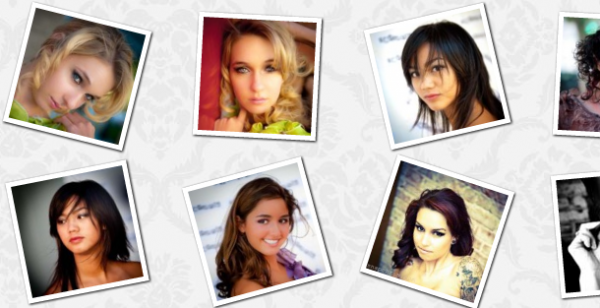
今天我們要來(lái)分享1款很酷的jQuery相冊(cè)插件,首先相冊(cè)中的圖片會(huì)以1定的角度傾斜放置在頁(yè)面上,點(diǎn)擊圖片縮略圖就能夠展開(kāi)圖片,并且圖片是由所有縮略圖拼接而成,圖片展開(kāi)和收攏的動(dòng)畫(huà)效果也非常不錯(cuò)。固然圖片傾斜需要CSS3支持。效果圖以下:

<div id="im_wrapper" class="im_wrapper">
<div style="background-position: 0px 0px;">
<img src="images/thumbs/1.jpg" alt="" /></div>
<div style="background-position: ⑴25px 0px;">
<img src="images/thumbs/2.jpg" alt="" /></div>
<div style="background-position: ⑵50px 0px;">
<img src="images/thumbs/3.jpg" alt="" /></div>
<div style="background-position: ⑶75px 0px;">
<img src="images/thumbs/4.jpg" alt="" /></div>
<div style="background-position: ⑸00px 0px;">
<img src="images/thumbs/5.jpg" alt="" /></div>
<div style="background-position: ⑹25px 0px;">
<img src="images/thumbs/6.jpg" alt="" /></div>
<div style="background-position: 0px ⑴25px;">
<img src="images/thumbs/7.jpg" alt="" /></div>
<div style="background-position: ⑴25px ⑴25px;">
<img src="images/thumbs/8.jpg" alt="" /></div>
<div style="background-position: ⑵50px ⑴25px;">
<img src="images/thumbs/9.jpg" alt="" /></div>
<div style="background-position: ⑶75px ⑴25px;">
<img src="images/thumbs/10.jpg" alt="" /></div>
<div style="background-position: ⑸00px ⑴25px;">
<img src="images/thumbs/11.jpg" alt="" /></div>
<div style="background-position: ⑹25px ⑴25px;">
<img src="images/thumbs/12.jpg" alt="" /></div>
<div style="background-position: 0px ⑵50px;">
<img src="images/thumbs/13.jpg" alt="" /></div>
<div style="background-position: ⑴25px ⑵50px;">
<img src="images/thumbs/14.jpg" alt="" /></div>
<div style="background-position: ⑵50px ⑵50px;">
<img src="images/thumbs/15.jpg" alt="" /></div>
<div style="background-position: ⑶75px ⑵50px;">
<img src="images/thumbs/16.jpg" alt="" /></div>
<div style="background-position: ⑸00px ⑵50px;">
<img src="images/thumbs/17.jpg" alt="" /></div>
<div style="background-position: ⑹25px ⑵50px;">
<img src="images/thumbs/18.jpg" alt="" /></div>
<div style="background-position: 0px ⑶75px;">
<img src="images/thumbs/19.jpg" alt="" /></div>
<div style="background-position: ⑴25px ⑶75px;">
<img src="images/thumbs/20.jpg" alt="" /></div>
<div style="background-position: ⑵50px ⑶75px;">
<img src="images/thumbs/21.jpg" alt="" /></div>
<div style="background-position: ⑶75px ⑶75px;">
<img src="images/thumbs/22.jpg" alt="" /></div>
<div style="background-position: ⑸00px ⑶75px;">
<img src="images/thumbs/23.jpg" alt="" /></div>
<div style="background-position: ⑹25px ⑶75px;">
<img src="images/thumbs/24.jpg" alt="" /></div>
</div>
<div id="im_loading" class="im_loading">
</div>
<div id="im_next" class="im_next">
</div>
<div id="im_prev" class="im_prev">
</div>
<div>
</div>


(
function ($, sr) {
var debounce =
function (func, threshold, execAsap) {
var timeout;
return function debounced() {
var obj =
this, args =
arguments;
function delayed() {
if (!
execAsap)
func.apply(obj, args);
timeout =
null;
};
if (timeout)
clearTimeout(timeout);
else if (execAsap)
func.apply(obj, args);
timeout = setTimeout(delayed, threshold || 100
);
};
}
//smartresize
jQuery.fn[sr] =
function (fn) {
return fn ?
this.bind('resize', debounce(fn)) :
this.trigger(sr); };
})(jQuery, 'smartresize'
);
</script>
<script type="text/javascript">
$(function () {
//check if the user made the
//mistake to open it with IE
var ie =
false;
if ($.browser.msie)
ie =
true;
//flag to control the click event
var flg_click =
true;
//the wrapper
var $im_wrapper = $('#im_wrapper'
);
//the thumbs
var $thumbs = $im_wrapper.children('div'
);
//all the images
var $thumb_imgs = $thumbs.find('img'
);
//number of images
var nmb_thumbs =
$thumbs.length;
//image loading status
var $im_loading = $('#im_loading'
);
//the next and previous buttons
var $im_next = $('#im_next'
);
var $im_prev = $('#im_prev'
);
//number of thumbs per line
var per_line = 6
;
//number of thumbs per column
var per_col = Math.ceil(nmb_thumbs /
per_line)
//index of the current thumb
var current = ⑴
;
//mode = grid | single
var mode = 'grid'
;
//an array with the positions of the thumbs
//we will use it for the navigation in single mode
var positionsArray =
[];
for (
var i = 0; i < nmb_thumbs; ++
i)
positionsArray[i] =
i;
//preload all the images
$im_loading.show();
var loaded = 0
;
$thumb_imgs.each(function () {
var $
this = $(
this);
$('<img/>').load(
function () {
++
loaded;
if (loaded == nmb_thumbs * 2
)
start();
}).attr('src', $
this.attr('src'
));
$('<img/>').load(
function () {
++
loaded;
if (loaded == nmb_thumbs * 2
)
start();
}).attr('src', $
this.attr('src').replace('/thumbs', ''
));
});
//starts the animation
function start() {
$im_loading.hide();
//disperse the thumbs in a grid
disperse();
}
//disperses the thumbs in a grid based on windows dimentions
function disperse() {
if (!flg_click)
return;
setflag();
mode = 'grid'
;
//center point for first thumb along the width of the window
var spaces_w = $(window).width() / (per_line + 1
);
//center point for first thumb along the height of the window
var spaces_h = $(window).height() / (per_col + 1
);
//let's disperse the thumbs equally on the page
$thumbs.each(
function (i) {
var $thumb = $(
this);
//calculate left and top for each thumb,
//considering how many we want per line
var left = spaces_w * ((i % per_line) + 1) - $thumb.width() / 2
;
var top = spaces_h * (Math.ceil((i + 1) / per_line)) - $thumb.height() / 2
;
//lets give a random degree to each thumb
var r = Math.floor(Math.random() * 41) - 20
;
/*
now we animate the thumb to its final positions;
we also fade in its image, animate it to 115x115,
and remove any background image of the thumb - this
is not relevant for the first time we call disperse,
but when changing from single to grid mode
*/
if (ie)
var param =
{
'left': left + 'px'
,
'top': top + 'px'
};
else
var param =
{
'left': left + 'px'
,
'top': top + 'px'
,
'rotate': r + 'deg'
};
$thumb.stop()
.animate(param, 700,
function () {
if (i == nmb_thumbs - 1
)
setflag();
})
.find('img'
)
.fadeIn(700,
function () {
$thumb.css({
'background-image': 'none'
});
$(this).animate({
'width': '115px'
,
'height': '115px'
,
'marginTop': '5px'
,
'marginLeft': '5px'
}, 150
);
});
});
}
//controls if we can click on the thumbs or not
//if theres an animation in progress
//we don't want the user to be able to click
function setflag() {
flg_click = !
flg_click
}
/*
when we click on a thumb, we want to merge them
and show the full image that was clicked.
we need to animate the thumbs positions in order
to center the final image in the screen. The
image itself is the background image that each thumb
will have (different background positions)
If we are currently seeing the single image,
then we want to disperse the thumbs again,
and with this, showing the thumbs images.
*/
$thumbs.bind('click',
function () {
if (!flg_click)
return;
setflag();
var $
this = $(
this);
current = $
this.index();
if (mode == 'grid'
) {
mode = 'single'
;
//the source of the full image
var image_src = $
this.find('img').attr('src').replace('/thumbs', ''
);
$thumbs.each(function (i) {
var $thumb = $(
this);
var $image = $thumb.find('img'
);
//first we animate the thumb image
//to fill the thumbs dimentions
$image.stop().an
生活不易,碼農(nóng)辛苦
如果您覺(jué)得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)

------分隔線(xiàn)----------------------------
------分隔線(xiàn)----------------------------