之前看到1段代碼,很是不能理解,然后就查找資料并且找網絡上得大牛請教,最后弄懂了這段代碼,然后就拿出來總結1下。
先來看1段代碼:
var arrTest = [];
for (var i = 0; i < 3; i++) {
//注意函數沒有傳參數進入函數體
arrTest.push(function () {
console.log('>>>' + i);
})
}
//arrTest=[function(){console.log('>>>'+i)}, function(){console.log('>>>'+i)}, function(){console.log('>>>'+i)}]
console.log(arrTest[0].toString()); //function(){console.log('>>>',+i)}
console.log(i);
console.log('-------------');
//長度可使用l 簡單的單詞來代替,減小代碼長度
for (var i = 0, arrLength = arrTest.length; i < arrLength; i++) {
console.log(i);
arrTest[i]();
}
//驗證的i的值
console.log('i的值是' + i); //i=3
console.log('end for');
for (var j = 0, arrLength = arrTest.length; j < arrLength; j++) {
console.log(j);
arrTest[j]();
}
arrTest = [function () { console.log('>>>' + i) }, function () { console.log('>>>' + i) }, function () { console.log('>>>' + i) }]
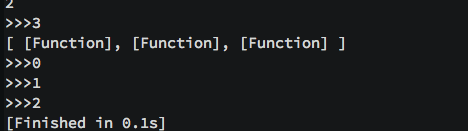
結果是這個模樣的:

那怎樣實現當遍歷全部函數的時候打印出我們所希望的0,1,2這樣的結果呢?
/*
對函數進行改造,當履行循環的時候,打印0,1,2
*/
var arrTest1 = [];
for (var i = 0; i < 3; i++) {
//構造1個立即履行的函數將函數的返回結果添加入數組中
(function(n) {
arrTest1.push(function() {
console.log('>>>' + n);
});
})(i);
}
console.log(arrTest1);
for (var i = 0, l = arrTest1.length; i < l; i++) {
arrTest1[i]();
}打印結果:


上一篇 ocr之多字庫聯合使用