為了在網(wǎng)頁(yè)中顯示文字信息,設(shè)計(jì)html時(shí),只要在<body></body>中需要添加文字的地方輸入文字就能夠了,和我們?cè)?span style="font-family:Calibri">Word、記事本中的添加方式1樣。同時(shí),為了增加代碼的可讀性,還可以用<!-->添加必要的注釋?zhuān)@些注釋信息不會(huì)顯示在頁(yè)面中。
1.文字修飾
在html文件中添加文字后,為了使網(wǎng)頁(yè)更加的美觀,還需要對(duì)文字添加1些效果。需要用到的1些標(biāo)記以下
|
標(biāo)記 |
說(shuō)明 |
|
<b> |
加粗 |
|
<i> |
斜體 |
|
<u> |
下劃線 |
|
<del> |
刪除線 |
|
<address> |
設(shè)置地址文字 |
|
<sup> |
上標(biāo) |
|
<sub> |
下標(biāo) |
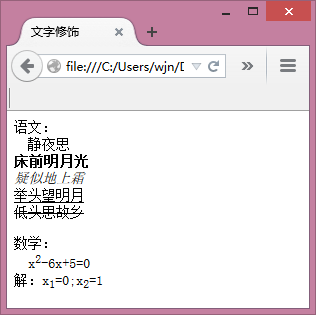
實(shí)例:
效果:

不管普通文檔還是網(wǎng)頁(yè),在關(guān)于文字信息的部份都會(huì)觸及到段落的相干內(nèi)容,它使得文字表達(dá)更加清晰。在html中專(zhuān)門(mén)的段落標(biāo)記是<p>,除此以外還有很多標(biāo)記可以設(shè)置它的段落格式
|
標(biāo)記 |
說(shuō)明 |
|
<p> |
定義段落,但是不能進(jìn)行段落格式的設(shè)置 |
|
<br> |
回車(chē) |
|
<pre> |
預(yù)格式化,設(shè)置后,鍵盤(pán)上的回車(chē)鍵便可生成1個(gè)段落 |
|
<blockquote> |
設(shè)置段落縮進(jìn),可以增加段落的層次效果 |
|
<hr> |
插入并設(shè)置水平線 |
3.特殊符號(hào)
在使用特殊符號(hào)時(shí)需要轉(zhuǎn)換成相應(yīng)的代碼,把這些代碼插入到html文件中,這樣顯示在網(wǎng)頁(yè)中的才是我們需要的特殊符號(hào)。經(jīng)常使用的特殊符號(hào)與代碼對(duì)應(yīng)以下:
|
符號(hào) |
對(duì)應(yīng)代碼 |
|
空格 |
|
|
& |
& |
|
? |
© |
|
? |
™ |
|
? |
® |
|
¥ |
¥ |
|
§ |
§ |
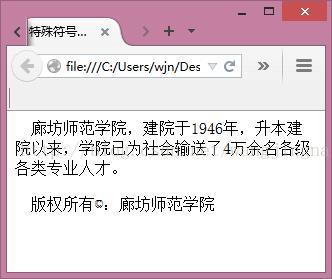
實(shí)例:
效果:

小結(jié):
在html文檔中,當(dāng)需要對(duì)某部份文字進(jìn)行說(shuō)明時(shí),還可通過(guò)添加文字的標(biāo)注標(biāo)記<ruby>來(lái)完成。文字效果的設(shè)置有很多,只要掌握經(jīng)常使用的1些標(biāo)記,公道的使用它們可使網(wǎng)頁(yè)更加賞心悅目。

上一篇 dba_hist_active_sess_history中p2列列值換算為sid的步驟
下一篇 Cocos2d-x《雷電大戰(zhàn)》(6) 智能敵機(jī)AI來(lái)襲--飛行路徑算法設(shè)計(jì)與實(shí)現(xiàn)(下)