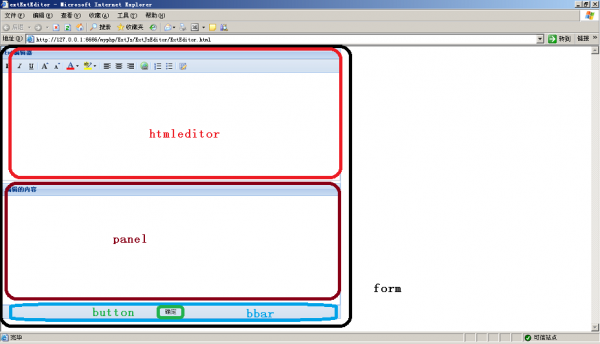
比以下圖的帶編輯器的文本框。

這個(gè)組件具有加粗、斜體、下劃線,增加減少字號,色彩等功能,而且自動(dòng)會(huì)對文本自動(dòng)編碼,無需擔(dān)心跨站攻擊,只要在后臺(tái)防范好SQL注入就能夠了。
以下圖,即便在文本框輸入以下網(wǎng)頁腳本,也是能夠正常運(yùn)行的。

2、基本思想
首先,這個(gè)網(wǎng)頁在ExtJs的布局以下,這個(gè)組件是由1個(gè)含有bbar的表單面板中,內(nèi)含1個(gè)htmleditor與panel所組成。panel用來顯示編輯以后的內(nèi)容。在bbar中含有1個(gè)按鈕,點(diǎn)擊肯定以后,htmleditor里的內(nèi)容會(huì)提交到后臺(tái)的formSubmit.php,然后后臺(tái)再回調(diào)數(shù)據(jù)填充panel的內(nèi)容。這個(gè)是ExtJs表單提交的基本機(jī)制,與《【ExtJs】ExtJs的表單插件與表單布局、提交與驗(yàn)證》(點(diǎn)擊打開鏈接)中的1模1樣。你可以同時(shí)在formSubmit.php把數(shù)據(jù)入庫。然后在本頁1開始就利用《【ExtJs】ExtJs的Ajax》(點(diǎn)擊打開鏈接)的方式,在1開始就把數(shù)據(jù)庫中的內(nèi)容加載到panel里,這里為了簡單說明,沒有數(shù)據(jù)庫這1步。

3、制作進(jìn)程
1、ExtEditor.html中的html部份一樣是甚么都沒有,直接把form.panel渲染到body標(biāo)簽中直接顯示。設(shè)置好寬度為700與表單的提交方式為post,與《【ExtJs】ExtJs的表單插件與表單布局、提交與驗(yàn)證》(點(diǎn)擊打開鏈接)中一樣,使用anchor布局來布置表單面板。里面放置1個(gè)htmleditor,這個(gè)htmleditor要指明1個(gè)name屬性給formSubmit.php獲得數(shù)據(jù)。不提供改變字體的功能,由于這個(gè)編輯器僅能改變成各種英文字體,中文字體,甚么宋體之類的1律沒有。不過這很正常,在網(wǎng)頁中本來就不應(yīng)當(dāng)出現(xiàn)字體設(shè)置。以后,與《【ExtJs】tabPanel標(biāo)簽頁與修改標(biāo)簽頁的內(nèi)容》(點(diǎn)擊打開鏈接)中1樣,panel一樣要在html設(shè)置1個(gè)帶id的div,才能被控制,bbar左右放置兩個(gè)占位符,然后中間就放1個(gè)按鈕。表單提交成功以后,馬上把formSubmit.php返回的msg放到panel里面。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻">
<title>extExtEditor</title>
<script type="text/javascript" src="../js/ext-all.js"></script>
<script type="text/javascript" src="../js/bootstrap.js"></script>
<script type="text/javascript" src="../js/ext-lang-zh_CN.js"></script>
<link href="../ext-theme-classic/ext-theme-classic-all.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
<script>
Ext.onReady(function(){
Ext.onReady(function(){
var form1 = Ext.create('Ext.form.Panel', {
renderTo: Ext.getBody(),
width: 700,
method: 'POST',
layout: 'anchor',
title: 'Ext編輯器',
items: [{
xtype: 'htmleditor',
anchor: '100%',
name: 'content',
height: 250,
enableFont: false
}, {
xtype: 'panel',
anchor: '100%',
title: '編輯的內(nèi)容',
height: 250,
html: '<div id="viewcontent"></div>'
}],
bbar: [{
xtype: 'tbfill'
}, {
xtype: 'button',
text: '肯定',
disabled: true,
formBind: true,
listeners: {
click: function(){
var thisForm = form1.getForm();
thisForm.submit({
url: "formSubmit.php",
success: function(form, action){
Ext.getDom("viewcontent").innerHTML = action.result.msg;
}
});
}
}
}, {
xtype: 'tbfill'
}]
});
})
});
</script>
2、formSubmit.php非常簡單,獲得ExtEditor.html傳過來的content,依照ExtJs要求的方式打印相應(yīng)的Json就能夠了。正常來講,還應(yīng)當(dāng)如《【php】使用重定向,假裝表單處理頁面不存在》(點(diǎn)擊打開鏈接)中1樣,先判斷content是不是為空,避免用戶直接通過輸入網(wǎng)址的方式,訪問這1頁。Aspx與Jsp的玩家請自便……在頁面獲得參數(shù),打印個(gè)字符串,是非常簡單的。
<?php
$content=$_REQUEST["content"];
echo "{
'success':true,
'msg':'{$content}'
}";
?>
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)