1、項目源代碼以下:
<!-- --><!DOCTYPE html>
<html>
<head>
<meta charset="utf⑻">
<title>列車時刻表查詢</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/jquery.mobile⑴.4.3.css"/>
</head>
<body>
<!-- 第1個頁面 開始-->
<div data-role="page" id="index">
<div data-role="header" data-position="fixed" >
<h1>列車時刻表查詢</h1>
</div>
<div role="main" class="ui-content">
<div class="ui-field-contain">
<label>發車站:</label>
<input type="text" name="text-basic" id="search-begin" value="">
</div>
<div class="ui-field-contain">
<label>終點站:</label>
<input type="text" name="text-basic" id="search-end" value="">
</div>
<div class="ui-field-contain">
<label>車次:</label>
<input type="text" name="text-basic" id="search-no" value="">
</div>
<input type="button" value="搜索" id="search-submit">
<ul data-role="listview" data-inset="true" id="list">
</ul>
</div>
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="#" data-icon="grid" class="ui-btn-active">查詢</a></li>
<li><a href="#" data-icon="star">收藏</a></li>
<li><a href="#" data-icon="gear">設置</a></li>
</ul>
</div>
</div>
</div>
<!-- 第1個頁面 結束-->
<!-- 第2個頁面 開始-->
<div data-role="page" id="detail">
<div data-role="header" data-position="fixed">
<h1>列車時刻表查詢</h1>
</div>
<div role="main" class="ui-content">
<h2></h2>
<table data-role="table" id="movie-table" data-mode="reflow" class="ui-responsive">
<thead>
<tr>
<th data-priority="1">站名</th>
<th data-priority="persist">到站時間</th>
<th data-priority="persist">動身時間</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<a href="#" class="ui-btn ui-corner-all" data-rel="back">返回</a>
</div>
<div data-role="footer">
<div data-role="navbar">
<ul>
<li><a href="#" data-icon="grid" class="ui-btn-active">查詢</a></li>
<li><a href="#" data-icon="star">收藏</a></li>
<li><a href="#" data-icon="gear">設置</a></li>
</ul>
</div>
</div>
</div>
<!-- 第1個頁面 結束-->
<script src="js/jquery⑴.11.1.js"></script>
<script src="js/jquery.mobile⑴.4.3.js"></script>
<script>
var urlPre = "http://www.corsproxy.com/"; //Ajax的跨域中轉
var url1 = "www.webxml.com.cn/WebServices/TrainTimeWebService.asmx/getStationAndTimeByStationName?UserID=";
var url2 = "www.webxml.com.cn/WebServices/TrainTimeWebService.asmx/getStationAndTimeDataSetByLikeTrainCode?UserID=";
var url3 = "www.webxml.com.cn/WebServices/TrainTimeWebService.asmx/getDetailInfoByTrainCode?UserID=";
var isbind = 0;
//獲得車次列表
var getTrainList = function () {
//數據校驗
if ($("#search-no").val() || ($("#search-begin").val() && $("#search-end").val())) {
var searchButton = $(this); //取得搜索按鈕
searchButton.button("option", "disabled", true); //將搜索按鈕點擊以后設置為不可用,避免屢次點擊
$.mobile.loading("show"); //設置加載框,1個加載旋轉按鈕
var _data = {}; //網絡要求的參數
var _url = url1; //網絡要求的url
if (!$("#search-no").val()) { //如果車次沒有填 則下兩項應當填了
//StartStation、ArriveStation、TrainCode是接口要求的參數
_data.StartStation = $("#search-begin").val();
_data.ArriveStation = $("#search-end").val();
} else {
_data.TrainCode = $("#search-no").val();
_url = url2;
}
//發起get要求urlPre + _url
$.get("http://www.webxml.com.cn/WebServices/TrainTimeWebService.asmx/getStationAndTimeByStationName?UserID=", _data,
function (data) { //回調方法
//alert("############################################!");
$("#list").html("");
var list = $("#list");
var timeTables = $(data).find("TimeTable"); //找到xml數據中的項
var _arr = []; //寄存所有的車次
timeTables.each(function (index, obj) {
var i = index;
if (i > 10) return false; //只載入前10條
var that = $(this);
if (that.find("FirstStation").text() == "數據沒有被發現") {
alert("數據沒有被發現!");
return false;
}
_arr.push('<li><a href="#" data-no="' + that.find("TrainCode").text() + '">' +
'<h2>' + that.find("TrainCode").text() + '次</h2>' +
'<p>' + that.find("FirstStation").text() + ' - ' + that.find("LastStation").text() + '</p>' +
'<p>用時:' + that.find("UseDate").text() + '</p>' +
'<p class="ui-li-aside">' + that.find("StartTime").text() + ' 開</p>' +
'</a></li>');
});
if (_arr.length > 0) {
list.html(_arr.join(""));
list.listview("refresh");//刷新列表
}
$.mobile.loading("hide"); //隱藏加載按鈕
searchButton.button("option", "disabled", false); //設置按鈕可以點擊了
});
} else {
alert("請輸入發車站和終點站或輸入車次!");
}
};
var isAjax=false//是不是正在加載數據
//獲得詳情
var getInfoByTrainCode = function () {
$.mobile.loading("show");
var trainCode = $(this).attr("data-no");
if(isAjax) return;
isAjax=true
$.post(urlPre + url3,
{
TrainCode: trainCode
},
function (data) {
isAjax=false
$("#detail").find(".ui-content h2").html(trainCode + "次");
var tbody = $("#detail").find(".ui-content tbody");
tbody.html("");
$(data).find("TrainDetailInfo").each(function (index, obj) {
var tr = $("<tr></tr>");
var that = $(this);
tr.html('<td>' + that.find("TrainStation").text() + '</td>' +
'<td>' + that.find("ArriveTime").text() + '</td>' +
'<td>' + that.find("StartTime").text() + '</td>');
tbody.append(tr);
});
$.mobile.loading("hide");
$.mobile.changePage("#detail");
});
};
//綁定事件:搜索按鈕的綁定事件
var bindEvent = function () {
$("#search-submit").on("click", getTrainList);
$("#list").on("click", "a", getInfoByTrainCode); //為動態生成的list設置事件
};
$(document).on("pageshow", "#index", function () {
if (isbind) return
isbind = 1;
bindEvent();
});
</script>
</body>
</html>其中包括JQuery Mobile的支持js和css
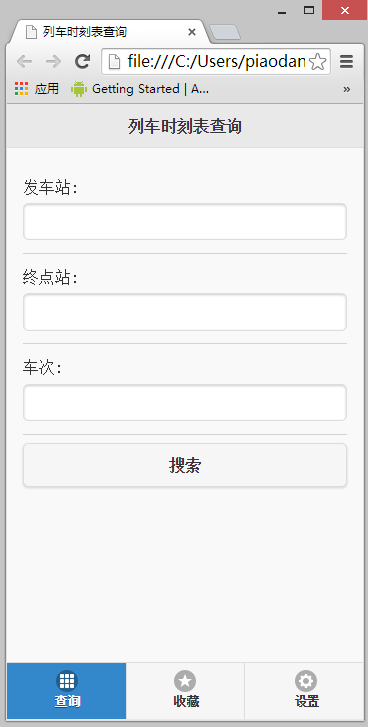
2、項目演示效果以下:

3、項目源代碼下載:
這里寫鏈接內容

上一篇 android小功能實現之SQLite數據庫的基本操作
下一篇 在測試GoldenGate Integrated Capture Mode的時候,啟動抽取進程報 OGG-02050 Not enough database m