炫彩logo粒子效果
來源:程序員人生 發布時間:2015-03-04 08:21:09 閱讀次數:3310次
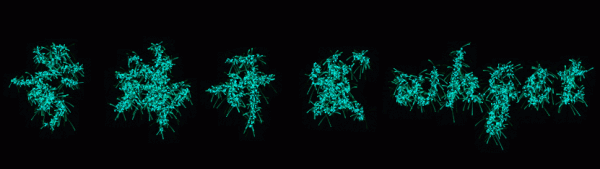
前端開發whqet,csdn,王海慶,whqet,前端開發專家昨天我們學習了利用requestAnimationFrame優化動畫控制,然后就忍不住沖動,在fork他人codepen的基礎上,實現了這個炫彩logo粒子效果,效果預覽以下。

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
==== 炫彩logo粒子1==== ==全屏預覽== ==在線編輯== ==下載收藏== ==援助投票==
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
思路解析
1.canvas繪制圖象
2.獲得圖象像素點
3.粒子效果附加在像素點上
實現步驟
html文檔結構和css非常簡單,不贅述,直接來代碼。
<canvas id='c'></canvas>
html, body {
height: 100%;
}
body {
background: black;
overflow: hidden;
}
canvas {
max-width: 100%;
}
然后是核心的JS,這里我們一樣用到requestAnimationFrame,不再詳述,不確切的同學可以參加上篇文章。
為了不canvas的跨域問題,這里使用base64的方式使用logo圖片,圖片轉base64的工具可使用這個。base64的方式太占篇幅,我們放到1個變量里,扔在代碼的最前方,然后設置canvas,加載圖象。
//數據存儲,Base64圖片信息,太長了占屏太多,請用力往下拉。
var picUrl = "data:image/png;base64,……";
//canvas基礎設置
var canvas = document.getElementById("c"),
ctx = canvas.getContext("2d"),
w = canvas.width = window.innerWidth,
h = canvas.height = window.innerHeight,
logoParticles = [],
particleIndex = 0,
logo = new Image(),
hue = 0;
//設置圖象
logo.src = picUrl;
當圖象加載完成后,繪制圖象,獲得圖象像素點,遍歷像素點綁定粒子。
//加載完成后,獲得圖象像素,將粒子綁定在圖象像素上
logo.onload = function() {
var posX = (w - this.width) / 2,
posY = (h - this.height) / 2;
//繪制圖形
ctx.drawImage(this, posX, posY);
//獲得像素點
var imgData = ctx.getImageData(0, 0, w, h),
pixels = imgData.data;
//遍歷像素點,綁定粒子
for (var y = 0; y < imgData.height; y += 3) {
for (var x = 0; x < imgData.width; x += 3) {
var alpha = pixels[((imgData.width * y) + x) * 4 + 3];
if (alpha > 0) {
logoParticles.push(new Particle(x, y));
}
}
}
//調用動畫
animate();
};
接著使用requestAnimationFrame動畫機制動畫粒子。
//requesetAnimationFrame的方式設置動畫
function animate() {
//調用polyfill
requestAnimationFrame(animate);
//本案例動畫
ctx.fillStyle = "rgba(0,0,0,.1)";
ctx.fillRect(0, 0, w, h);
for (var i in logoParticles) {
logoParticles[i].draw();
}
hue += 1;
}
粒子類的屬性有:origX、origY代表原來的坐標,x、y代表即時坐標,color代表色彩,maxLife代表最大生命周期,lift代表生命時間,vx、vy代表x、y方向的速度,grav代表重力,index代表粒子序號。
粒子類的方法有:draw繪制方法,update動畫機制,reset重置,random去隨機數。詳細代碼以下。
//粒子類定義
function Particle(x, y) {
this.origX = this.x = x;
this.origY = this.y = y;
this.color = "white";
this.maxLife = this.random(20);
this.life = 0;
this.vx = this.random(⑴, 1);
this.vy = this.random(⑴, 1);
this.grav = .04;
this.index = particleIndex;
logoParticles[particleIndex] = this;
particleIndex++;
}
//粒子原型,draw、update、reset、random方法
Particle.prototype = {
constructor: Particle,
//繪制
draw: function() {
ctx.fillStyle = this.color;
ctx.fillRect(this.x, this.y, 1, 1);
this.update();
},
//動畫
update: function() {
if (this.life >= this.maxLife) {
logoParticles[this.index].reset();
}
this.x += this.vx;
this.y += this.vy;
this.vy += this.grav;
this.life++;
},
//重置
reset: function() {
this.x = this.origX;
this.y = this.origY;
this.life = 0;
this.color = "hsl(" + hue + ", 100%, 50%)";
this.vx = this.random(⑴, 1);
this.vy = this.random(⑴, 1);
},
//取隨機數
random: function() {
var min = arguments.length == 1 ? 0 : arguments[0],
max = arguments.length == 1 ? arguments[0] : arguments[1];
return Math.random() * (max - min) + min;
}
};
相干瀏覽
1.requestAnimationFrame動畫控制詳解
2. html5煙花綻放效果
3.html5式程序猿表白
4.單擊控制爆炸粒子
5.小方框粒子
6.多彩折回彈起粒子
7.逼真火焰效果
8.WebGL酷炫粒子效果
感謝您耐心讀完,如果對您有幫助,請支持我
----------------------------------------------------------
前端開發whqet,關注web前端開發,分享相干資源,歡迎點贊,歡迎拍磚。
---------------------------------------------------------------------------------------------------------
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈