最近由于公司的項目進入關鍵期,忙的昏天黑地,都沒有時間陪伴我心愛的球球媽和小球球,心里慚愧很多。同時,blog也有很多時間沒有更新了,對不起自己在年初定下的多寫1些東西的目標,今晚終究能夠再拿起書本看1章書,非常開心平靜。
寫這篇文章主要是看司徒正美大神的《javascript框架設計》想到的1些東西,記錄下來,以便以后使用,說來慚愧,1個書看了大半年還沒有讀完。
不過這其實不妨礙這是1本前端工程師都應當讀1下的好書。其中很多框架級的知識點和理論都非常值得推重和學習。
今天看到動畫引擎1節,同時想起在項目中的各種動畫利用,發現確切有很多共鳴。
實現動畫不過就是兩種思路,1種用js不斷的改變元素的位置和大小,形狀等等參數,到達快速展現,以欺騙人眼實現動畫的效果,另外一種是使用css3提供的動畫函數(translate, animetion)。
在我們的項目早期由于不熟習css3的動畫,同時也對css3的兼容性抱有1定疑問,我們采取了1個小巧的js動畫庫,velocity.js,結果雖然能用,但是也是非悲劇,在最近的chrome閱讀器上,js動畫會留下拖影,不得已,只能轉而使用第2種方案―css3動畫。
現在業界有很多優秀的css3動畫庫,比如 animation,這個動畫庫提供了很多經常使用的動畫,使用起來也很方便。
不過要是需要使用1些動畫庫里沒有的css3動畫效果,就需要用到自己的緩動公式和組合型css3動畫。
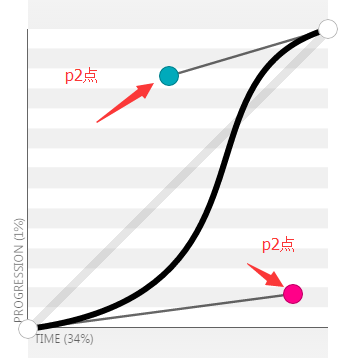
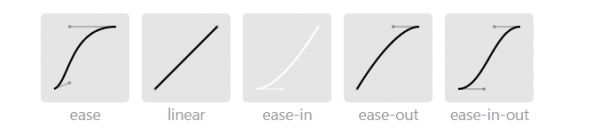
緩動公式實際上是animation屬性中對動畫履行樣式的說明,它的樣式名稱為animation-time-function,這個函數有多種值,ease,linear,ease-in,ease-out,ease-in-out,cubic-bezier具體這些屬性值是甚么,可以參看animation-time-function屬性,所謂緩動公式,就是使用cubic-bezier參數,這個參數允許自定義1個時間曲線,1共需要傳入4個值,分別代表[p1x, p1y, p2x, p2y],這兩個點加上[0, 0], [1, 1],組成的4個點,代表了貝塞爾曲線的走勢。

下圖是默許值的貝塞爾曲線。

有些網站提供可視化貝塞爾曲線的可視化調劑和導出,這里或這里。
下面的代碼來自司徒正美的mass框架動畫模塊,特地提取出來,以備后續查找,有興趣的同學可以將以下map中的數據放到可視化網站中便可看到map中的貝塞爾曲線。
var easingMap = {
"linear": [0.250, 0.250, 0.750, 0.750],
"ease": [0.250, 0.100, 0.250, 1.000],
"easeIn": [0.420, 0.000, 1.000, 1.000],
"easeOut": [0.000, 0.000, 0.580, 1.000],
"easeInOut": [0.420, 0.000, 0.580, 1.000],
"easeInQuad": [0.550, 0.085, 0.680, 0.530],
"easeInCubic": [0.550, 0.055, 0.675, 0.190],
"easeInQuart": [0.895, 0.030, 0.685, 0.220],
"easeInQuint": [0.755, 0.050, 0.855, 0.060],
"easeInSine": [0.470, 0.000, 0.745, 0.715],
"easeInExpo": [0.950, 0.050, 0.795, 0.035],
"easeInCirc": [0.600, 0.040, 0.980, 0.335],
"easeInBack": [0.600, -0.280, 0.735, 0.045],
"easeOutQuad": [0.250, 0.460, 0.450, 0.940],
"easeOutCubic": [0.215, 0.610, 0.355, 1.000],
"easeOutQuart": [0.165, 0.840, 0.440, 1.000],
"easeOutQuint": [0.230, 1.000, 0.320, 1.000],
"easeOutSine": [0.390, 0.575, 0.565, 1.000],
"easeOutExpo": [0.190, 1.000, 0.220, 1.000],
"easeOutCirc": [0.075, 0.820, 0.165, 1.000],
"easeOutBack": [0.175, 0.885, 0.320, 1.275],
"easeInOutQuad": [0.455, 0.030, 0.515, 0.955],
"easeInOutCubic": [0.645, 0.045, 0.355, 1.000],
"easeInOutQuart": [0.770, 0.000, 0.175, 1.000],
"easeInOutQuint": [0.860, 0.000, 0.070, 1.000],
"easeInOutSine": [0.445, 0.050, 0.550, 0.950],
"easeInOutExpo": [1.000, 0.000, 0.000, 1.000],
"easeInOutCirc": [0.785, 0.135, 0.150, 0.860],
"easeInOutBack": [0.680, -0.550, 0.265, 1.550],
"custom": [0.000, 0.350, 0.500, 1.300],
"random": [Math.random().toFixed(3),
Math.random().toFixed(3),
Math.random().toFixed(3),
Math.random().toFixed(3)]
}
更多內容請查看zakwu的小站
