Jquery EasyUI Dialog的使用
來源:程序員人生 發(fā)布時間:2015-04-28 08:05:15 閱讀次數(shù):4000次
jquery easyui設(shè)置對話框,具體實現(xiàn)步驟以下:
首先第1步肯定是先新建1個JSP頁面(跳過)
第2步是引入所需的js和css文件:
<%-- EsayUI樣式表--%>
<link rel="stylesheet" type="text/css" href="../themes/default/easyui.css">
<%-- EasyUI中的圖片樣式--%>
<link rel="stylesheet" type="text/css" href="../themes/icon.css">
<%--
jquery基礎(chǔ)庫--%>
<script type="text/javascript" src="../
jquery⑴.4.2.min.js"></script>
<%-- EasyUI基礎(chǔ)庫--%>
<script type="text/javascript" src="../
jquery.easyui.min.js"></script>
<%-- EasyUI的國際化中文包--%>
<script src="../locale/easyui-lang-zh_CN.js" type="text/javascript"></script>
第3步html代碼:
<body>
<h1>Dialog</h1>
<div style="margin-bottom: 10px;"><a href="#" onclick="open1()">open1</a>
<a href="#" onclick="close1()">close1</a>
</div>
<div id="dd" icon="icon-save" style="padding: 5px; width: 400px; height: 200px;">
<p>dialog content.</p>
<p>dialog content.</p>
<p>dialog content.</p>
<p>dialog content.</p>
<p>dialog content.</p>
<p>dialog content.</p>
<p>dialog content.</p>
<p>dialog content.</p>
</div>
</body>
第4步jquery代碼:
<p><script>
$(function(){
$('#dd').dialog({
title:'對話框',
collapsible:true, //設(shè)置可折疊
minimizable:true,
maximizable:true,
resizable:true, </p><p> toolbar:[{ //設(shè)置工具欄數(shù)組
text:'Add',
iconCls:'icon-add',
handler:function(){
alert('add');
}
},'-',{
text:'Save',
iconCls:'icon-save',
handler:function(){
alert('save');
}
}],
buttons:[{ //設(shè)置下方按鈕數(shù)組
text:'Ok',
iconCls:'icon-ok',
handler:function(){
alert('ok');
}
},{
text:'Cancel',
handler:function(){
$('#dd').dialog('close');
}
}]
});
});
function open1(){
$('#dd').dialog('open');
}
function close1(){
$('#dd').dialog('close');
}
</script></p>
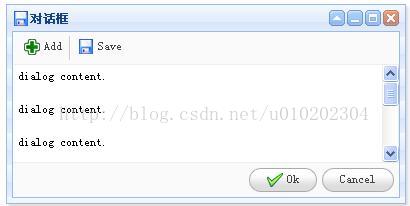
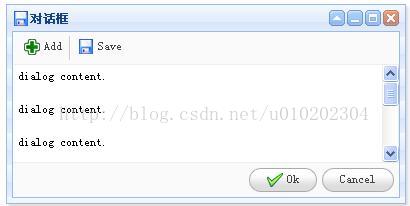
效果圖:

事件
Dialog的事件和窗口(Window)的事件相同。
方法
Dialog的函數(shù)方法和窗口(Window)的相同。
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機掃描二維碼進行捐贈