JavaScript之正則表達式初識
來源:程序員人生 發布時間:2015-04-27 08:41:43 閱讀次數:4423次
1、甚么是正則表達式
正則表達式(Regular Expression)是1個描寫字符模式的對象,ECMAcript的RegExp類表示正則表達式,而String和RegExp都定義了使用正則表達式強大的模式匹配和文本檢索與替換的函數。
2、創建正則表達式的方式
第1種創建方式
var box=new RegExp('box'); //第1個是參數字符串
var box=new RegExp('box','ig') //第2個是可選模式修飾符
第2種創建方式
var box=/box/; //直接用反斜杠
<span style="white-space:pre"> </span>var box=/box/ig; //在第2個反斜杠后面加上模式修飾符

3、測試正則表達式
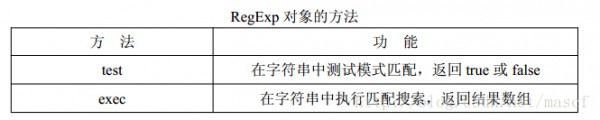
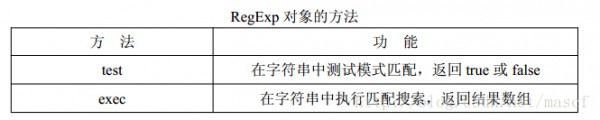
RegExp對象包括兩個方法:test()和exec()用于測試字符串匹配。
test()
test()方法在字符串中查找是不是存在指定的正則表達式并返回布爾值,如果存在則返回true。不存在則返回false.
exec()
也用于在字符串中查找正則表達式,如果exec()方法履行成功,則返回包括該查找字符串的相干信息,如果失敗,則返回null.
/*使用new運算符的test方法示例*/
var pattern=new RegExp('box','i'); //創建
正則表達式,不辨別大小寫
var str="This is a Box!"; //創建要比對的字符串
alert(pattern.test(str)); //通過test()方法驗證是不是匹配
/*使用字面量方式的test方法示例*/
var pattern=/box/i; //創建
正則表達式,不辨別大小寫
var str="This is a Box!";
alert(pattern.test(str));
/*使用exec返回匹配數組*/
var pattern=/box/i;
var str="This is a Box!";
alert(pattern.exec(str)); //匹配了返回數組,否則返回null
使用字符串的
正則表達式的方法

4、獲得控制
正則表達式元字符是包括特殊含義的字符。它們有1些特殊功能,可以控制匹配模式的方式,反斜杠后的元字符將失去其特殊含義。
貪婪與怠惰
貪婪模式與怠惰模式的語法區分在于重復限定修飾符的后面是不是有問號,有的話就是怠惰模式,否則就是貪婪模式。
貪婪量詞,是先吃盡所有字符,然后再1個1個地吐出來,直到匹配成功為止。
怠惰量詞,是從頭開始1個字符1個字符地吃,直到匹配成功為止。即貪婪是逐步向前匹配,而怠惰是向后漸漸匹配。
例子:
<span style="white-space:pre"> </span>var pattern=/[a-z]+?/ //?關閉了貪婪匹配,只替換了第1個
<span style="white-space:pre"> </span>var str='ajfifdjnfasdfdasdgh';
<span style="white-space:pre"> </span>var result=str.replace(pattern,'xxx');
<span style="white-space:pre"> </span>alert(result); //返回xxxjfifdjnfasdfdasdgh
<span style="white-space:pre"> </span><pre name="code" class="javascript"><span style="white-space:pre"> </span>var pattern=/8(.+?)8/g; //制止了貪婪,開啟的全局
<span style="white-space:pre"> </span>var str='this is 8abc8, that is 8abc8, there is 8abc8';
<span style="white-space:pre"> </span>var result=str.replace(pattern,'<strong>$1</strong>');
<span style="white-space:pre"> </span>document.write(result); //返回this is abc, that is abc, there is abc
總結:
個人認為,通過正則表達式在客戶端進行驗證,可以減輕到服務器端后再驗證對服務器的壓力。對正則表達式的認識還只是粗淺的認識。在以后還需要不斷的實踐來完善。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈