著學習jquery的深入,發現jquery內部確切之優美,之前從沒覺得jquery是做網站必須的,但是現在看來,想做1個漏洞很少的網頁,jquery是1個利器。
最近看jquery源碼看了很多,主要是看了1些底層支持模塊,也大概知道jquery內部的原理是甚么了,雖然記不到可能記不到很多api,但是那不重要,看到官網的api,閉著眼睛也知道它是干甚么的了。
今天就來講說我認為jquery內部最復雜的模塊之1,事件系統。這個模塊1篇兩篇應當是講不完的了,那就1步1步跟我來梳理吧!
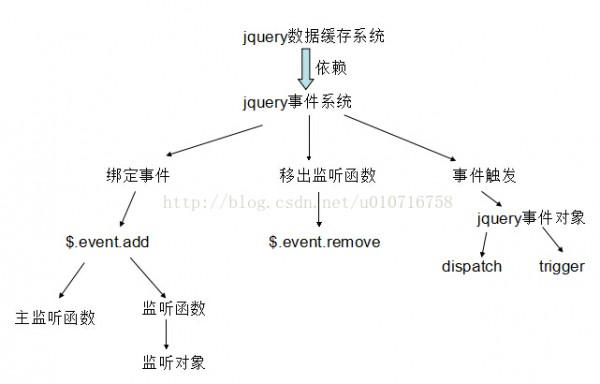
還是像平常1樣,上個圖先:

視察者模式之前就說過了吧,jquery事件系統也是利用了視察者模式,在介紹之前,我們先來看看甚么是jquery的數據緩存系統。
為何要使用jquery的事件系統?
(1)jquery數據緩存系統
有些時候,我們需要給js對象或DOM對象附加1些數據,為js對象附加數據就不說了,直接可以object.data={},但是要給DOM元素附加數據時就要注意了。比以下面這類情況:
IE的dom元素的垃圾回收機制是援用計數的方式,至于援用計數是甚么方式,大家可以百度1下,這要是再展開,那就要說很久很久了。循環援用就出現了,只要循環援用1出現,就會造成內存泄漏。這里是怎樣造成循環援用的呢?

很明顯的看到,在閉包環境內,造成了循環援用,那怎樣樣來解決這個問題呢?那肯定就是數據緩存系統了。
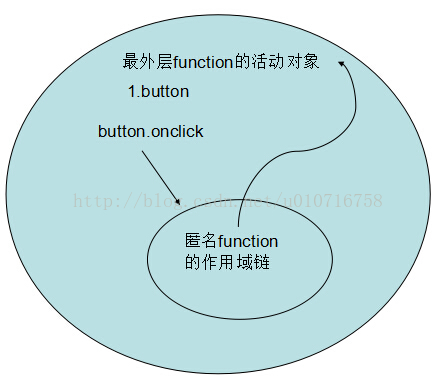
怎樣樣避免這類循環情況?我們只需要破壞1條援用指針就能夠了。那究竟是破壞哪1條呢?
function作用域鏈援用外面button這條指針明顯是不好破壞的,由于這里常常是開發者最容易寫的,那就破壞button.click指向匿名函數這條了。
那怎樣破壞這條路徑呢?
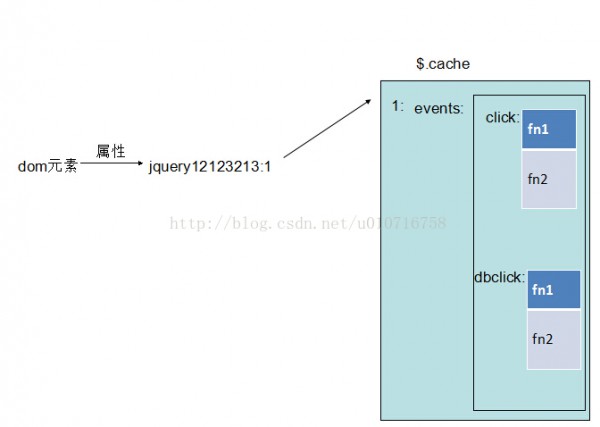
我們來看卡jquery的事件緩存系統是怎樣做的、

在jquery當中,并沒有直接援用對象,而是給dom元素設置了1個屬性jquery12123213為1,1為基本數據類型,所以不存在循環援用,但是這個1卻能跟$.cache當中的屬性1相對應,那末根據這個1就可以找到對應的事件處理函數fn,是否是覺得很奇妙,我也是這么認為的。
好,今天就說到這里了吧。
