項目實踐――Easyui解析器
來源:程序員人生 發(fā)布時間:2015-06-25 07:58:24 閱讀次數(shù):2853次
介紹:
解析器可是easyui1個重要基礎(chǔ)插件,你之所以可以通過簡單class定義,在閱讀器里面就可以展現(xiàn)出1個布局或是面板。全是通過這個插件作為入口,他會獲得所有在指定范圍內(nèi)所有定義為easyui組件的class定義,然后在根據(jù)后綴定義辨別需要把當(dāng)前節(jié)點解析成為什么種組件。
解析器有兩種用法:
$.parser.parse();不帶任何參數(shù)。這類情況下默許是解析頁面中所有定義為easyui組件的節(jié)點。
$.parser.parse('#cc'); 帶1個jquery選擇器。通過這類方式我們可以只解析我們局部定義的easyui組件,
需要說明的這個jquery選擇器必須是你解析組件的父級以上的節(jié)點。也就是說這個查找出來的節(jié)點相當(dāng)于1個容器,它只會解析容器里面的內(nèi)容。
使用:
說這么多,不過是為了使用,對Easyui表格中,想要在表格后面拼接1個Easyui樣式的按鈕控件,之前要不是拼超鏈接文字,要不是拼接1個圖片,歷來沒有拼接成功過EasyUi樣式的按鈕,偶然的機會,看到了EasyUI的解析器,終究解決了Easyui表格中拼EasyUI樣式控件的問題。
html:
<body>
<div id="tb" style="padding: 5px;height: auto;">
<a href="javascript:add();" class="easyui-linkbutton" plain="true" data-options="iconCls:'icon-add'">add</a>
<a href="javascript:edit();" class="easyui-linkbutton" plain="true" data-options="iconCls:'icon-edit'">edit</a>
<a href="javascript:del();" class="easyui-linkbutton" plain="true" data-options="iconCls:'icon-remove'">del</a>
<a href="javascript:detial();" class="easyui-linkbutton" plain="true" data-options="iconCls:'icon-zoom_out'">view</a>
</div>
<div id="grid" ></div>
</body>
JavaScript:
<script type="text/javascript">
onload = function(){
$('#grid').datagrid({
url:getRootPath()+"/tempalte/getTemMiscByDepId.do;" + $.now(),
rownumbers:true,
pageSize:10,
fitColumns:true,
pagination:true,
striped:true,
singleSelect:true,
fit:true,
columns:[[
{field:'id',title:"id",width:100,hidden:true,align:'center'},
{field:'templatename',title:"templatename",width:200,align:'center'},
{field:'jobtypeid',title:"jobtypeid",width:100,align:'center',hidden:true},
{field:'deptid',title:"depId",width:100,align:'center',hidden:true},
{field:'templatetype',title:"templatetype",width:200,align:'center',hidden:true},
{field:'orderindex',title:"MoveUp/MoveDown",width:90,align:'center',
formatter: function(value,row,index){
if(row.id!=""){
var $div = $("<div/>").append("<a href=# class='easyui-linkbutton' iconCls='icon-arrow_up' plain=true onclick='up("+index+")'>GoUp</a> <a href=# class='easyui-linkbutton' iconCls='icon-arrow_down' plain=true onclick='down("+index+")'>Down</a>");
$.parser.parse($div);
return $div.html();
} },
},
]],
toolbar: "#tb"
});
};
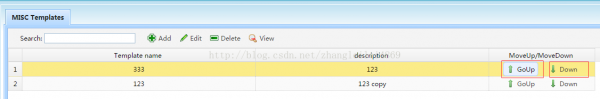
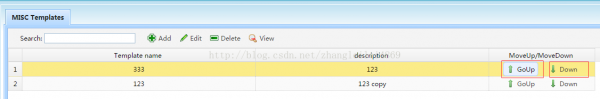
其中,通過$.parser.parse($div);將拼接好的div用easyui的解析器解析1下,這樣在formmat的時候就會出現(xiàn)EasyUI的樣式。如果單純的拼接Easyui的的標(biāo)簽,在formmat函數(shù)內(nèi)不會出來Easyui的效果,但是通過$.parser.parse($div)將拼接的帶有EasyUI樣式的字符串直接解析出來,從而解析出來Easyui的樣式,這樣就在formmat函數(shù)內(nèi)顯示出EasyUI的控件樣式來。
效果:

小結(jié):
Easyui的1切都是基于解析器$.parser.parse()完成的。
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機掃描二維碼進行捐贈