上1篇文章講到了在Bootstrap框架下如何建立1個漂亮的樹形菜單。漂亮的菜單是建立了,但是現在卻有1個實際的需求:在每一個菜單前面添加1個復選框,用來勾選1些需要的數據。
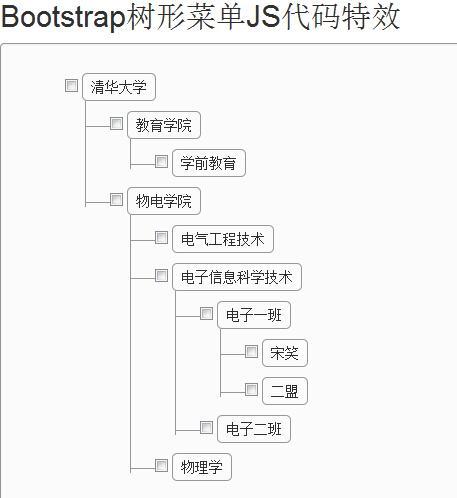
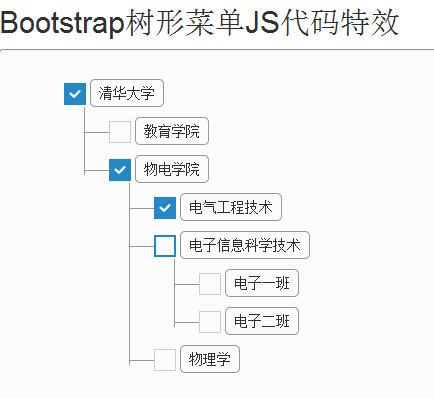
下面是添加上復選框以后的樹形菜單效果:

這樣看起來有種驢唇不對馬嘴的感覺。
所以就要想辦法給這些復選框添加1些樣式,讓全部界面看起來搭配1些。
通過查詢得知,有個叫ICheck的第3方Bootstrap插件,專門用于給復選框,單選框添加漂亮的樣式。
可以查看官方網站:http://www.bootcss.com/p/icheck/ 進行了解。
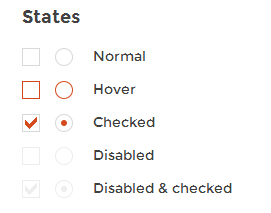
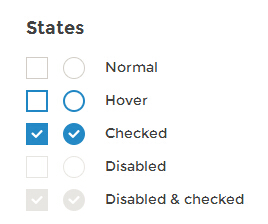
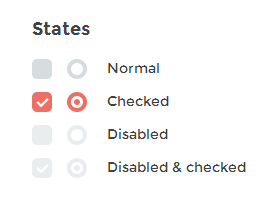
ICheck插件提供幾套非常好看的皮膚,供我們選擇。
最簡皮膚

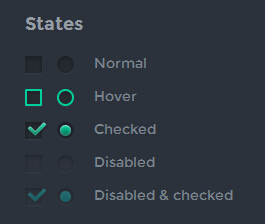
Square皮膚

Flat皮膚

Polaris 皮膚

下面以Square皮膚為例,說明如何利用這個插件:
<link href="blue.css" rel="stylesheet">和 <script src="http://www.vxbq.cn/uploadfile/cj/20150307/icheck.js"></script>//給單選框復選框添加樣式
$('input').iCheck({
checkboxClass: 'icheckbox_square-blue',
radioClass: 'iradio_square-blue',
increaseArea: '20%' // optional
});
注意:blue.css、blue.png、blue@2x.png,這3個文件保證了皮膚為藍色,更換其他色彩需要同時更換這3個文件。
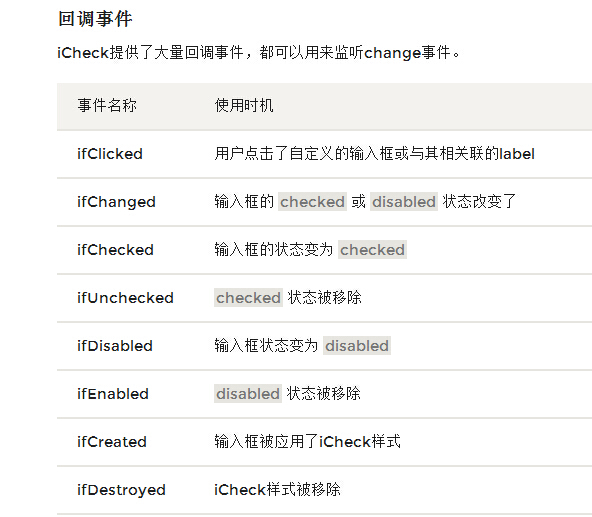
特別注意:事件綁定! Icheck把CheckBox和ComboBox的事件名稱進行了更改。這點要特別注意,見下圖:

然后使用on()方法綁定事件:
$('input').on('ifChecked', function(event){
alert(event.type + ' callback');
});
還有ICheck提供了1些方法可以實現通過編程方式改變輸入框狀態:比如,
$('input').iCheck('check'); ― 將輸入框的狀態設置為checked
$('input').iCheck('uncheck'); ― 移除 checked 狀態
等等。
下面這幅圖是使用ICheck插件后樹形菜單的樣式:

這樣看起來還算是比較搭配的。
最近1直在使用Bootstrap這個框架,整體感覺還是挺不錯的,非常高效,美觀。不過要實現1些特性的功能時還需要去尋覓1些第3方的Bootstrap插件。現在第3方插件也是愈來愈多,功能愈來愈豐富了。
這里提供了50個Bootstrap插件供大家學習使用:http://www.oschina.net/news/56950/jquery-bootstrap-plugins-for-your-next-projects
