BOM也叫做閱讀器對象模型,它提供了很多對象,用于訪問閱讀器的功能。BOM缺少規范,每一個閱讀器提供商又依照自己的想法去擴大它,那末閱讀器共有的對象就成了事實的標準,所以,BOM本身是沒有標準的或說是還沒有哪一個組織去為它制定標準。
本文我們主要來看BOM中的核心對象:Window對象
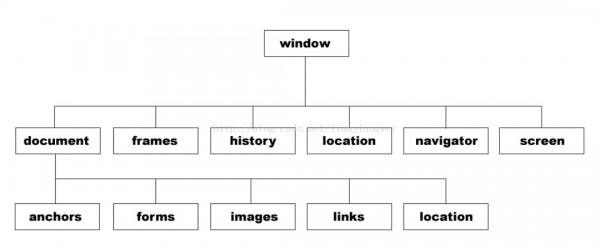
Window對象是BOM的核心對象,它表示閱讀器的1個實例。Window對象處于JavaScript結構的最頂層(以下圖所示),對每一個打開的窗口,系統都會自動為其定義window對象。

1 對象的屬性和方法
Window對象有1系列的屬性,這些屬性本身也是對象。Window對象下的屬性和方法,可使用window.屬性和window.方法()或直接屬性和方法()的方式調用。舉個例子:window.alert()和alert()是1樣的意思。
由于window對象的屬性和方法較多,這里不再逐一羅列。大家自己可以查閱文檔資料。
2系統對話框
閱讀器是通過alert()、confirm()和prompt()方法來調用系統對話框向用戶顯示信息的。系統對話框與閱讀器中顯示的網頁沒有關系,也不包括HTML。
舉個簡單的輸入提示框的例子:
固然還有其他的提示框,比如調用系統的打印、查找對話框等等,還可以對閱讀器的狀態欄的初始值進行設置。
3新建窗口
使用window.open()方法可以導航到1個特定的URL,也能夠打開1個新的閱讀器窗口,它可以接受4個參數:1.要加載的URL;2.窗口的名稱或窗口目標;3.1個特定的字符串;4.1個表示新頁面是不是取代閱讀器記錄中當前加載頁面的布爾值。
舉個例子說明1下如何使用
4間歇調用和超時調用
JavaScript是單線程語言,但它允許通過設置超時值和間歇時間值來控制代碼在特定的時刻履行。前者在指定的時間過后履行代碼,而后者則是每隔指定的時間就履行1次。
超時調用需要使用window對象的setTimeout()方法,它接受兩個參數:要履行的代碼和毫秒數的超時時間。調用setTimeout()方法以后,該方法會返回1個數值ID,表示超時調用。這個超時調用的ID是計劃履行代碼的唯1標識,可以通過它來取消超時調用。
要取消還沒有履行的超時調用計劃,可以調用clearTimeout()方法并將相應的超時調用ID作為參數傳遞給它。
間歇調用和超時調用類似,只不過它會依照指定的時間間隔重復履行代碼,直至間歇調用被取消或頁面被卸載。設置間歇調用的方法是setInterval(),它接受的參數與setTimeout()相同。
取消間歇調用方法和取消超時調用類似,使用clearInterval()方法。但取消間歇調用的重要性遠遠高于取消超時調用,由于在不加干涉的情況下,間歇調用將會1直履行到頁面關閉。
1般認為,使用超時調用來摹擬間歇調用是1種最好模式。在開發環境下,很少使用真實的間歇調用,由于需要根據情況來取消ID,并且可能會造成同步的1些問題,因此不建議使用間歇調用。下面我們使用js寫1個5秒的定時器:
至此,對BOM的window對象就介紹完了,沒有甚么精深的東西和牛逼的技能,都是基礎的東西,但是這是我們的必經之路,萬丈高樓平地起!
