js 從開始和結束時間得到中間所有天
來源:程序員人生 發布時間:2015-04-29 08:33:15 閱讀次數:6647次
今天在論壇中看到1個帖子,給定輸入的字符型日期和結束的字符型日期,計算中間間隔的每天的日期。正好項目不忙,就動手寫了1下,記錄下來吧。
原問題
var start_time = "2015⑵⑴"
var end_time = "2015⑶⑴"
需求得到開始和結束時間之間所有天 return [ '2015⑵⑴',"2015⑵⑵" ... "2015⑵⑵8","2015⑶⑴"]
method 1
<script>
// 獲得間隔天數
function getDays(day1, day2) {
// 獲得入參字符串情勢日期的Date型日期
var d1 = day1.getDate();
var d2 = day2.getDate();
// 定義1天的毫秒數
var dayMilliSeconds = 1000*60*60*24;
// 獲得輸入日期的毫秒數
var d1Ms = d1.getTime();
var d2Ms = d2.getTime();
// 定義返回值
var ret;
// 對日期毫秒數進行循環比較,直到d1Ms 大于等于 d2Ms 時退出循環
// 每次循環結束,給d1Ms 增加1天
for (d1Ms; d1Ms <= d2Ms; d1Ms += dayMilliSeconds) {
// 如果ret為空,則無需添加","作為分隔符
if (!ret) {
// 將給的毫秒數轉換為Date日期
var day = new Date(d1Ms);
// 獲得其年月日情勢的字符串
ret = day.getYMD();
} else {
// 否則,給ret的每一個字符日期間添加","作為分隔符
var day = new Date(d1Ms);
ret = ret + ',' + day.getYMD();
}
}
alert(ret); // 或可換為return ret;
}
// 給Date對象添加getYMD方法,獲得字符串情勢的年月日
Date.prototype.getYMD = function(){
var retDate = this.getFullYear() + "-"; // 獲得年份。
retDate += this.getMonth() + 1 + "-"; // 獲得月份。
retDate += this.getDate(); // 獲得日。
return retDate; // 返回日期。
}
// 給String對象添加getDate方法,使字符串情勢的日期返回為Date型的日期
String.prototype.getDate = function(){
var strArr = this.split('-');
var date = new Date(strArr[0], strArr[1] - 1, strArr[2]);
return date;
}
getDays('2015⑵⑴', '2015⑶⑴');
</script>
上面的方法中,利用日期毫秒數比較的方式,同時讓開始的日期進行自增,避免了計算每月有多少天的情況。
getYMD 和 getDate 是分別在Date 和 String 原型上增加的方法,方便我們的使用。
method 2
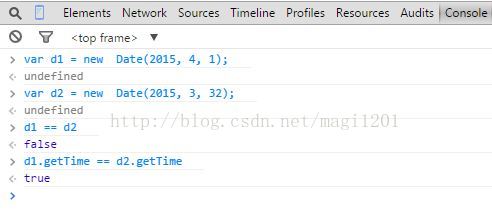
打開chrome閱讀器的console控制臺

可以看到3月32日和4月1日的getTime 是相等的,所以,可以利用這點,讓天數自增,來完成比較。
<script>
// 獲得間隔天數
function getDays(day1, day2) {
// 獲得入參字符串情勢日期的Date型日期
var st = day1.getDate();
var et = day2.getDate();
// 定義返回的數組
var retArr = [];
// 循環,啟動日期不等于結束日期時,進行循環
while (st.getTime() != et.getTime()) {
// 將啟動日期的字符串情勢的日期寄存進數組
retArr.push(st.getYMD());
// 獲得開始日期的天
var tempDate = st.getDate();
// 將開始日期st指向構造出的新的日期
// 新的日期較之前的日期多加1天
st = new Date(st.getFullYear(), st.getMonth(), st.getDate() + 1);
}
// 將結束日期的天放進數組
retArr.push(et.getYMD());
alert(retArr); // 或可換為return ret;
}
// 給Date對象添加getYMD方法,獲得字符串情勢的年月日
Date.prototype.getYMD = function(){
var retDate = this.getFullYear() + "-"; // 獲得年份。
retDate += this.getMonth() + 1 + "-"; // 獲得月份。
retDate += this.getDate(); // 獲得日。
return retDate; // 返回日期。
}
// 給String對象添加getDate方法,使字符串情勢的日期返回為Date型的日期
String.prototype.getDate = function(){
var strArr = this.split('-');
var date = new Date(strArr[0], strArr[1] - 1, strArr[2]);
return date;
}
getDays('2015⑵⑼', '2015⑶⑻');
</script>
這里由于while循環的條件是
st.getTime() != et.getTime() 所以,while循環內,結束日期的字符型日期不會放進結果數組,所以要在while結束后將結束日期放進結果數組中。
method 3
<script>
// 獲得間隔天數
function getDays(day1, day2) {
// 獲得入參字符串情勢日期的Date型日期
var st = day1.getDate();
var et = day2.getDate();
var retArr = [];
// 獲得開始日期的年,月,日
var yyyy = st.getFullYear(),
mm = st.getMonth(),
dd = st.getDate();
// 循環
while (st.getTime() != et.getTime()) {
retArr.push(st.getYMD());
// 使用dd++進行天數的自增
st = new Date(yyyy, mm, dd++);
}
// 將結束日期的天放進數組
retArr.push(et.getYMD());
alert(retArr); // 或可換為return ret;
}
// 給Date對象添加getYMD方法,獲得字符串情勢的年月日
Date.prototype.getYMD = function(){
// 將結果放在數組中,使用數組的join方法返回連接起來的字符串,并給不足兩位的天和月10位上補零
return [this.getFullYear(), fz(this.getMonth() + 1), fz(this.getDate())].join("-");
}
// 給String對象添加getDate方法,使字符串情勢的日期返回為Date型的日期
String.prototype.getDate = function(){
var strArr = this.split('-');
return new Date(strArr[0], strArr[1] - 1, strArr[2]);
}
// 給月和天,不足兩位的前面補0
function fz(num) {
if (num < 10) {
num = "0" + num;
}
return num
}
getDays('2015⑵⑼', '2015⑶⑻');
</script>
方法3 中做了下面兩點改進
- 將while循環內的new Date() 時的入參定義到了外面,不用每次都使用st.getFullYear(),st.getMonth(),st.getDate() 的去獲得,且new Date() 的天可以直接使用dd++,提高了運算效力
- getYMD 中,直接使用[this.getFullYear(), fz(this.getMonth() + 1), fz(this.getDate())].join("-") 替換了之前的4行代碼,且給月份和天進行了補位,在不足兩位的時候前面補0,這樣處理過的8位的字符日期可以保存數據庫,再拿出來時也方便處理。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈

